网站用户体验
你的网站是你数字营销努力的核心支柱。设计一个好的网站用户体验需要了解不同的访问者必须解决的问题。
在今天的市场营销环境中,你的网站已经成为比以往任何时候都更强大的工具。你的网站是一个全天候的销售人员,因此,它有潜力成为你最强大的资产和你的营销努力的中心。
然而,快速改变的数字趋势可以让您的网站感到旧,过时。虽然有时重新设计可能是理想的,但您可能没有时间或金钱投资如此重要的项目。为了帮助您克服这一挑战,我们将一系列简单的方式组合在一起,您可以改进您的网站,使其更加乐于助人和有用。
如何改进网站
- 使用空格。
- 优化您的页面速度。
- 使用有吸引力的呼叫行动。
- 使用超链接差异化。
- 用项目符号分割关键信息。
- 使用图像(明智地)。
- 包括设计精心设计和书面头条新闻。
- 让你的网站页面保持一致。
- 抓住你的404s。
- 响应和移动友好。
你的网站是你数字营销努力的核心支柱。设计一个好的网站用户体验需要了解不同的访问者必须解决的问题。
1.使用空格。
在多个场合,我听到客户抱怨他们的网站上有太多的空白空间,这个未使用的房地产应该被用于广告更多的服务。然而,白色空间对于良好的设计至关重要。白色空间使您的内容更清晰,同时也使用户能够专注于文本周围的元素。
根据疯狂的鸡蛋,文本和标题周围的空白会增加20%的用户关注度。空白也可以让你的网站感觉开放,新鲜和现代,如果你的品牌与这些一致,那么它可以帮助你向用户传达这种感觉。然而,要记住留白的一个缺点是,它确实占用空间。
如果您正在尝试在折叠上方获得大量内容(在没有滚动的情况下立即可见的部分上方)可能会替换一些有价值的信息。关键是在顶部和围绕某些空间突出显示图像和/或文本的空间之间最重要的余额。
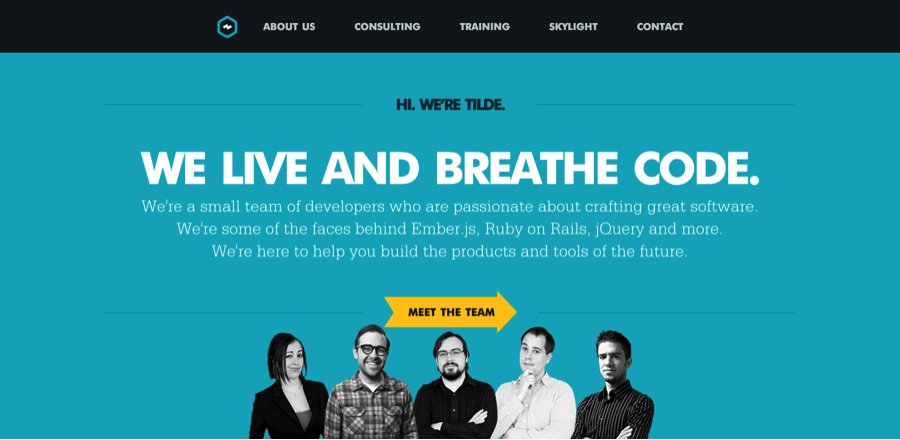
考虑网站,Sara做SEO.,萨拉·邓恩。在她的UX中,从一开始就有很多白色空间,让你注意萨拉的样子和能为你做些什么。这允许读者将她的注意力集中在最重要的事情上。主页的每个部分还提供一个清晰的标题和一些支持点,使得更容易挖掘信息。
看看下面她的网站。

2.优化您的页面速度。
Web用户最令人沮丧的经历之一是等待页面加载太长。随着移动设备的兴起,人们正在访问许多不同平台上的全球内容。在Starbucks或在笔记本电脑上观看电视时在线浏览时,他们期望他们想要的内容的快速结果。
当他们不懂的时候,他们通常会跳起来。缓慢的页面加载对用户来说是一种中断的体验,它可能是沮丧的来源,通常用户只是没有时间等待。
根据Section.io.,额外的五秒钟加载时间可以增加您的网站的“反弹率”超过20%。哇。
那你接下来要去哪里?把你的分数。谷歌提供免费服务您可以在其中获取有关您的页面速度的信息。谷歌还将为您提供一些建议,以改善移动和桌面的负载时间。
为了提高你的页面速度,首先要压缩所有的图片,然后再把它们加载到你的网站上。图片文件的大小是网页速度慢的主要原因之一——使用像compressor.io.可以帮助您大大加快您拥有的每个网页。
了解有关降低您网站的反弹率的更多信息这个博客帖子.
