你是否曾好奇过电脑程序是如何工作的,但却没有在网上做过比上传照片到Facebook更复杂的事情?
那你来对地方了。
对于从来没有编写过代码的人来说,从头开始创建一个网站的概念——布局、设计等等——似乎真的很吓人。你可能会想到电影里的哈佛学生,《社交网络》他们戴着巨大的耳机,坐在电脑前敲着代码,心里想着,“我永远做不到。”
实际上,你可以。
任何人都可以学习代码,就像任何人都可以学习新语言一样。事实上,编程有点像说出外语 - 这正是他们称为编程的原因语言.每一个都有自己的规则和语法,需要循序渐进地学习。这些规则是告诉计算机该做什么的方法。更具体地说,在网络编程中,它们是告诉你浏览器要做什么。
这篇文章的目标是,以简单的英语为单位,教授您的HTML,CSS和最常见的编程语言之一,JavaScript。但在我们开始之前,让我们了解实际的编程语言。
什么是编程语言?
编程就像解决一个谜题。想想人类的语言,比如英语或法语。我们用这些语言把思想和想法变成行动和行为。在编程中,谜题的目标是完全相同的——你只是在推动不同类型的行为,而这种行为的来源并非人类。这是一台电脑。
一个编程语言是我们与软件沟通的方式。雷竞技苹果下载官方版使用编程语言的人通常被称为程序员或开发人员。我们通过编程语言告诉软件的事情可能是使雷竞技苹果下载官方版网页看起来一定的方式,或者如果人类用户采用某项操作,则在页面上移动对象。
Web开发中的编程
所以,当一个网络设计师被赋予最终目标“创建具有此标题的网页时,此字体,这些颜色,这些图片,以及在屏幕上行走时行走的动画独角兽当用户点击此按钮时,”Web Designer的作业“是采取那个大思想并将其分开进入微小的碎片,然后将这些部分翻译成计算机可以理解的说明 - 包括以正确的顺序或语法填充所有这些指令。
你访问的每个网页都是由一系列独立的指令组成的,一个接一个。您的浏览器(Chrome、Firefox、Safari等)在将代码翻译成我们可以在屏幕上看到甚至交互的东西方面发挥了重要作用。很容易忘记,没有浏览器的代码只是一个文本文件——当你把这个文本文件放到浏览器奇迹发生了。当你打开一个网页,你的浏览器获取HTML和其他编程语言,并解释它。
HTML和CSS实际上不是技术上的编程语言;它们只是页面结构和样式信息。但在学习JavaScript和其他真正的语言之前,你需要了解HTML和CSS的基础知识,因为它们是每个网页和应用程序的前端。
在20世纪90年代早期,HTML是网络上唯一可用的语言。Web开发人员不得不煞费苦心地逐页编写静态站点的代码。从那时起,发生了很多变化:现在有许多计算机编程语言可用。
在这篇文章中,我将讨论HTML、CSS和最常见的编程语言之一:JavaScript。
HTML和CSS入门指南
请填写这张表格以获得免费指南。
HTML, CSS和JavaScript:一个教程
概述:
- 超文本标记语言提供了基本结构of Sites,由其他技术(如CSS和JavaScript)增强和修改。
- CSS用于控制表示、格式和布局.
- JavaScript用于控制行为不同的元素。
现在,让我们单独跨越每一个,以帮助您了解每个播放在网站上的角色,然后我们将介绍它们如何合适。让我们从好的OL'HTML开始。
超文本标记语言
HTML是每个网页的核心,无论一个网站的复杂性或涉及的技术数量。对于任何网络专业人士来说,这都是一项基本技能。这是任何人学习如何为网络创建内容的起点。幸运的是,它非常容易学。
HTML如何工作?
