大多数人会这样做A / B测试要谨慎地执行,每次只测试一个变量。它们测试标题、图像、按钮文本和其他对转换至关重要的页面元素。这是有意义的。这些元素很容易测试,得到的结果很清楚,下一步也很明显:永久地实现转换效果最好的文本或图像。通过将测试保持在一个孤立的变量中,您可以对结果更有信心。
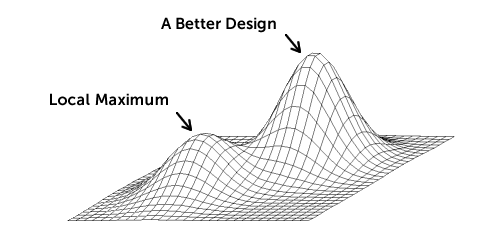
但也有很多讨论关于这种增量方法的缺陷。论点是,如果你连续测试小物品随着时间的推移,你将无法迭代你的设计更好的设计。相反,您只需更小的增量即会地提高,并陷入困境的所谓本地最大值,意味着你在设计中撞了一杯玻璃天花板。没有大声夸张,你不会产生任何重大的收益。

这类测试的经典案例研究是谷歌的41个蓝色研究谷歌对谷歌Search和Gmail上的链接颜色进行了严格测试,看哪一种颜色的蓝色转换得最好。因为谷歌有大量的流量,他们能够看到两种不同的蓝色,这是正常人很难分辨的。在巨大的规模下,微小的差异是可以辨别的,所以谷歌做这个测试是有意义的。
但对于绝大多数人来说,这种增量测试是不可行的。然而,大多数人似乎仍然一次只测试一个变量。(顺便说一句,我们一直对发布这样的结果感到内疚,比如红色/绿色按钮测试结果.测试的目的是为了表明,即使是像按钮颜色这样无关紧要的东西也能产生真正的影响……不是这是运行的最好的测试类型)。
不要把自己局限于小的改变
所以答案很简单:将整个页面视为变量.而不是测试单线,图像或呼叫动作按钮等单个设计元素,而只是设计两个完全不同的页面并互相测试。通过这种方式,整个页面成为您正在测试的变量。它仍然是一如既往的测试,但你只是在更高的水平上工作。
一个页面级设计测试的例子
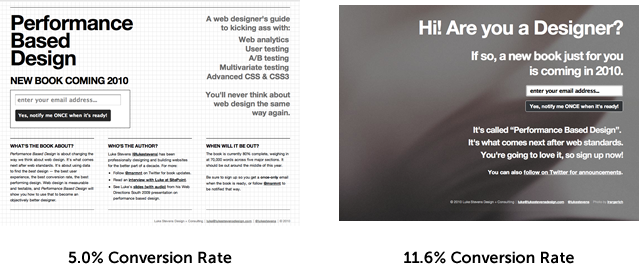
这是一个测试的一个例子,其中页面级设计具有很大的效果。Luke Stevens测试两个完全不同版本的主页他即将到来基于性能的设计书.结果并不接近。其中一个比另一个高出131%。

运行一个页面级设计测试
元素级设计与页面级设计之间存在一些差异。大一个是设计另一个页面比写另一个标题更长。因此,创建变体和设置测试将需要更长时间。但是一旦开始,两个不同设计的页面之间的差异将比两个头条新闻之间的差异更快。您将使用页面级测试更快地获得测试结果,因为变化将如此不同。
现在,让我们想象一页的工作比另一页更好,你想知道为什么。嗯,你可能会担心的是,由于整个页面是你的变量,你不能自信地确定确切的原因。它是不同的布局,风格还是复制?如果您不知道为什么有些事情正在运行/不工作,您可能希望将其他一些UX方法汇入混音,例如访谈或用户测试。经过将A / B测试与其他方法相结合,你就会得到你想要的完整画面。
最近我们看到很多人在A/B测试中做出了很大的改变,我相信我们会看到更多的改变。我帮助过很多人开始进行页面级测试,结果总是很有趣。在最近的一个例子中,一个艺术网站的设计团队正在测试古老的欧洲大师的经典画作和现代抽象艺术品,根据观众是20多岁还是50多岁,转换发生了巨大的变化。事实证明,年轻人喜欢抽象艺术,而年纪较大的人喜欢欧洲大师。这在事后看来似乎有些道理,但首先是测试导致了这一顿悟。
总之,A / B测试不应该只是小的改变。你可以进行页面级测试(甚至是流级测试),并获得非常有趣的结果,通常比A/B测试所擅长的增量式小改变更快、更有见地。因此,请更改您的测试策略,使其包含较大的跳跃,这样您就可以更长时间地避免局部最大值。

最初发布于2011年8月3日下午1:02:00,2019年6月28日更新
别忘了分享这篇文章!
相关文章
扩大提供
社交媒体内容日历模板
现在得到它