你有没有想过计算机编程是如何工作的,但除了上传一张照片到Facebook,就没有比这更复杂的事情了?
那你就来对地方了。
对于一个从来没有写过代码的人来说,从头开始创建一个网站的概念——布局、设计等等——似乎真的很吓人。你可能会想到电影里的哈佛学生,社交网络,坐在他们的计算机上用巨大的耳机和锤击代码,并思考自己,“我永远不会那样做。”
实际上,你可以。
任何人都可以学习代码,就像任何人都可以学习新语言一样。事实上,编程有点像说出外语 - 这正是他们称为编程的原因语言。每一个都有自己的规则和语法,需要逐步学习。这些规则是告诉你的电脑该做什么的方法。更具体地说,在网络编程中,它们是告诉你浏览器该怎么办。
这篇文章的目标是,以简单的英语为单位,教授您的HTML,CSS和最常见的编程语言之一,JavaScript。但在我们开始之前,让我们了解实际的编程语言。
什么是程序设计语言?
编程或编码就像解决拼图。考虑一种人类语言,如英语或法语。我们使用这些语言将思想和想法转化为行动和行为。在编程中,拼图的目标是完全相同的 - 你只是在推动不同的行为,并且该行为的来源不是人。这是一台电脑。
一种编程语言是我们与软件沟通的方式。雷竞技苹果下载官方版使用编程语言的人通常被称为程序员或开发人员。我们通过编程语言告诉软件的事情可能是使雷竞技苹果下载官方版网页看起来一定的方式,或者如果人类用户采用某项操作,则在页面上移动对象。
Web开发中的编程
所以,当一个网络设计师被赋予最终目标“创建具有此标题的网页时,此字体,这些颜色,这些图片,以及在屏幕上行走时行走的动画独角兽当用户点击此按钮时,”Web Designer的作业“是采取那个大思想并将其分开进入微小的碎片,然后将这些部分翻译成计算机可以理解的说明 - 包括以正确的顺序或语法填充所有这些指令。
您访问的网络上的每个页面都使用一系列单独的指令构建,一个接一个地。您的浏览器(Chrome,Firefox,Safari等)是将代码转化为我们在我们的屏幕上的东西甚至与之交互时的大型演员。忘记没有浏览器的代码只是一个文本文件 - 它是当您将该文本文件放入一个浏览器魔法发生了。打开网页时,您的浏览器获取涉及的HTML和其他编程语言并解释它。
HTML和CSS实际上不是技术上的编程语言;它们只是页面结构和风格信息。但在继续javascript和其他真实语言之前,您需要了解HTML和CSS的基础,因为它们位于每个网页和应用程序的前端。
在20世纪90年代初期,HTML是网络上唯一可用的语言。Web开发人员必须遵循静态站点,页面逐个静态。此后,很多更改:现在有许多计算机编程语言可用。
在这篇文章中,我将讨论HTML,CSS和最常见的编程语言之一:JavaScript。
HTML,CSS和JavaScript:教程
概述:
- HTML.提供基本结构它被CSS和JavaScript等其他技术增强和修改。
- CSS.用于控制演示文稿,格式化和布局。
- JavaScript是用来控制行为不同的元素。
现在,让我们单独跨越每一个,以帮助您了解每个播放在网站上的角色,然后我们将介绍它们如何合适。让我们从好的OL'HTML开始。
HTML.
HTML位于每个网页的核心,无论涉及的网站的复杂性或涉及的技术数量。这是任何网络专业人员的重要技能。这是学习如何为网络创建内容的人的起点。幸运的是,对于我们来说,令人惊讶的是易于学习。
HTML如何工作?
