我们的社交媒体团队今天早上登录Facebook时有一个很好的惊喜。我们上个月暗示了它,但它看起来像是已经来的那一天。新的Facebook商业页面设计,几乎与时间表相同现在可用于所有业务实施在Facebook上的网页!
Facebook正在向管理员提供预览,调整和发布新设计的机会,但新设计将在2012年3月30日之前被迫强制您。换句话说,你在3月30日之前玩新设计没有出版在它必须去之前。以下是您需要了解最大的新设计以及它提供的所有功能。
如何设置新的Facebook页面设计
登录和访问后你的Facebook商业页面作为管理员,您将显示以下消息:

开始旅游:单击绿色的“开始旅游”按钮即可开始。
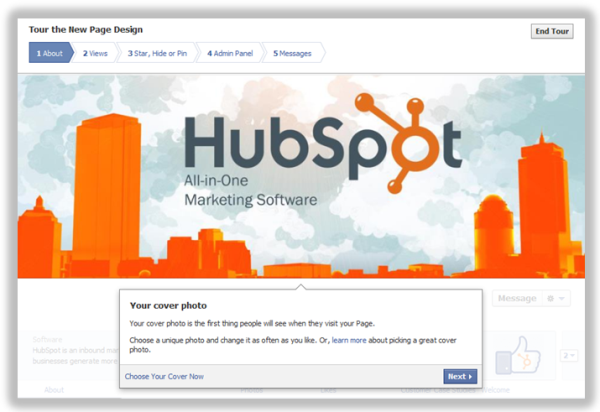
步骤1A:设置封面照片
在“关于”巡回赛的部分中,您首先会提示选择为您的页面中所谓的封面照片选择。如果您熟悉个人资料的时间表,则这类似于页面顶部显示的大横幅图像。对于页面,封面照片尺寸是851 x 315像素.选择代表您的品牌的图像,不要害怕与它创造性(这里是一些来自Social Fresh的好例子激发一些创造力)。你可以随心所欲地改变它,但你也应该坚持Facebook关于封面照片的政策规定,封面照片不能包括:
- 价格或购买信息,如“40%OFF”或“在我们网站下载它”。
- 联系信息,如网站地址,电子邮件,邮寄地址或应该进入页面的“关于”部分的信息。
- 引用Facebook的功能或行为,比如“喜欢”或“分享”,或者从封面照片指向这些功能的箭头。
- 呼叫行动,例如“现在”或“告诉你的朋友”。
- 封面不能是虚假的,欺骗性或误导性,不得侵犯第三方的知识产权。
没有号角还是有点严格,Facebook ......你不觉得吗?

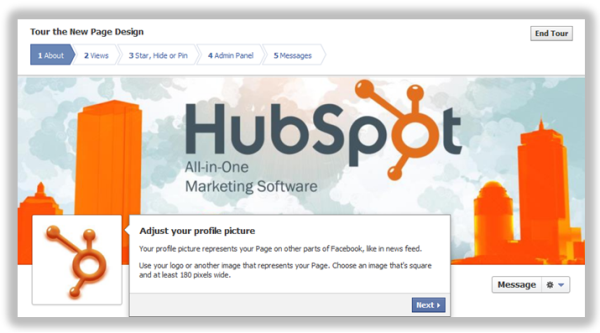
第1B步:设置您的个人资料图片
单击“下一步”后,Facebook将提示您调整您的个人资料图片,该图片是将在您的墙壁上和用户新闻源上的每个更新旁边显示的图像;raybetapp它也将出现在您运行的任何赞助的故事或广告中。徽标在这里是一个不错的选择,但您可以选择代表您品牌的任何图像。选择适合的图像180 x 180像素当缩小到缩略图的大小时也看起来很好32 x 32像素.

