我们喜欢一些嵌入的推文。它们是给你的内容增添一点活力的好方法,也有助于提高用户粘性其他用例。但几个月前,当我们在一篇博客文章中嵌入一条tweet时,我们注意到Twitter不再包含指定嵌入tweet对齐的开箱即用选项就像过去一样。从那以后,每次我们去嵌入推文时,我们都必须再次抬头时间和时间才能在我们的内容中驻地。四个字:痛苦。在。这。屁股。
因为我们认为这可能也会让你们中的一些人感到厌烦,所以我们想我们可以一起制作一个快速教程,这样你们就不用再去谷歌了。把这篇文章收藏起来,下次当你为博客或网页上的左对齐推文看起来多么愚蠢和不专业而感到沮丧时可以参考。
如何居中对齐您的嵌入式Tweets
第1步:生成推文的标准嵌入代码
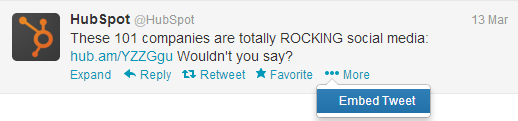
对于你想要嵌入的tweet,点击更多的并选择嵌入微博。

步骤2:复制嵌入代码
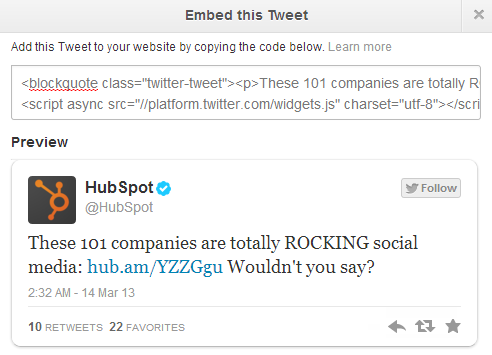
接下来,复制Twitter为您生成的标准嵌入代码。

完整的嵌入代码将看起来像这样:
这101家公司完全摇滚社会媒体:中心。
. txt
第三步:将此代码粘贴到网站的HTML中
无论您希望嵌入的推文出现,将此代码粘贴到您网站的HTML中。如果您保留了所有Twitter的默认选项,这就是嵌入式推文将如何查找页面。
以下101家公司完全是摇滚社交媒体:hub.am / YZZGgu你不会说?
HubSpot的(@HubSpot)2013年3月14日,
如果这条推文放在页面中心不是很好吗?
步骤4:将你的嵌入推文居中
- 在HTML中,按Ctrl F搜索推文文找到你嵌入的推文
- 找到嵌入的tweet的第一行<引用类= "推文文" >
- 插入tw-align-center后推文文,并确保在单词后包含一个空格鸣叫
最终成品将是:<引用类= "推文文tw-align-center”>
中心嵌入推文的最终代码:
<引用类= "推文文tw-align-center”> 这101家公司完全摇滚社交媒体:中心。
. txt
这是它将在页面上查看的方式:
以下101家公司完全是摇滚社交媒体:hub.am / YZZGgu你不会说?
HubSpot的(@HubSpot)2013年3月14日,
瞧!漂亮又简单:)
要了解如何通过改变默认的主题、颜色、宽度或高度来进一步定制您的嵌入式tweets,请查看Twitter在这里有帮助的指导。想知道更多关于如何在营销中使用内嵌推文的想法,看看这篇文章。
图片来源:BeauGiles

最初发布于2013年3月16日上午9:00:00,2019年10月29日更新
主题:
微博营销别忘了分享这篇文章!
相关文章

![什么是Twitter空间?[+为什么营销人员应该关心]](http://www.emcdepot.com/hubfs/what-is-twitter-spaces-1.jpg)

扩大提供
社交媒体内容日历模板
现在得到它
![立即下载:如何使用Twitter为企业服务[免费工具包]](https://no-cache.hubspot.com/cta/default/53/190da11f-58c6-41d5-a397-843618741e09.png)