HTML代表超文本标记语言。“标记语言”意味着,而不是使用编程语言执行功能,HTML使用标签来识别不同类型的内容和它们每个都向网页提供的目的。
让我告诉你我的意思。看看下面的文章。如果我要要求你在页面上标记内容的类型,你可能会很好地做得很好:顶部有标题,然后是它下方的子标题,身体文本和底部的一些图像后跟一个还有更多的文字。

标记语言的工作方式与你刚刚在标记这些内容类型时,除了它们使用代码之外,他们专门地使用代码,它们使用HTML标记,也称为“元素”。这些标签具有非常直观的名称:标题标签,段落标签,图像标记等。
每个网页都由一堆这些HTML标记组成,表示页面上的每种类型的内容。页面上的每种类型的内容都是“包装”,即HTML标记所包围。
例如,你现在正在阅读的单词是一个段落的一部分。如果我从头开始编码这个网页(而不是使用WYSIWG编辑器HUBSPOT的CMS),我会用一个人开始这个段落开幕式段标签:
。“标签”部分由开放括号表示,字母“P”告诉计算机,我们正在打开段落而不是其他类型的内容。
一旦打开了一个标记,接下来的所有内容都被认为是该标记的一部分,直到“关闭”该标记。当段落结束时,我要加上一个结束段落标签:
。请注意,结束标记看起来与开始标记完全相同,除了在左尖括号后面有一个正斜杠。这里有一个例子:这是一个段落。
使用HTML,您可以添加标题、格式化段落、控制换行符、创建列表、强调文本、创建特殊字符、插入图像、创建链接、构建表、控制一些样式,等等。
我推荐更多关于在HTML中编码的更多信息查看我们的基本HTML指南,并使用免费的类和资源reybet雷竞技下载编纂量- 但现在,让我们继续前进到CSS。
CSS.
CSS代表级联样式表。这种编程语言规定了网站的HTML元素应该如何出现在页面的前端。
HTML与CSS
HTML提供了在网站上构建内容所需的原始工具。另一方面,CSS有助于符合此内容,以便用户往往可以看到的方式。这些语言保持单独以确保在重新格式化之前正确构建网站。
如果HTML是DRYWALL,则CSS是涂料。
而HTML是基本的您网站的结构CSS是给你的整个网站它的风格。那些漂亮的颜色、有趣的字体和背景图片?这都要归功于CSS。这种语言影响着整个网页的情绪和基调,使它成为一个不可思议的强大工具——也是web开发人员需要学习的重要技能。这也使得网站能够适应不同的屏幕尺寸和设备类型。
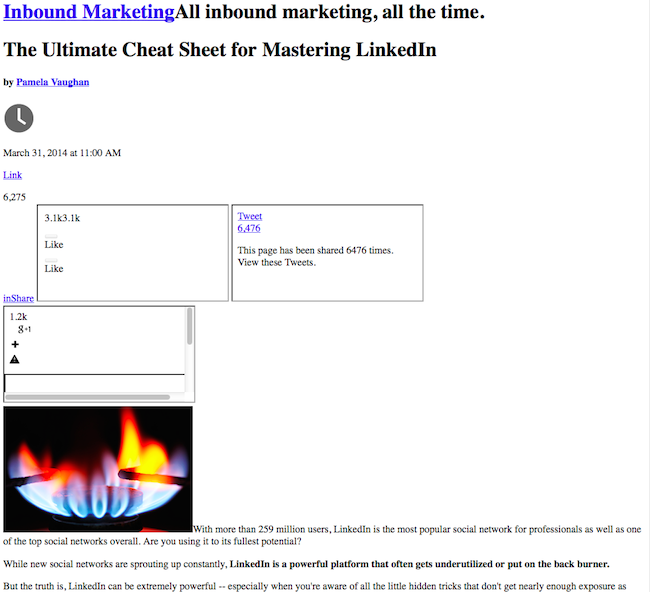
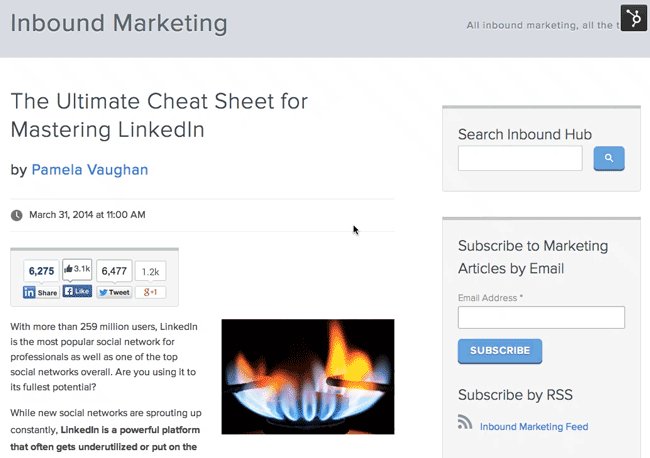