步骤2:组织视图和应用程序
新设计在封面照片下面的页面顶部的照片,喜欢和应用程序具有照片,喜欢和应用程序。第一个位置自动拍摄照片,但页面管理员可以重新排列其余部分,以便首先具有最重要的位置。总的来说,这里可以在此处显示12个应用程序,可以在页面访问者单击下拉箭头(在下面的图像中以橙色突出显示)时查看。管理员还可以使用此工具栏中显示每个应用程序显示的图像'管理'>>'编辑页面'通过这件下拉目“管理委员会”,可在其商业页面的右上角访问。

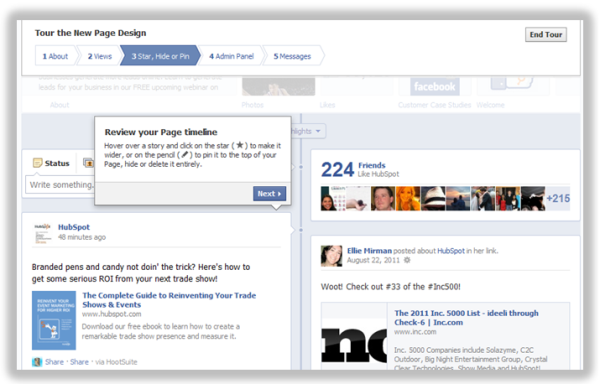
第3步:星,隐藏或针脚
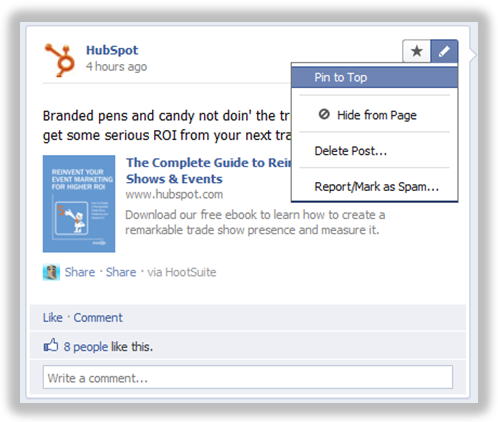
在游览的第三步中,Facebook会提示您修改页面时间轴中的项目。通过将鼠标悬停在单个故事上,你可以将它们变得更宽,用铅笔图标将它们从你的时间线中隐藏,用星形图标将它们强调为重要内容,或者完全删除它们。这里需要注意的一个很棒的新特性是您可以固定/锚定一个特定的故事,你的时间表的顶部长达7天.这意味着你可以突出特定的帖子,如卓越的内容,号召行动营销提供,或您想要的其他事件/促销活动。将其固定到您的页面顶部将阻止其埋入更新的更新。也许Facebook正在提供此功能,以试图弥补其严格的封面指南。

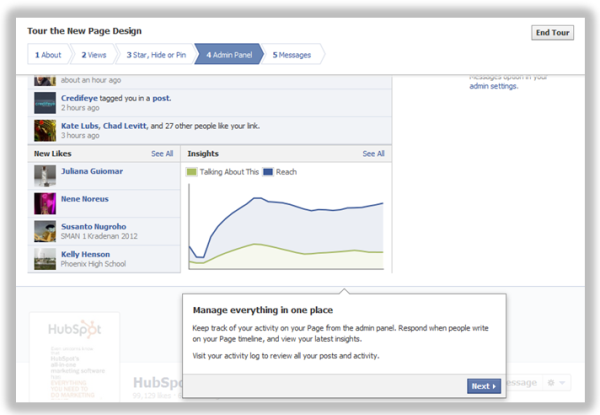
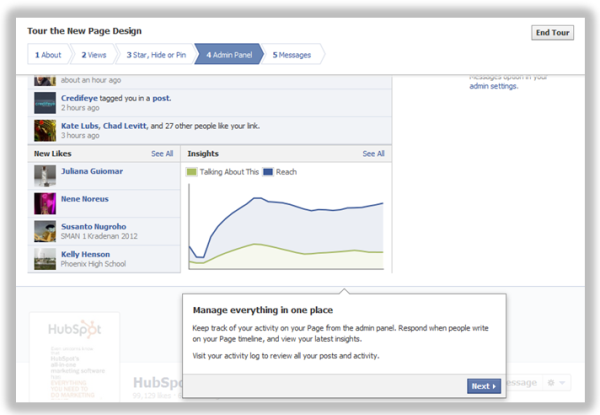
第4步:浏览管理面板
新的管理员面板,正如我们之前提到的那样,页面管理员可以从他们商业页面右上角的链接访问,允许管理员在一个方便的地方跟踪他们页面上的所有活动。从这里,管理员可以轻松响应评论,编辑他们的页面设置,访问页面见解(例如Facebook页面分析),创建新广告,甚至更改网页名称。