快速负荷的一个很好的例子是Barnes和贵族。无论您自己的Barnes和贵宾如何快速加载。提出额外的警告首先加载一些重要的元素,以便您知道内容正在进行中。你自己看.
3.使用有吸引力的呼叫行动。
您的客户已经习惯于遵循视觉提示,以确定哪些内容对他们很重要。呼叫对动作词清楚标明的操作(CTA)使您的网站用户能够更轻松地导航您的网站,并在他们期望找到它的位置获得他们想要的。
在为您的网站创建按钮时,您应该考虑颜色和颜色的心理。在Maxymiser完成的一项研究中,研究人员震惊地发现嘿,通过测试颜色变化和动作消息来点击劳拉阿什利网站的结账区域增加11%。不同的颜色唤起不同的消息。想想要为用户(信任,经验,智能)唤起的消息,并明智地选择颜色。
第二件要考虑的事情是你为按钮使用的实际词汇。这些词应该包括一个动词或一个能让用户兴奋的动作词做某事.选择正确的词语或心理触发是由单词提示的情感识别水平的高度决定。没有情绪联系意味着没有任何行动。所以让你的话语大胆,时间敏感和面向行动。
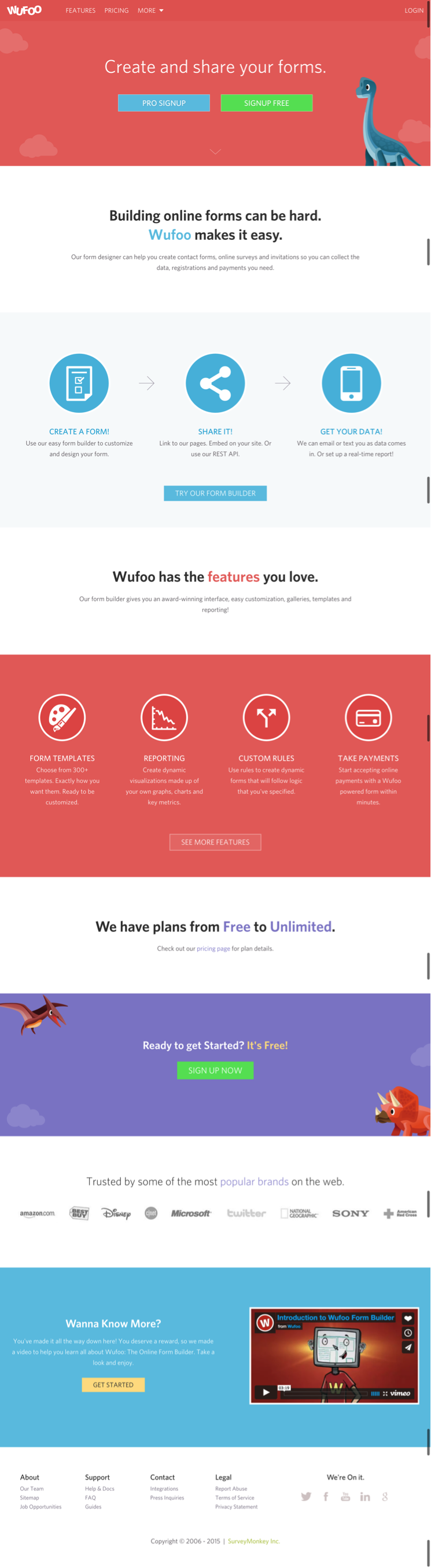
良好使用呼叫行动的一个很好的例子是Wufoo..该公司的raybet电子竞技整个页面是面向行动的,并使用按钮来鼓励用户进入下一步。在页面结束时,您将看到使用时敏语言,如“立即注册”和“开始”等“的”开始“。这些是活动动作词,提示并指导用户向前移动。

4.使用超链接差异化。