为了向您展示CSS对网站的作用,请看以下两个屏幕截图。第一个截图是我同事的博客,但以基本的HTML显示,第二个屏幕截图是HTML的同一个博客帖子和CSS。
HTML的例子(没有CSS)

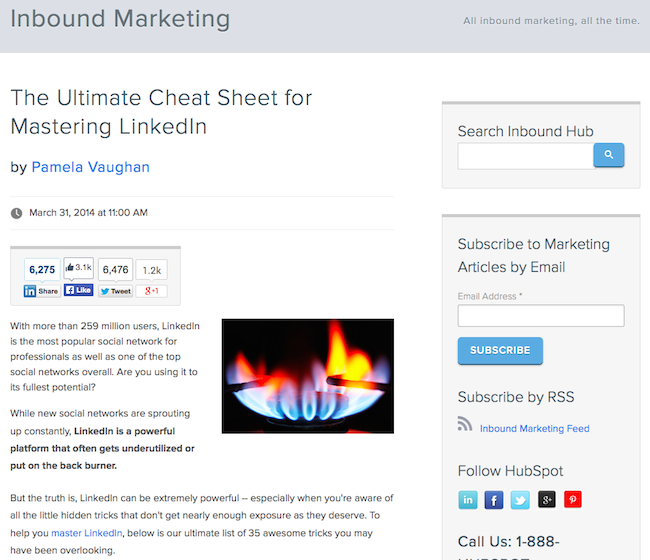
注意,所有的内容都还在,但是视觉样式不在了。这是您可能看到的,如果样式表没有在网站上加载,无论出于什么原因。现在,这是添加了CSS的相同网页的样子。
HTML + CSS的示例

这不是漂亮吗?
简单地说,CSS是一组规则,可以将不同的属性指定给HTML标记,可以指定给单个标记、多个标记、整个文档,也可以指定给多个文档。它的存在是因为,随着字体和颜色等设计元素的发展,网页设计师在调整HTML以适应这些新功能时遇到了很多麻烦。
您可以看到HTML,于1990年开发,并不是真正旨在显示任何物理格式信息。它最初仅用于定义文档的结构内容,如标题与段落。HTML OutGrew这些新的设计功能和CSS在1996年发明和发布:可以从HTML文档中删除所有格式,并存储在单独的CSS(.css)文件中。
那么,CSS究竟是什么代表?它代表级联样式表 - 和“样式表”是指文档本身。Ever Web浏览器有一个默认的样式表,因此每个网页都有至少一个样式表的影响 - 无论网络页面访问者是否使用Web Designer应用程序的任何浏览器的默认样式表。例如,我的浏览器的默认字体样式是新罗马,大小12,所以如果我访问了设计师没有应用自己样式表的网页,我会在新罗马时代看到网页,大小12。
显然,我访问的绝大多数网页都没有用12号的Times New Roman字体——这是因为这些网页背后的网页设计师从一个默认样式表开始,它有一个默认的字体样式,然后他们用自定义CSS覆盖我的浏览器的默认样式。这就是“级联”这个词发挥作用的地方。想象一个瀑布——当水从瀑布中奔流而下时,它会撞击沿途的岩石,但只有底部的岩石会影响它最终的流动。以同样的方式,最后定义的样式表告诉我的浏览器哪些指令优先。
要了解CSS中编码的细节,我将再次指出免费的类和资源reybet雷竞技下载编纂量。但是,现在,让我们对JavaScript进行一些谈谈。
JavaScript
JavaScript是一种比HTML或CSS更复杂的语言,直到1995年未按Beta表单发布。如今,所有现代Web浏览器都支持JavaScript,并用于Web上的几乎每个站点,以实现更强大的功能和复杂的功能。
什么是javascript用于?
