几周前,我们报道了Gmail正在尝试一个全新的,类似于pinterest的推广标签设计。
因为图像沉重的设计是如此新的,但我们都没有进入它,而且我们还有更多的是,除了“即将到来”之外,我们还可以对此说明。几天前,我很幸运足够被授予beta访问权限(b我觉得自己很特别)!
(如果你错过了最初的公告,或者你只是需要唤醒你的记忆,你可以这样做查看我们在此处的新功能的初始帖子)。
当我意识到我们的博客的订阅者电子邮件如何看待这一新格式时,我对特殊的感情完成了180件事......
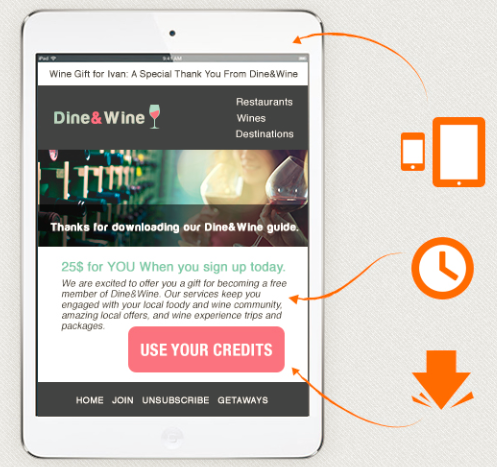
看到那个小家伙在右下角叫出来?这是我们的博客订阅者电子邮件。嗯......哎呀。
这似乎似乎似乎是一个巨大的交易,因为只有某些测试版用户可以访问此功能(您可以在这里请求自己的访问权限)。但一旦Gmail向所有人推出,你肯定会希望你的电子邮件能根据新设计进行优化。
关于我们的电子邮件的外观必须做些什么,所以我穿上了我的侦探帽,并与Hubspot产品开发人员咨询了关于我们如何让我们的电子邮件看起来像Etsy,Crate&Barrel,Joss&Main的电子邮件一样伟大在这个新的布局中谋生。(注意,Groupon和Vistaprint ......)
如何控制Gmail推广选项卡中显示的图像
Gmail使用一种算法,试图从你的电子邮件中找出最相关的图像来显示如果它找不到自己喜欢的邮件,你的电子邮件很可能会显示一些讨厌的Alt文本,而不是图片——就像我们上面的截图一样。即使Gmail做找到一个它喜欢的图像,它可能不是图像你想要的功能。
幸运的是,如果你实现Gmail的标记并刚刚有一个HTML Savviness,它很容易控制在Gmail促销标签中使用您的电子邮件出现的图像 - 只要您可以访问电子邮件的HTML。这应该是大多数电子邮件服务提供商的情况,包括HubSpot的电子邮件工具。
在我们开始之前,请确保您选择的任何图像至少是580像素x 400像素。Gmail将调整更大的图像大小,但需要较小的图像至少这些维度需要被突出。
在电子邮件模板级别指定图像
任何提供基于令牌的定制模板(包括HubSpot)的电子邮件平台都允许您使用令牌作为图像URL参数。这样,您就可以将Gmail的HTML标记添加到电子邮件模板。这对于像博客用户电子邮件一样的电子邮件很棒,这些电子邮件经常自动生成和发送。请记住,在模板级别上指定图像将意味着使用该模板发送的每封电子邮件都将在Gmail的促销标签中显示相同的图像 - 除非您在个人发送中覆盖它(在一分钟内更新)。
模板级别的设置会根据你使用的电子邮件平台而有所不同,但为了让你感觉它有多简单,以下是你在HubSpot的电子邮件工具中应该如何做:
1)将新的HTML模块添加到电子邮件模板中。
别担心。您在此处的代码将隐藏在实际电子邮件中,因此您不必担心在您的电子邮件正文中显示。(点击图片下方映像放大。)
2)将Gmail的HTML标记复制并粘贴到模块中,并使用要显示的图像的URL替换图像URL(下面突出显示)。
(HubSpot用户:请确保勾选“允许该模块的默认内容被内容编辑器覆盖”,这样您就可以使用该模板来更改个别邮件中出现的图像。同样,我们很快就会讲到。)
ItemsCope.物品种类=“http://schema.org/Offer”>
<链接Itemprop.=“图像”HREF.=“http://www.example.com/product_image.jpg.“/>

在个人电子邮件级别上指定图像
要自定义为单次电子邮件显示的图像发送,请使用Gmail标记添加新的HTML模块,设置如上所述的电子邮件模板。然后,如果要控制以个人电子邮件显示的图像,请在该电子邮件的编辑器中,只需替换模板中已有的图像URL,其中包含要具有特色的图像。(如果你使用HubSpot,因为你最初让你的模板“允许这个模块的默认内容被内容编辑器覆盖”,你将能够指定一个新的图像专门发送的电子邮件。)
还记得我们的电子邮件在促销标签之前看起来有多难看吗?这是它现在的样子……
啊…好多了。看来我们需要把多米诺加入到分享这篇文章的公司名单中了;-)
如何控制Gmail促销选项卡中的徽标显示的内容
Gmail还将在Gmail Promptions选项卡中自动拉动公司Google+页面上使用的徽标 - 只要您拥有Gooraybet电子竞技gle+相关的页面窗口小部件。查看我们上面的电子邮件的屏幕截图如何包括Hubspot Skocket Logo?那是因为它是我们的相同徽标HubSpot的谷歌+页面。当您单击电子邮件本身时,您可以将Google+相关的页面小部件视为右侧。
要在你的邮件中启用这个功能,按照谷歌的支持页面上的说明。
如何优化发件人姓名和主题行
确保你的电子邮件在Gmail的促销标签显示漂亮的最后几个步骤是优化你的电子邮件发送者的名字和主题行。以下是Gmail的指导方针:
- 发送方名称:20个字符或更少,以避免截断
- 主题:75个字符或更少才能避免截断
就是这样!在Gmail促销选项卡中遵循以下精通电子邮件,您将很好。

 最初发布于2014年4月7日上午11:00:00,2021年4月16日更新
最初发布于2014年4月7日上午11:00:00,2021年4月16日更新
别忘了分享这篇文章!
相关文章