当您向任何页面添加链接时,您的意思是希望用户点击那里。确保链接是容易识别的视觉线索。带下划线的文本和不同颜色的文本可以吸引读者的注意,让他们知道这是一个可以点击的链接。
在一项研究由Karyn Graves完成,她表明常规Web用户将蓝色和带下划线的文本视为链接,并知道单击它们。利用用户期望以及他们已经了解的是使用Web所了解的是成功的。
在超链接差异方面,您无需重新发明轮子。坚持惯例可以在这里成为你最好的盟友。一种简单的方法来测试您的链接有效如何模糊并从设计中取出颜色,看看是什么脱颖而出。
在超链接时,也停止思考超链接的长度。链接标题越长,它们越容易识别。例如:“要查看GE网站,单击。在这里.“vs..“查看GE网站。“

5.分段与项目符号的关键信息。
子弹点将使用户能够快速获取他们想要的所有信息:优势,解决问题的方式,以及产品/服务的主要特征 - 所有时间都在很短的时间内。这将使您的命题更有吸引力,使您的用户能够获得所需的所有信息。此外,您不必使用简单的圆圈去传统路线。
有了很多很酷的图标,你也可以在你的子弹上有创意,并帮助读者进一步用图像来代表你的观点。为什么这样做呢?因为它迫使你在不被术语或细节困扰的情况下,找出最重要的观点。
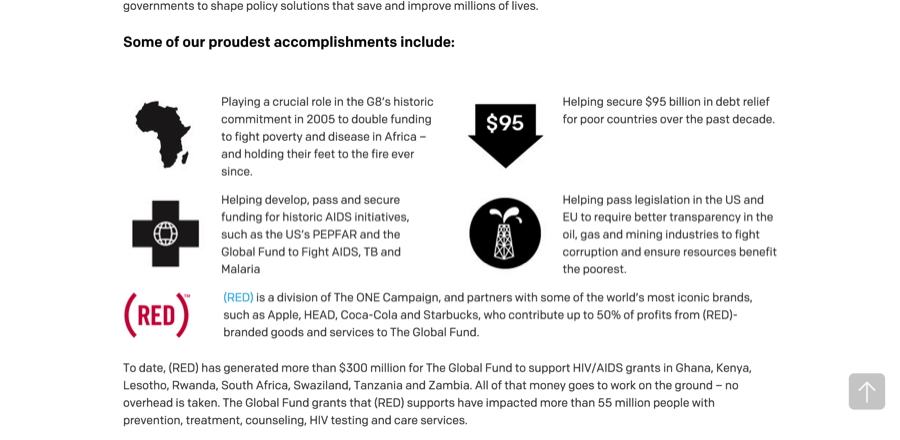
非常规子弹的一个很好的例子来自One.org.在此页面上,他们使用子弹的图标以易于阅读的方式突出显示它们的成就。此外,请注意围绕子弹围绕的白色空间,允许您专注于每个部分。
 在这里阅读完整的研究.)
在这里阅读完整的研究.)
