曾经看过那些游戏表明参赛者必须在淘场海洋中找到设计师产品吗?
看着参赛者眯着眼睛检查产品是我最喜欢的部分。一,因为我喜欢游戏节目,还因为在第一眼之后,你真的无法讲述差异。
nofollow链接就有点像那样。你不能仅仅通过看链接就把它们和普通链接区分开来。
由于谷歌继续优先链接在它的排名标准中,跟踪它们应该是你的SEO待办事项列表。
那么,你如何检查nofollow链接并将它们添加到您的网页?所有这些答案,以及以下答案。
什么是nofollow链接?
每当您的超链接文本时,该链接都会在HTML标记中进入。nofollow链接是标签中的属性,告诉谷歌在爬网页面时忽略链接。这通常用于评论部分,论坛,以及最近,最近,赞助商链接。
这很重要,因为链接极大地影响了你的搜索引擎排名。无论您是内部链接还是外部链接,这样做告诉谷歌目标页面是有价值的。反过来,这可能会提高页面的排名——这被称为“链接果汁”。
你的链接建设得越好,你排名就越靠前。
因此,当您告诉谷歌忽略一个链接时,目标页面将不会获得任何链接果汁。例如,一个美食博主上传了一篇博客文章。博主可以在评论区添加nofollow属性,告诉谷歌:“嘿,这里包含的任何链接都与我无关,我也不担保。”
用谷歌收紧它联系要求,重要的是品牌了解它们是如何运作的。
如何判断一个链接是Nofollow
要找到nofollow链接,你可以遵循以下两种方法之一:使用一个工具(跳转到那个部分)在这里)或自己检查一下。对于DIY选项,以下是步骤:
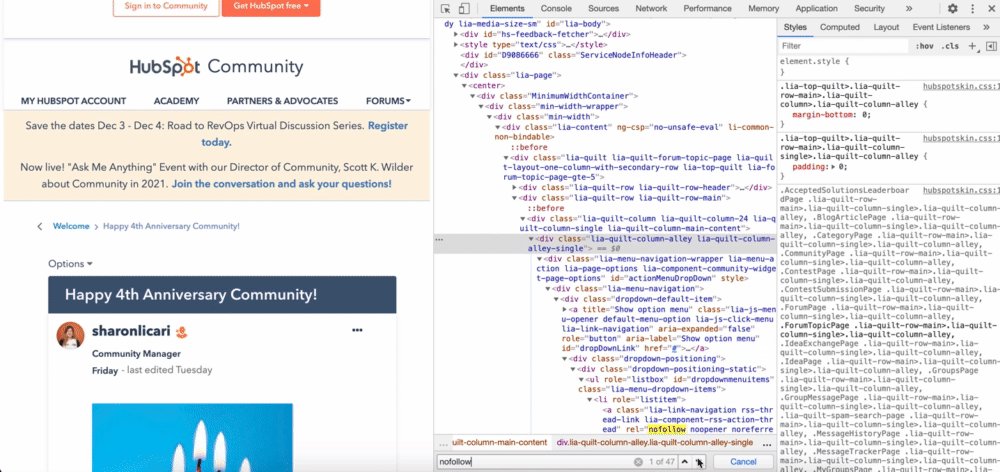
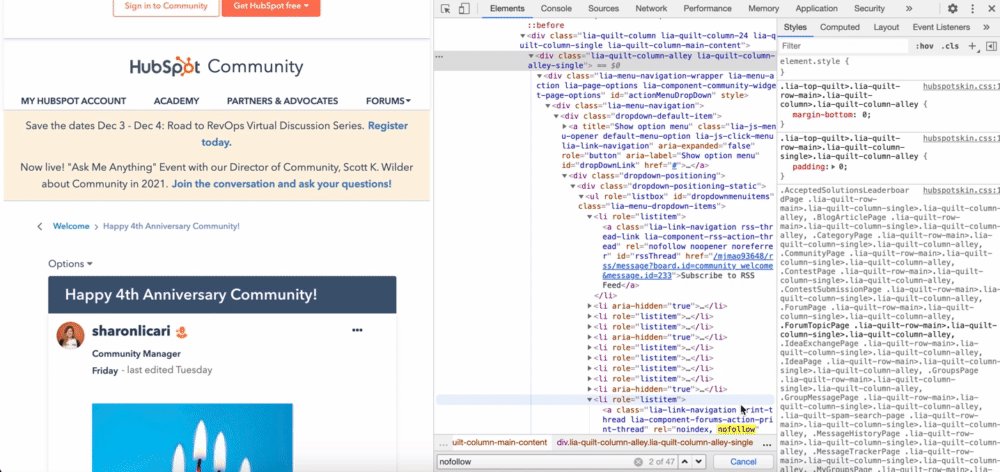
1.当您在页面上时,右键单击并选择“Inspect”选项。