HTML代表超文本标记语言。“标记语言”意味着,而不是使用编程语言执行功能,HTML使用标签来识别不同类型的内容和它们每个都向网页提供的目的。
让我来告诉你我的意思。看看下面这篇文章。如果我要您为页面上的内容类型进行标记,您可能会做得很好:顶部是标题,下面是子标题,正文,底部是一些图片,后面是一些文本。

标记语言以与此同时的方式工作你只是当你标记这些内容类型时,它们使用代码来完成——具体来说,它们使用HTML标记,也称为“元素”。这些标记有非常直观的名称:标题标记、段落标记、图像标记,等等。
每个网页都是由一堆HTML标签组成的,这些标签表示页面上的每种内容类型。页面上的每一种内容都被“包裹”起来,即被HTML标签包围。
例如,你正在阅读的单词是段落的一部分。如果我从头开始编写这个网页(而不是使用WYSIWG编辑器HubSpot的CMS的),我会在这段话的开头加上开放段标签:
。“标签”部分由开放括号表示,字母“P”告诉计算机,我们正在打开段落而不是其他类型的内容。
一旦打开了一个标记,在您“关闭”该标记之前,所有随后的内容都被假定为该标记的一部分。当段落结束时,我将添加一个结束段落标签:
。注意,结束标签看起来和开始标签完全一样,除了在左尖括号后面有一个斜杠。这里有一个例子:这是一段话
使用HTML,您可以添加标题、格式化段落、控制换行符、制作列表、强调文本、创建特殊字符、插入图像、创建链接、构建表格、控制某些样式等等。
要学习更多关于HTML编码的知识,我建议查看我们的基本HTML指南,以及使用上的免费类和资源reybet雷竞技下载codecademy但是现在,让我们转向CSS。
CSS
CSS代表级联样式表。这种编程语言规定了网站的HTML元素应该如何实际出现在页面的前端。
HTML和CSS
HTML提供了构建网站内容所需的原始工具。另一方面,CSS帮助设置内容的样式,使其以用户希望看到的方式呈现。这些语言是分开的,以确保网站在重新格式化之前是正确的。
如果说HTML是干墙,CSS就是油漆。
而HTML是基础的网站结构在美国,CSS是给你的整个网站风格。那些漂亮的颜色,有趣的字体和背景图像?这一切都要感谢CSS。这种语言会影响整个网页的情绪和基调,使它成为一个非常强大的工具——也是网页开发人员需要学习的重要技能。这也使得网站能够适应不同的屏幕尺寸和设备类型。
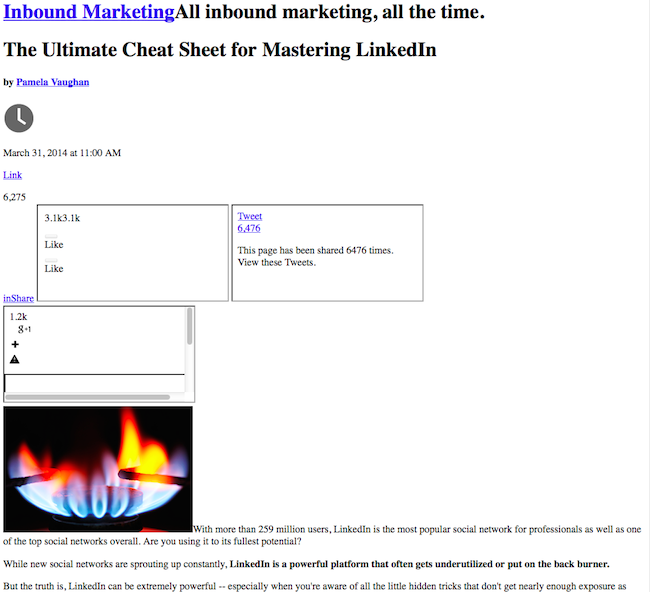
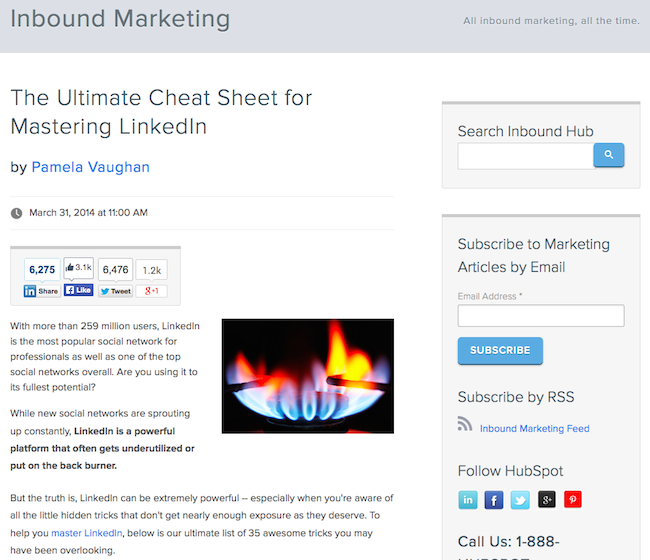
为了向您展示CSS对网站的作用,请看以下两张截图。第一个截图是我同事的博客,但是用Basic HTML显示,第二个截图是同一篇使用HTML的博客文章和CSS。
HTML示例(没有CSS)

注意,所有的内容仍然在那里,但视觉样式已经不在了。这是你可能看到的,如果样式表没有加载在网站上,无论什么原因。现在,这是添加了CSS的相同网页。
HTML + CSS的例子

那不是更漂亮吗?
