自从1991年以来,网页设计已经走过了很长的一段路第一个网站出版了。
这是第一个完全基于文本的网站,标志着后来一场数字革命的开始。当我回忆起“正在建设”的动图和眩目的背景颜色时,我对网页设计已经走了这么远心存感激,但事实上,有些历史上的网页设计选择是需要尊重的。
想看看一个旧网站在发布后的任何时期是什么样子的吗?输入一个公司域名raybet电子竞技,你想看到旧版本的机器Wayback.然后,选择一个日期来查看那个时期的旧网页的缓存图像。
我在下面记下了我最喜欢的。让我们来看看过去20年的老网站,看看网页设计是如何发展的(不管是好是坏)。
1990年代初:古代
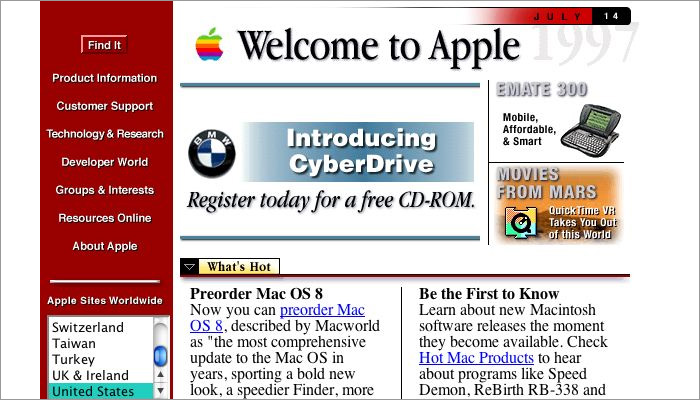
在上世纪90年代末之前,互联网连接还没有所谓的“高速”。要么是拨号调制解调器,要么什么都不是。因此,从这一时期开始,网站需要以低于一流的连接速度建设。它们主要由文本组成,而我们现在认为理所当然的“设计布局”并不存在。
虽然后来的HTML版本支持更复杂的设计功能,但它们仍然非常基础,主要由标题、段落和链接的标记组成。视觉方面的考虑,如排版、图像和导航仍然是不远的将来的事情。

21世纪的外卖:
虽然这些早期遗址的功能纯粹是信息,但有些古代的设计元素仍然适用于今天。这些旧网页非常轻量级,针对我们都记得的慢速网络连接进行了优化。这些设计考虑了用户体验——今天的网站并不总是记得这一点,即使我们的连接速度更快。
是的,今天的互联网可以处理媒体丰富的网站。。。但它仍然有一些局限性。当加载速度不如我们预期的快时,大媒体文件和繁重的图形设计可能会导致高反弹率。在考虑复杂的设计时,请牢记用户,并记住K.I.S.S.(保持简单,愚蠢)。
90年代中期:中世纪
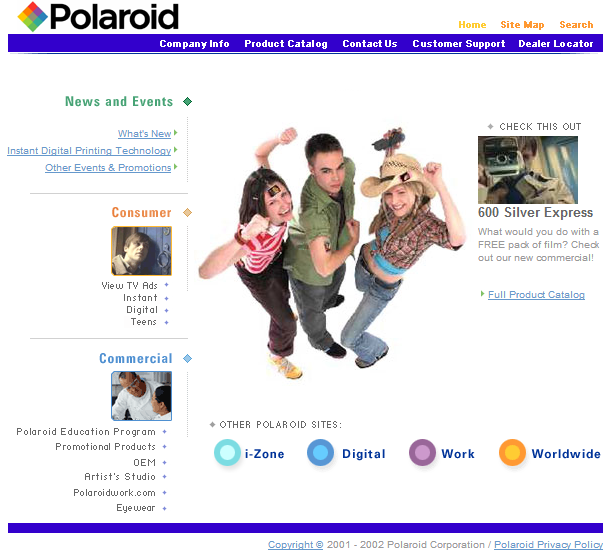
中世纪的网页设计被网站页面生成器和间隔动图所困扰(比真正的瘟疫要好,对吧?)到90年代中期,网页设计在结构和外观方面都有了发展。设计师开始使用基于表格的布局来组织他们的内容,允许更大的灵活性和创造力。网站仍然有大量的文本,但这些文本现在可以分为列、行和其他导航元素。
图形设计元素也迅速流行起来。页面点击计数器、动画文本和舞动的gif只是网页设计中标记这一阶段的几个图形元素。

21世纪的外卖:
今天,有很多理由可以说明基于表格的设计不是网站的最佳选择——大量的标记、缓慢的页面加载时间和视觉不一致只是这种方法的一些缺陷。无论如何,这一发展在网页设计的发展中是非常重要的。这是向页面结构的协调行动的开始。现在,不同的元素可以被放置在网页的不同部分,所以设计师必须考虑向用户展示信息的最佳方式。
今天,页面结构仍然很重要,在考虑诸如导航、内容、,行动呼吁,信任的信号。这些元素的位置将决定用户体验和与网站的交互方式。虽然这些考虑在中世纪的网页设计中可能还不是最重要的,但它们在今天确实很重要。
(注:如果你想了解更多关于可用性的知识,我们的合作伙伴之一Callia Media已经做了raybet平台关于这一主题的优秀电子书;具体来说,就是如何将其与入站营销相结合。)
20世纪90年代末:文艺复兴
文艺复兴重生。网页设计已经有了相当多的重新构思,但其中最早的一次是随着Flash的引入而出现的。Flash于1996年开发,但几年后流行起来,它开创了一个基本HTML无法实现的设计可能性世界。这是虚拟图形和交互的结合。
虽然之前的许多设计元素仍然存在,但这些元素通过一些新功能得到了增强,如变色导航、平铺背景图像、霓虹灯颜色、3D按钮和一直流行的醒目页面。它标志着以游客为中心的设计的开始。结构和导航成为重要的考虑因素,设计开始集中在外观和可用性上。