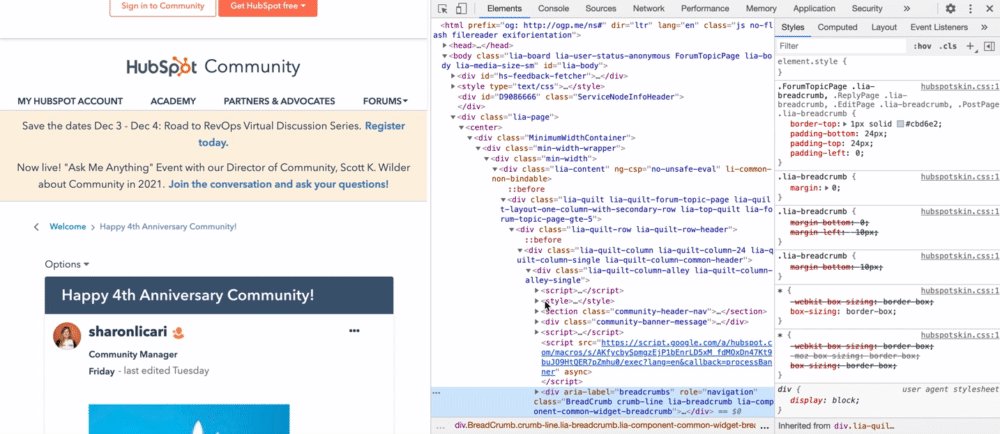
2.保持命令+ f或ctrl + f以搜索代码中的“nofollow”。

3.滚动以查找突出显示的Nofollow属性。它应该看起来像这样:

如何创建Nofollow链接
创建nofollow链接很简单,只需在HTML代码的锚标记中添加rel="nofollow"。如果这毫无意义,也不用担心。分解:
常规超链接的代码如下所示:
链接文本在这里
当您添加Nofollow链接属性时,该属性将在目标URL和链接文本之间进行:
链接文本进入这里
以下是使用Hubspot博客的示例:
前往hubspot blog
有链接后,您可以将其添加到内容管理系统(CMS)上的源代码的相应部分。
如何在WordPress中制作一个nofollow链接
在WordPress中的Nofollow链接时,您有两个选项:手动将一个输入到HTML代码或使用插件。找到下面的每个步骤。
手动制作WordPress中的nofollow链接
1.选择锚文本要添加到的链接。
2.单击链接符号将链接添加到字段中。

图像源码
3.单击三点钟,然后选择“编辑HTML”。

4.添加rel="nofollow"属性,就设置好了。

如果你使用的是旧版本的WordPress,你可能必须通过“文本”选项卡来访问源代码。

然后,手动添加nofollow属性。

完成后,回到“Virtual”选项卡,继续编辑文章。
使用插件在WordPress中创建Nofollow链接
当使用插件创建nofollow链接时,步骤会根据你安装的插件而不同。然而,这里有一个使用“WordPress All in One SEO”插件的例子。
1.首先下载插件并激活它。
2.创建或编辑一个帖子或页面。
3.在编辑文本框中,选择锚文本并单击链接符号。

4.将目标链接粘贴到该字段中。

5.在同一框中,您还可以看到链接的其他选项,包括“添加”Nofollow“链接”选项。

6.确保选择此选项,您已完成。
pro-tip:很多SEO插件包括nofollow链接功能。因此,如果您希望优化您的网站,则可以安装具有多个SEO功能的插件。
Nofollow链接检查工具
- 莫扎巴尔
- varvy.
- nofollow
1.莫扎巴尔
这个免费谷歌Chrome扩展,由搜索引擎优化软件公司Moz创建,突出显示在一个点击页面上的所有nofollo雷竞技苹果下载官方版w链接。raybet电子竞技

它还可以跟踪被跟踪的、内部的和外部的链接以及页面上的关键词。MozBar通过颜色来识别每种链接类型,使得快速浏览页面并找到您要找的内容变得容易。
使用延期的同时要记住的一件事是在滚动时不会出现下拉菜单下的nofollow链接。您必须单击菜单以显示Nofollow链接。使困惑?请参阅下面的GIF。

2.varvy.
有了Varvy的免费nofollow工具,找到nofollow链接很简单,只要输入页面的URL并点击“测试”。它没有提供nofollow链接在页面上的位置的视觉效果,但它确实告诉你有多少。
 这是一个最简单的方法之一,了解您拥有的nofollow链接有多少。从那里,您必须找到其他工具来完成下一步。
这是一个最简单的方法之一,了解您拥有的nofollow链接有多少。从那里,您必须找到其他工具来完成下一步。
3. nofollow
NoFollow是一个免费的扩展铬合金和Firefox.。与Mozbar类似,它标识页面上的Nofollow链接,并使用红色虚线盒突出显示它们。

只要扩展是活跃的,它将在您访问的每个页面上工作,没有提示。就像使用MozBar一样,如果下拉菜单下的链接具有nofollow属性,那么只有单击下拉菜单才能看到它。
所以,想象自己像游戏秀选手一样。赢得这件事搜索引擎优化的游戏,您必须仔细查看您的网站链接。这将让您保持谷歌的好方面,并在第一页上增加降落(并留下)的几率塞尔普。
最初发布于1月7日,2021年7:00:00,Updationed 07 07 2021
话题:
链接建设别忘了分享这篇文章!
相关文章



扩大优惠
社交媒体内容日历模板
现在得到它