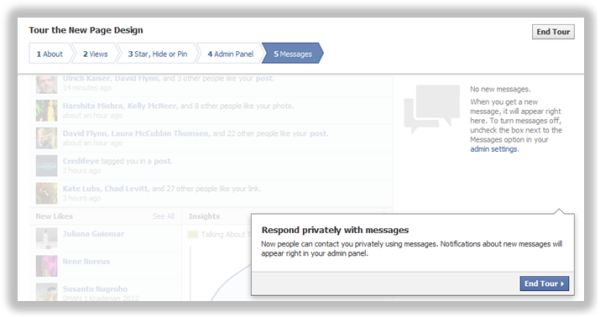
第5步:启用消息
Facebook引导旅游以信息为消息,是有关消息的信息,是业务页面的全新功能。管理员现在可以允许用户发送个人信息。这使得管理员可以更轻松地与粉丝进行私人谈话。当您需要讨论主题或时使用此功能客户服务问题更深入,当您更喜欢对话时,不公开所有页面访问者。我们不建议限制可用于粉丝的通信方法,但管理员也可以选择通过访问来关闭消息传递功能管理面板,选择'管理'>>'编辑页面'>>'管理权限,'并取消选中'消息'盒子。

附加功能
除了我们介绍的新功能外,还有几种其他功能在新页面设计中,您还应该了解。
关于:虽然Facebook页面的“关于”部分并不是这些更新的“新”功能,但它仍然值得提及,因为它在新设计中的突出位置(见下文)。这个部分给你一个机会来简要地解释你的业务,让新访客快速了解你的业务是关于什么的。保持简洁,这样描述就不会被剪掉,还要包括你公司网站的网址。

朋友活动:当人们访问你的新业务页面,他们现在将有一个更加个性化的体验,因为他们会看到他们的个人Facebook上的朋友如何与您的网页互动。In other words, if a user tags your business page in one of their posts or checks in at your business' location, the people they originally shared with (i.e. their Facebook friends) will see these stories highlighted for them on your business page's timeline if they visit it. You can learn more about您的页面在此处的可见性设置以及人们能看到什么在这里.简而言之,这意味着你的页面将包含更多的社会认同元素;如果一个访问者看到他/她的朋友在你的页面上有过互动,他们可能会更愿意留在你的页面上,并成为你的粉丝。
您可以从下面的屏幕截图中看到,新设计向我展示了我有多少朋友是Hubspot页面的粉丝。我也可以看到我的一个关于Hubspot页面的朋友。

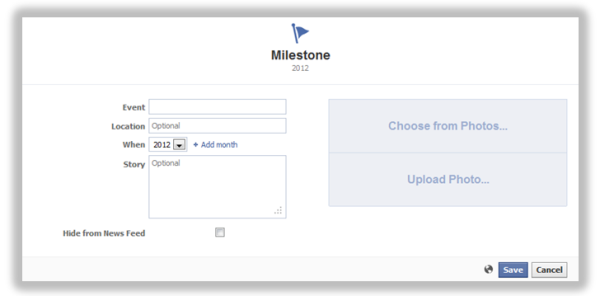
里程碑:新的设计还允许管理员在他们的页面上设置所谓的“里程碑”。这使得页面管理员可以突出他们业务上的一些最大成就,如粉丝增长、获奖、产品发布等。里程碑图像设置为843 x 403像素.您可以通过“状态更新”框创建新(或过去)里程碑,提示您输入有关您的里程碑的以下信息。

完成后,它将在时间表上看起来像这样:

活动记录:你的活动日志允许你查看、管理和组织页面上的所有帖子(甚至那些你选择从你的时间轴中隐藏的帖子)。有了这个页面,你可以按日期或故事类型过滤故事(见“所有”),查看垃圾邮件、照片、评论和其他人的文章,列表还可以继续。在这个视图中,您还可以隐藏、删除或星号(突出显示)单个故事,以及更改时间轴上故事的日期。要访问页面的活动日志,页面管理员应该访问他们的管理面板然后点击'管理'>>'使用活动日志'。