21世纪的外卖:
鉴于Flash被认为是有史以来最大的SEO罪过之一,我们将以这个时代为例来说明什么是不应该做的。虽然增加多媒体内容的使用是为了吸引更多的游客,但可能产生相反的效果。今天,Flash的一些最大的误用来自于不正确的脚本。在整个网站上犯这个错误对搜索引擎优化是极其有害的,所以你最好避免犯这个错误。但是,如果您仍然觉得必须使用Flash,这样做正确.更好的是,选择JavaScript或HTML5等替代应用程序来获得类似的效果。
Y2K:启蒙运动
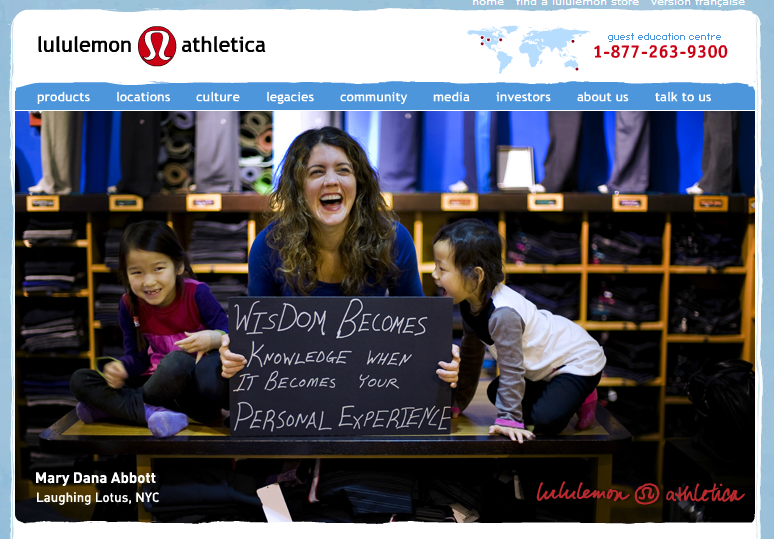
21世纪初,对CSS的支持增加了,这使得内容和设计分离成为可能。这给了网页设计师和内容开发者更大的创作自由——内容现在可以完全从设计中开发,反之亦然。这使得网站更容易维护(更少的代码和复杂性),更灵活(div标签彼此独立),加载更快。
对颜色更好的理解还可以看到空白的增加和花哨颜色的减少,比如霓虹灯。链接开始被附加到图标上,而不仅仅是文本,分辨率和像素化变得更加重要,对内容放置的考虑也越来越多。总的来说,这是一个可用性开始变得比其他设计元素更重要的时期。

21世纪的外卖:
人们通常会浏览网站,只寻找他们需要的信息——所以任何从事这项工作的网站都是如此更容易的用户会得到一个巨大的勾号。精明的网页设计师知道,大多数用户并不是阅读网站上的所有内容,并了解读者如何获取信息。
因此,直观地放置信息、视觉突出的链接和直观的导航只是当今网站应该遵循的几个最佳实践。在设计时始终牢记可用性!
2000年代中期:工业革命
网页设计的工业革命始于web 2.0的诞生;正是在这个时候,事情才真正开始向现代网络发展。多媒体应用的增长、交互式内容的实施以及社交网络的兴起是这一时期的几个决定性特征。
此外,这些特性很大程度上决定了网页设计的方式……好吧,完成. 美学上的变化包括更好的颜色分布,更多地使用图标,以及更多地注意排版。
更重要的是,设计变成了内容,除了讨厌的Flash,内容变成了搜索引擎优化。现在用户牢牢地处于设计的中心,销售产品(至少是明确地)成了网站的次要功能。

21世纪的外卖:
如上所述,Web 2.0的发展将SEO的增长视为一个考虑因素。虽然这些技术在过去的几年里已经得到了很明显的改进,但是从搜索引擎优化的角度来考虑你的网站仍然是今天人们思想的中心。
SEO需要内容,内容在很大程度上成为了这个时代网页设计的焦点。关键词优化、入站和出站链接、创作、标记和聚合技术(如RSS)成为了自然的设计元素。虽然垃圾链接和关键字干扰很快就利用了这些技术,但这些黑帽方法不再有效,(我希望)基本上已经失败了。
今天的网页设计
今天,在第一个网站问世20多年后,网页设计已经牢固地确立了自己作为每一个好的营销策略不可替代的组成部分的地位。
就现代美学而言,我们已经看到极简主义、平面图形(如此之长,3D按钮!)、混合排版和大型背景图像的激增。此外,用户体验占据了中心舞台,让位于无限滚动和单页设计等设计功能。

移动网络的迅速发展是网站开发的另一个重要考虑因素。最近的数字革命已经让位于响应式设计的普及,并要求重新评估网站的结构方式。这是网页设计的一个领域,它的发展还有很长的路要走,我期待着看到它在未来几年的发展。
无论如何,有一个因素影响了所有这些发展——内容。这里的每个设计元素都经过了调整,以最高效和有效的方式将最相关的内容带给用户。易访问性、适应性和可用性的概念真正定义了这个网页设计时代。
看看网页设计到目前为止是如何发展的,想想它在未来20年将会是什么样子是令人兴奋的。
Myia Kelly市场助理在哪里由搜索,一家多伦多搜索引擎优化和入站营销代理公司。她专门从事内容和社交媒体营销。
最初发布于2013年7月10日上午8:00:00,更新于2018年3月2日
主题:
网站设计实例别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它