毫无疑问,除了内容,网站上的图片可以增强你的搜索引擎优化——如果做得对的话。就像内容一样,谷歌可以索引图像,并使它们在有机搜索中可用。
当你在你的网站和博客上处理图片时,这里有5件事要记住。
1.选择合适的图像
当选择一个网站页面或博客文章的图像确保你的图片与内容、主题和主题相关。图像可以帮助在视觉上传递信息,同时吸引你的读者.图片不一定要与字面上的内容相关,它可以作为一种创造性的解释,一种产生好奇心的方式。所以,下次你添加图像时,给它一些额外的思考。
2.适当地命名文件
坚持你的内容主题,选择一个相关的关键字或与你的博客文章或网页内容相关的关键字变化。这对于图像在搜索结果中的排名变得更加重要。

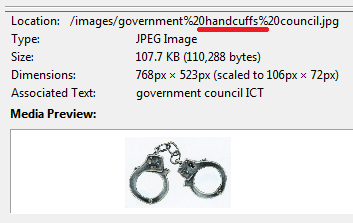
在这个例子中,一个网站从关键词“手铐”的谷歌Images产生了大量流量,这很奇怪,因为他们既不在执法领域,也不在古怪的玩具业务。事情是这样的,一篇关于削减预算如何将你铐在政府的博客文章使用了一个手铐的图片,在这种情况下是有效的,但只是名字不好。注意,在本例中谷歌引用了“location”,也就是与单词“手铐”相关联的文件名。
很明显,这样做的目的并不是为了给单词“手铐”带来大量的流量,但是,因为谷歌必须依靠文本提示来了解图像是关于什么的,所以你必须尽可能清楚图像与内容之间的关系。顺便说一下,注意没有一个访问者从流量源转换过来(很可能不会),因为这些用户不是目标/预期受众。
3.使用Alt文本
这是与图像相关联的名称。这是搜索引擎识别图片内容的另一种方式。同时,要确保文本具有描述性,不要过度填充alt文本与关键词。重点是要清楚地描述图片是关于什么,以及它是如何与你的内容相关联的。一般来说,这可以用5个或更少的词来表达。
4.图像文件的大小
大多数用户喜欢看更大的图片,不要让我眯着眼睛看。然而,重要的是要在图片足够大和赏心悦目之间保持平衡,同时又不能太大。第一个选项:在上传和插入大图像之前调整大小。仅仅在你的博客中调整图片的大小并不足以减少文件的大小。一个图像的文件大小应该在25k以下。请注意,您可以通过图像源看到图像的尺寸,并看到,即使它缩小为缩略图,它仍然相当大(参见上面第一张图像的尺寸)。第二种选择:理想情况下,图像应该被调整大小,而不是缩小。如果你可以编辑一个图像的HTML,它应该显示为 。在这里,您通过HTML指示图像的精确大小,这样对搜索引擎来说更清晰,总体上有助于页面加载时间。
。在这里,您通过HTML指示图像的精确大小,这样对搜索引擎来说更清晰,总体上有助于页面加载时间。
5.保持适当的图像与文本比例
你的博客文章和网站页面不应该被图片弄得乱七八糟。简单的规则!现在,想象一下如果你的网站上没有这些图片是可见的。如果没有他们,你的内容还能传达信息吗?的最佳实践就是在折页上方至少有一张图片,通常是在左边或右边对齐,这样内容就会围绕着你的图片,你的内容就会闪闪发光。
营销导读:
- 使用附赠图片的内容来传达一个概念或故事。
- 首先要关注你的目标用户。
- 内容和图像要清晰、描述性强。

最初发布于2011年4月21日下午4:00:00,更新于2016年10月20日
主题:
图片别忘了分享这篇文章!
相关文章
![Facebook封面照片尺寸和设计的最佳实践[模板]](http://www.emcdepot.com/hubfs/facebook%20cover%20photo%20size.jpg)


扩大提供
社交媒体内容日历模板
现在得到它