简单地说,CSS是一组规则,可以将不同的属性分配给HTML标记,可以指定给单个标记、多个标记、整个文档或多个文档。它的存在是因为,随着字体和颜色等设计元素的开发,网页设计师在调整HTML以适应这些新功能方面遇到了很多麻烦。
您可以看到,1990年开发的HTML实际上并不是为了显示任何物理格式信息。它最初只是用来定义文档的结构化内容,比如标题和段落。HTML不再需要这些新的设计特性,CSS在1996年被发明并发布:所有格式都可以从HTML文档中删除,并存储在单独的CSS (. CSS)文件中。
那么,CSS究竟是什么代表?它代表级联样式表 - 和“样式表”是指文档本身。Ever Web浏览器有一个默认的样式表,因此每个网页都有至少一个样式表的影响 - 无论网络页面访问者是否使用Web Designer应用程序的任何浏览器的默认样式表.例如,我的浏览器的默认字体样式是新罗马,大小12,所以如果我访问了设计师没有应用自己样式表的网页,我会在新罗马时代看到网页,大小12.
显然,我访问的绝大多数网页都不使用Times New Roman,字号为12——这是因为这些网页背后的网页设计师一开始使用的是默认样式表,其中有默认的字体样式,然后他们用自定义CSS覆盖了我的浏览器默认设置。这就是“级联”这个词发挥作用的地方。想象一下瀑布——当水顺着瀑布流下来时,它会撞到所有的岩石,但只有底部的岩石会影响它最终的流向。以同样的方式,最后定义的样式表通知浏览器哪些指令优先。
为了学习CSS编码的细节,我将再次向您介绍免费的类和资源reybet雷竞技下载codecademy.但现在,让我们来谈谈JavaScript。
JavaScript
JavaScript是一种比HTML或CSS更复杂的语言,直到1995年才以beta形式发布。现在,所有的现代浏览器都支持JavaScript,几乎每个网站都在使用它来实现更强大、更复杂的功能。
JavaScript的用途是什么?
