大多数人都这样做A / B测试谦虚地做到这一点,一次只测试一个变量。它们测试标题,图像,按钮文本和对转换至关重要的其他重要页面元素。这是有道理的。这些元素易于测试,您获得的结果很清楚,下一步是显而易见的:您永久性地实现最佳转换的文本或图像。通过将测试保持对一个隔离变量,您可以更自信。
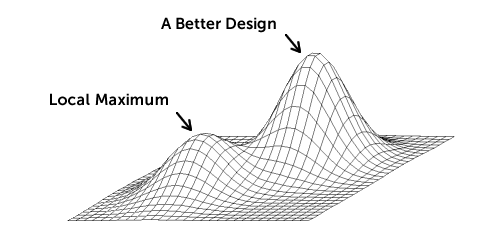
但也有很多讨论关于这种增量方法的缺陷。论点是,如果你连续测试小物品随着时间的推移,你将无法迭代你的设计更好的设计。相反,您只需更小的增量即会地提高,并陷入困境的所谓本地最大值,意味着你在设计中撞了一杯玻璃天花板。没有大声夸张,你不会产生任何重大的收益。

对这种测试的经典案例研究是谷歌的41个蓝色研究,谷歌严格测试了Google搜索和Gmail上的链接的颜色,以了解最佳的蓝色阴影。因为谷歌拥有巨大的流量,他们能够实际上看到两个蓝色的两个色调之间的差异,这是一个正常的人将被难以努力区分。在巨大的规模中,差异很小,因此谷歌要做这种测试是有道理的。
但对于绝大多数人来说,使用更小的流量,这种增量测试是不可行的。然而,大多数人似乎一次仍然测试一个变量。(除了旁边,我们一直犯了这样的出版结果,如红色/绿色按钮测试结果。测试的目的是表明,即使是无害的东西,纽扣颜色也可以做出真正的区别......不是这是运行最好的测试类型。
不要限制自己的小变化
所以答案很简单:将整个页面视为变量。而不是测试单线,图像或呼叫动作按钮等单个设计元素,而只是设计两个完全不同的页面并互相测试。通过这种方式,整个页面成为您正在测试的变量。它仍然是一如既往的测试,但你只是在更高的水平上工作。
页面级设计测试的示例
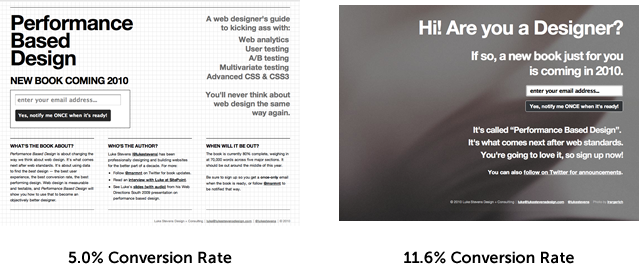
这是一个测试的一个例子,其中页面级设计具有很大的效果。Luke Stevens测试两个完全不同版本的主页为了他即将推出基于性能的设计书。结果甚至没有关闭。一个优于另一个人的表现优于131%。

运行页面级设计测试
元素级设计与页面级设计之间存在一些差异。大一个是设计另一个页面比写另一个标题更长。因此,创建变体和设置测试将需要更长时间。但是一旦开始,两个不同设计的页面之间的差异将比两个头条新闻之间的差异更快。您将使用页面级测试更快地获得测试结果,因为变化将如此不同。
现在,让我们想象一页的工作比另一页更好,你想知道为什么。嗯,你可能会担心的是,由于整个页面是你的变量,你不能自信地确定确切的原因。它是不同的布局,风格还是复制?如果您不知道为什么有些事情正在运行/不工作,您可能希望将其他一些UX方法汇入混音,例如访谈或用户测试。经过将A / B测试与其他方法相结合,你会得到你以后的完整图片。
我们最近看到了很多人的A / B测试大量变化,这是我相信我们会看到更多的东西。我帮助了很多人开始使用页面级测试,结果始终有趣。在最近的一个例子中,一个艺术网站的设计团队正在测试旧欧洲大师的经典绘画与现代抽象艺术品,并根据观众的成员是否在他们的五十年代的二十多个与众员中,转变彻底改变。事实证明,年轻人挖掘抽象艺术和老年人喜欢欧洲大师。这似乎在后智中发出了一些意义,但它正在测试首先导致了洞察力。
总之,A / B测试不应该是关于小的变化。您可以进行页面级测试(甚至流量级测试)并获得非常有趣的结果,通常比增量更快,更富有洞察力,即A / B测试所知。因此,更改您的测试策略以包括大飞,您可以避免众多更长时间的最大值。

最初发布2011年8月3日1:02:00 PM,2019年6月28日更新
别忘了分享这篇文章!
相关文章
扩大优惠
社交媒体内容日历模板
现在得到它