底线?虽然图库摄影可以高品质,但它无法在用户和品牌之间创建连接。
最终,没有任何库存照片能够像它那样传达信息你的品牌,服务和产品您想要的方式。只有您自己的实际图像可以做到这一点,同时对您的潜在客户清楚地说出清楚。策略性地使用图像并将它们放在您的网站上以支持内容,并允许用户从文本中断的视觉中断,但确保它们是相关的和非通用。
查看这个信息图表对真实图像和库存照片。
 折叠.在这里你可以看到标题在大小和颜色上都很突出,并且准确地描述了后面的内容。
折叠.在这里你可以看到标题在大小和颜色上都很突出,并且准确地描述了后面的内容。

8.让你的网站页面保持一致。
一致性意味着让一切匹配。标题尺寸,字体选择,着色,按钮样式,间距,设计元素,插图样式,照片选择 - 您叫做它。一切都应该主题,以使您的设计在页面和同一页面之间连贯。
为了给你的用户在浏览你的网站时提供一个美丽的体验,让他们知道他们仍然在你的网站上是很重要的。从一个页面到另一个页面的激烈设计更改可能会导致用户感到迷失和困惑,并失去对您的站点的信任。
“我在正确的地方吗?”是一个问题,我经常发现自己询问何时通过不一致的网站导航,当我这样做时,我通常会最终离开。根据用户,设计的不一致性降低您提供的产品和服务的质量。
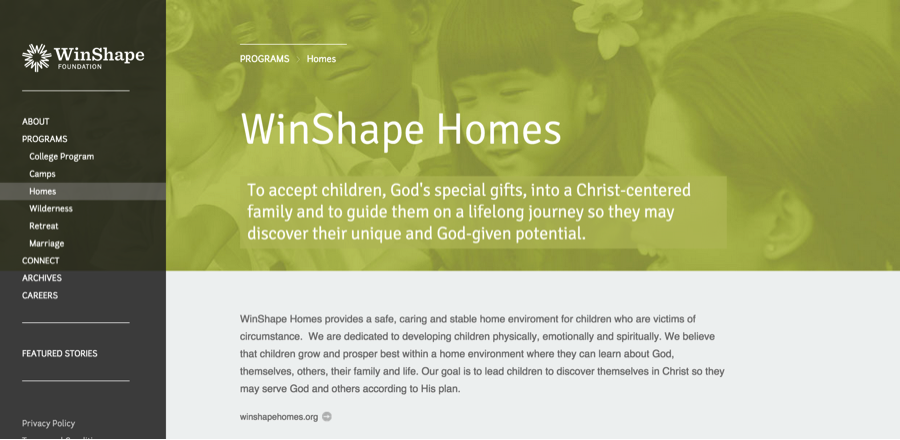
Winshape Foundation是一致的设计的一个很好的例子。所有页面都遵循一个常见的模式:右侧,大标题,子标题的导航,背景图像和下面的某些内容。我知道无论我点击哪里,我还在网站上,因为他们所有的造型都是一致的。看看这里.
 9.抓住你的404s。
9.抓住你的404s。
虽然搜索引擎不会因为软404错误(找不到页面)而严厉惩罚你,但用户会。当用户接近一个链接或图像时,他们希望这个链接将把他们带到下一个他们想去的地方。
简单地说,遇到一个404错误页面让您的用户烦恼,并使他们重新考虑在您的网站上花费时间(当他们可能会在其他地方提供更快的解决方案时)。在慢速页面加载时间旁边,运行到404s是用户的另一个非常令人沮丧的事件,它完全扰乱了整个网站的旅程。
要检查您是否有任何404个,您可以在您的网站上设置Google Webmaster工具并检查爬网错误。就是这样.你也可以用这个404年免费检查.
作为一种额外的资源,你还可以确保当你的用户登录到一个404页面时,它会为他们提供返回正轨的选项。查看404页的这些很酷的例子。
 您可以使用这个免费工具。
您可以使用这个免费工具。
我希望这些建议能给你一些建议,让你可以修改你的网站,使其更加用户友好,而不需要花钱进行彻底的重新设计。想要了解更多有用网站的例子,请查看我们下面的免费指南。
相关文章
扩大优惠
社交媒体内容日历模板
现在得到它


 最初发布于2018年10月28日晚上9:25时,2020年12月4日更新
最初发布于2018年10月28日晚上9:25时,2020年12月4日更新