新页面设计的最佳实践
除了尝试和真正的Facebook营销最佳实践你可能已经习惯了,这里有一些额外的东西可以添加到你的列表中,由全新的页面设计带给你。
1)发布更多的视觉内容
Facebook的新时期页面设计更加强调图像和视频等视觉内容,因此将其用于您的优势。根据一个内部Facebook学习,“包括相册或图片的帖子可以产生比其他帖子类型更多的参与因为这些图片会在你的页面上显得更大、更突出,所以你要把最好的视觉内容发布到你的Facebook页面上,或者付出更多努力您已经创建了更多Visual的内容.想想照片、图表、信息图和其他内容可视化。嘿,你可以在其他视觉导向的社交网络上使用它,比如Pinterest.和Google+也!
2)具有潜望国视图和应用工具栏中的自定义选项卡
不幸的是,有了新的时间轴设计,Facebook不再允许您为您的商业页面设置默认登陆选项卡.所有新页面访问者将自动指向您的时间表。这意味着对您使用的人Hubspot Facebook欢迎应用程序,您不能再做它,以便新访问者首次访问您的页面时会看到该选项卡。那个说,你可以在封面照片下方的视图和应用工具栏中显示应用程序(或其他自定义应用程序/标签)。正如我们在上面的步骤2中提到的,一定要重新排列你的视图和应用程序图标,以显示你的顶部标签,突出显示你正在使用的潜在客户的标签。

3)编辑视图中显示的图像和应用程序栏
为了建立我们最后的最佳实践,您还需要确保您选择了最好的图像来代表您的视图和应用程序工具栏中的项目。要自定义这些应用程序在您的页面上显示的方式,请访问管理面板, 点击'管理,'并选择'编辑页面'从下拉菜单。在里面'应用'部分,点击'编辑设置'对于特定的应用程序图像。然后,您可以上传您要使用的新图像来录制该应用程序(尺寸应该是111 x 74像素)。这将使您将您的特色应用程序变为引人注目号角作为Hubspot在上面的图像示例中突出显示其Hubspot欢迎App选项卡。使用这些来称呼您的优质内容,以支持Facebook领先生成。
4)确保您的时间表上最好的帖子
确保将页面的访问者公开到您最重要的内容。为此,请制作默认设置“允许时间轴”通过检查'每个人都可以发布到Hubspot的时间线'在'管理权限'页面设置的部分。要突出显示您想要在时间线上突出的帖子(他们会占用时间线的全部宽度),请访问您的活动日志并选择'timeline上的亮点'给特定的职位打星号。
5)每7天每7天引脚新功能促销
正如我们在设置步骤3中提到,管理员现在能够在一次脚的内容自己的网页7天的顶部。使用此约到功能,您想要的促销锚更新(如事件,新的营销计划书,其他真棒内容等)到你的页面的顶部,使它们为可见的网页的访问者成为可能。固定的故事将出现在下面的状态更新撰写方块。更新您的固定销每7天一次旧到期。若要固定更新,悬停在一个故事上,点击铅笔图标在右上角,选择'别针到顶部。

结论及其他资源reybet雷竞技下载
正如您所知,有很多学习并习惯新的Facebook页面设计。使用下个月进行实验,并在您将您发布到世界之前,实现您想要的外观。与此同时,我们将保持有用的内容来,尽力揭示我们发现它们的新的最佳实践。
如果您想查看野外的时间线页面,我们发布了HubSpot的新页面设计今天早上。它仍在进行中,但看看吧!
Facebook还发布了一些有用的资源,你可以获取更多信息:reybet雷竞技下载
- Facebook页面上的互动课程
- Facebook页面概述(at-a-a-glance pdf)
- Facebook页面产品指南详细(PDF)
你对新的Facebook页面设计感到兴奋吗?


最初发布于2012年2月29日下午1:30:00,更新于2017年7月28日
话题:
Facebook业务页面别忘了分享这篇文章!
相关文章
![如何在5个简单步骤中创建Facebook商业页面[教程]](http://www.emcdepot.com/hubfs/GettyImages-1217093906.jpg)


扩大优惠
社交媒体内容日历模板
现在得到它