我们喜欢一些嵌入式推文。它们是给你的内容增添一点活力的好方法,而且它们也有助于提高参与度——包括其他用例. 但几个月前,当我们在一篇博客文章中嵌入一条推文时,我们注意到推文不再包含一个开箱即用的选项来指定嵌入推文的对齐方式就像过去一样. 从那时起,每次我们去嵌入一条推文,我们都不得不一次又一次地查找如何将它们集中在我们的内容中。四个字:痛苦。在里面这个烟蒂
因为我们认为这可能也会让你们中的一些人感到厌烦,所以我们想我们应该快速编写一个教程,这样你们就再也不用用谷歌搜索了。下次当你对你的博客文章或网页上的左对齐推文看起来多么愚蠢和不专业感到沮丧时,把这篇文章作为参考。
如何将嵌入的推文居中对齐
步骤1:生成Tweet的标准嵌入代码
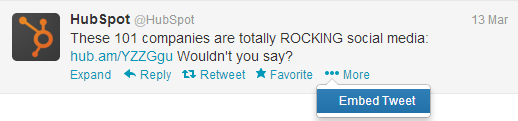
对于要嵌入的tweet,请单击更多选择嵌入Tweet.

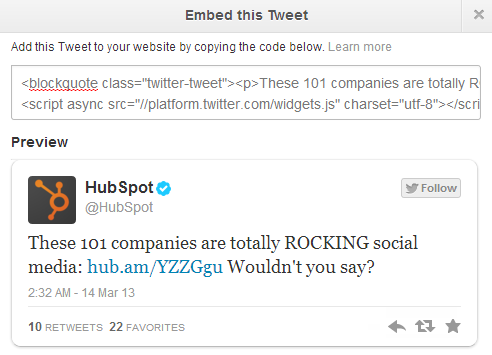
步骤2:复制嵌入代码
接下来,复制Twitter为您生成的标准嵌入代码。

完整的嵌入代码如下所示:
这101家公司完全颠覆了社交媒体:hub.am/YZZGgu你说呢?
步骤3:将此代码粘贴到网站的HTML中
无论您希望嵌入的tweet出现在何处,请将此代码粘贴到您网站的HTML中。如果你保留了Twitter的所有默认选项,这就是你嵌入的tweet在页面上的外观。
这101家公司完全颠覆了社交媒体:hub.am/YZZGgu你说呢?
-HubSpot(@HubSpot)2013年3月14日
如果这条推文集中在页面上,那不是很好吗?
步骤4:将嵌入的Tweet居中
- 在HTML中,按Ctrl键F搜索推特推特查找嵌入的tweet
- 找到嵌入tweet的第一行,它在那里读取
- 插入tw对齐中心之后推特推特,并确保在单词后加空格推特
最终产品内容如下:
居中嵌入Tweet的最终代码:
这101家公司完全颠覆了社交媒体:hub.am/YZZGgu你说呢?
下面是它在您的页面上的外观:
这101家公司完全颠覆了社交媒体:hub.am/YZZGgu你说呢?
-HubSpot(@HubSpot)2013年3月14日
瞧!美丽而简单:)
要了解如何通过更改默认主题、颜色、宽度或高度来进一步定制嵌入式推文,请访问这里是Twitter的有用指南. 关于如何在营销中使用嵌入式推文的更多想法,看看这篇文章.
形象信贷:博吉尔斯

最初发布于2013年3月16日上午9:00:00,更新于2019年10月29日
话题:
推特营销别忘了分享这篇文章!
相关文章



扩大报价
社交媒体内容日历模板
现在就去拿
![立即下载:如何使用商业Twitter[免费工具包]](https://no-cache.hubspot.com/cta/default/53/190da11f-58c6-41d5-a397-843618741e09.png)