JavaScript是一种基于逻辑的编程语言,可用于修改网站内容,并以响应用户的操作以不同的方式行事。javascript的常用用途包括确认框,呼叫动作,并将新标识添加到现有信息。
简而言之,JavaScript是一种编程语言,可让Web开发人员设计交互网站。您将在网页上看到的大多数动态行为都感谢JavaScript,这增加了浏览器的默认控件和行为。
创建确认框
JavaScript的一个实例是在屏幕上弹出的框。想想上次你在一个在线表单中输入信息,然后弹出一个确认框,要求你按“确定”或“取消”来继续。这之所以成为可能,是因为JavaScript——在代码中,您会发现一个“如果……else…语句告诉计算机在用户点击“OK”时做一件事,在用户点击“Cancel”时做另一件事。
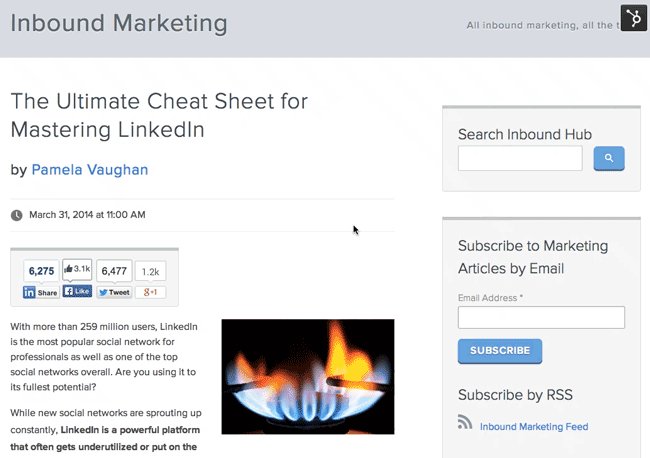
触发幻灯片的CTA
JavaScript的另一个实例是滑入呼叫动作(CTA)就像我们在我们的博客帖子上放在屏幕右侧的底部右侧,当您滚动侧栏的末尾时,就会出现在博客帖子上的那些。这是它的样子:

存储新信息
根据用户在访问页面时的决策,JavaScript对现有网站元素分配给现有网站元素的新身份特别有用。例如,假设您正在使用您希望通过捕获有关网站访问者的信息来生成带来的格式的着陆页。您可能有一个专用于用户名的“字符串”的JavaScript。那个字符串可能看起来像这样:
函数updatefirstname(){
让FirstName =提示('名字');
}
然后,在网站访问者进入他或她的名字之后 - 以及在登录页面上需要的任何其他信息 - 并提交表单,此操作会更新代码中最初未定义的“FirstName”元素的标识。以下是您可以在JavaScript中的名称感谢您的网站访问者:
帕拉。textContent = '谢谢,' +名+ "!你现在可以下载电子书了。”
在上面的JavaScript字符串中,“FirstName”元素已被分配了网站访问者的名字,因此将在网页前端生成其实际的名字。对于名为kevin的用户,句子看起来像这样:
谢谢你,凯文!你现在可以下载你的电子书。
安全、游戏和特效
JavaScript的其他用途包括安全密码创建,检查表单,交互式游戏,动画和特效。它还用于构建移动应用程序并创建基于服务器的应用程序。您可以通过将这些“脚本”或javascript代码的片段添加到文档的标题或正文中添加JavaScript到HTML文档。
如果您想了解有关JavaScript的更多信息,Codecademy提供免费在线课程你也可以采取。
编码中最困难的部分是开始 - 但是一旦你学习基础知识,就会更容易了解更多高级编程语言。如果你感到不堪重负,请抬头hackertyper.net.并在键盘上击中随机键。
相信我,你会感觉更好。
编者注:这篇文章最初发表于2018年11月,并已更新全面性。
最初发布于10月19日,2020年7:00:00,Updober 26日2020年10月26日
话题:
网站开发别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它