使用这么多自定义字体可用于下载,选择下一个项目中的特征的字体组合可以是意外的时间沉降。有看似无穷无尽的配对可能性 - 您如何需要选择?
无论您是潜入重新设计的主要网站还是创建简单的信息图表,您都需要一个看起来专业,抛光的字体组合,不会分散您的内容。你需要快。
这些设计师已经听到了您的帮助,并开发了免费工具,以帮助您更快,更有效地制作更好的字体配对。配对字体在您的指尖中具有正确的工具时,不必是冗长的猜测和检查过程。
7选择字体配对的免费工具
1)谷歌字体
您可能在某些时候使用谷歌字体来选择Web项目的字体,但您知道他们还提供建议的字体组合吗?
从可用字体列表中,将鼠标悬停在字体上。在字体预览区域的左下角,单击见标本。

这将打开一个字体预览页面,在这里你可以输入预览文本,调整页面的背景颜色(使用页面右上角的油颜料桶图标),并查看字体的历史和使用信息。在页面的底部,你会看到一个名为“x的流行搭配”的部分。

在本节中,您可以预览选择您所选字体的热门字体组合。您可以通过单击每个推荐对旁边的“+”符号直接向您的Google字体库中添加互补字体。选择配对时,您可以使用字体名称旁边的向上/向下箭头更改预览作为标题中使用哪个字体,其用于正文副本。
2)Typ.io
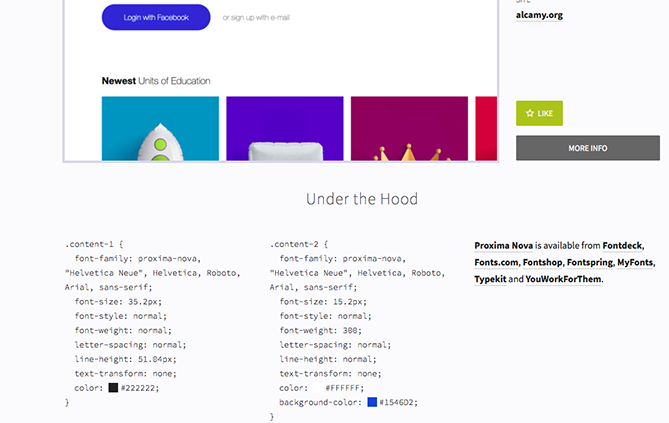
这个精心策划的数据库可以让你查看在真实的网站上使用的流行字体组合,并看一看用于样式和格式的CSS设计者。花点时间浏览Typ。当你发现一个吸引你眼球的网站时,只需点击“Get Under the Hood”。
这将让您查看网站上使用的确切字体,了解字体可用于免费下载或在线购买,以及设计师如何将其插入物件的后端。即使CSS不是您的专业领域,典型值也是一个有用的工具,用于在行动中查看专业排版组合。

典型.IO还提供了一个有用的搜索功能,使您能够按主字体,所需的字体类型和字体可用性过滤网站。您甚至可以看到哪些字体组合在不同类型的网站上流行(例如,博客,投资组合等)。
3)Web字体搅拌机
Web字体搅拌机是一个快速,直观的方式来测试字体组合在最小的环境。像大多数文本编辑程序一样,这个工具可以让你混合和匹配不同的web字体组合,编辑正文,副标题和标题副本,并调整预览文本的样式到你喜欢的。

从各种流行的Web字体中选择,并使用设置播放,找到一组与一起工作的字体。一旦您拥有一个Combo,您对您感到满意的,您甚至可以在“Grab Code”选项卡下抓取CSS的创建。
4)使用字体
使用的字体是一个独立的档案,致力于展示来自世界各地的设计师的创意排版。无论是网站,打印广告系列,包装设计还是完全别的东西,在使用中的字体上的策策小组都将致力于在它们出现的情况下揭示有趣的字体组合。

扫描他们的档案以获取似乎无穷无尽的灵感页面,或者在特定行业中浏览流行排版的示例,使用顶层下拉菜单中的“Industries”选项。如果您想要使用字体,但不确定与它配对哪些字体,还可以通过字体筛选出字体。

5)Canva字体组合
来自Canva的这个简单工具允许您选择一个字体并立即发现所选字体的互补字体和示例。只需从主下拉菜单中选择一个起始字体,该工具将自动为您提供一些美学上令人愉悦的组合来仔细阅读。
获得完美匹配后,您可以编辑预览文本,看看字体如何使用内容。

6)字体组合者
字体组合器是一个圆滑的排版工具开发Typotheque这是一家位于荷兰海牙的铸造厂和设计工作室。如果您正在寻找一种方法来预览具有许多定制选项的字体组合,请不要再进一步。

使用左上角的下拉菜单选择预先制作的字体选择,由Typotheque团队设计,或使用设置来构建和测试您自己的自定义字体组合。您可以使用每个部分上方的滑动条调整任何文本组的大小。不喜欢现在的组合?您可以通过从左侧的字体列表中拖放来引入一个新字体。
7)字体对
海登米尔斯他开发了这个工具,帮助设计师使用谷歌字体快速、轻松地找到经过验证的字体组合。
根据字体类别组织,每一个字体组合的特色是由米尔斯自己策划或建议通过谷歌的网站上可用的形式。想要插入自己的副本吗?您可以直接点击任何字体配对示例,并编辑网站上任何地方的预览文本。

你目前最喜欢的字体组合是什么?
最初发布2017年4月17日2017年5:00:00,2017年7月28日更新
话题:
字体选择别忘了分享这篇文章!
相关文章
![如何在计算机上安装自定义字体[快速提示]](http://www.emcdepot.com/hs-fs/hub/53/file-58434811-jpg/Blog-Related_Images/3723975155_8f66b53720.jpg)
![如何在计算机上安装自定义字体[快速提示]](http://www.emcdepot.com/hs-fs/hub/53/file-58434811-jpg/Blog-Related_Images/3723975155_8f66b53720.jpg)
![如何在计算机上安装自定义字体[快速提示]](http://www.emcdepot.com/hs-fs/hub/53/file-58434811-jpg/Blog-Related_Images/3723975155_8f66b53720.jpg)
扩大提供
社交媒体内容日历模板
现在得到它