JavaScript是一种基于逻辑的编程语言,可用于修改网站内容,并以响应用户的操作以不同的方式行事。javascript的常用用途包括确认框,呼叫动作,并将新标识添加到现有信息。
简而言之,JavaScript是一种编程语言,可以让网页开发者设计交互式网站。你在网页上看到的大多数动态行为都要归功于JavaScript,它增强了浏览器的默认控件和行为。
创建确认框
JavaScript的一个例子是屏幕上弹出的框。想想上次你在网上表格中输入信息,然后弹出确认框,要求你按“确定”或“取消”继续。这是因为JavaScript——在代码中,你会发现一个“如果……”else…”语句,当用户单击“确定”时,告诉计算机做一件事,当用户单击“取消”时,则告诉计算机做另一件事。
触发滑入cta
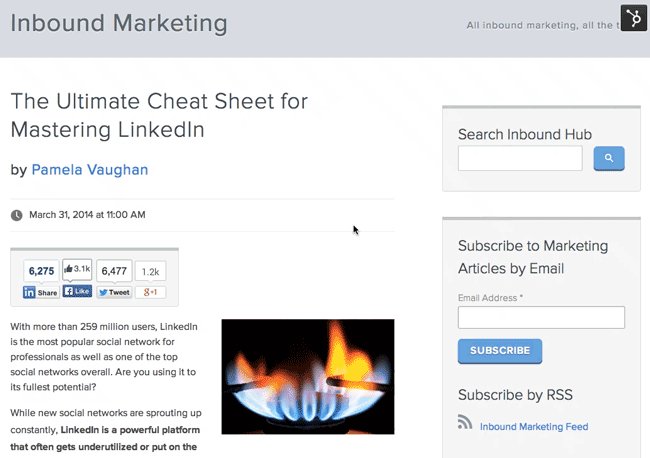
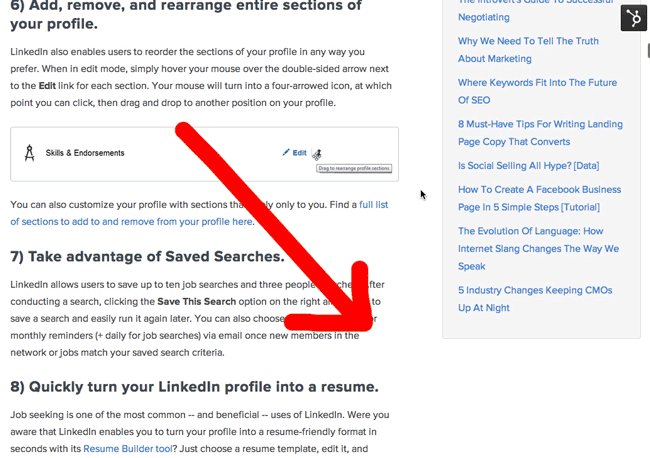
JavaScript的另一个例子是滑入呼叫动作(CTA)就像我们在我们的博客帖子上放在屏幕右侧的底部右侧,当您滚动侧栏的末尾时,就会出现在博客帖子上的那些。这是它的样子:

存储新信息
根据用户在访问页面时的决策,JavaScript对现有网站元素分配给现有网站元素的新身份特别有用。例如,假设您正在使用您希望通过捕获有关网站访问者的信息来生成带来的格式的着陆页。您可能有一个专用于用户名的“字符串”的JavaScript。那个字符串可能看起来像这样:
函数updateFirstname () {
让FirstName =提示('名字');
}
然后,在网站访问者进入他或她的名字之后 - 以及在登录页面上需要的任何其他信息 - 并提交表单,此操作会更新代码中最初未定义的“FirstName”元素的标识。以下是您可以在JavaScript中的名称感谢您的网站访问者:
帕拉。textContent = 'Thanks, ' + Firstname + ' !你现在可以下载电子书了。”
在上面的JavaScript字符串中,“FirstName”元素已被分配了网站访问者的名字,因此将在网页前端生成其实际的名字。对于名为kevin的用户,句子看起来像这样:
谢谢你,凯文!你现在可以下载你的电子书。
安全,游戏和特效
JavaScript的其他用途包括创建安全密码、检查表单、互动游戏、动画和特殊效果。它还用于构建移动应用程序和基于服务器的应用程序。您可以将这些“脚本”或JavaScript代码片段添加到文档的头部或正文中,从而将JavaScript添加到HTML文档中。
如果你想了解更多关于JavaScript的知识,Codecademy有免费的在线课程你也可以带走。
编程最困难的部分是开始——但一旦你学会了基础,学习更高级的编程语言就会更容易。如果你觉得不知所措,就去hackertyper.net然后随意敲击键盘上的键。
相信我,你会感觉好些的。
编者按:本文最初发表于2018年11月,为全面起见已进行更新。
最初发布于2020年10月19日上午7:00:00,更新于2021年7月21日
主题:
网站开发别忘了分享这篇文章!
相关文章
![如何添加HTML嵌入代码到您的网站[快速提示]](http://www.emcdepot.com/hubfs/embed-codes.jpeg)


扩大提供
社交媒体内容日历模板
现在得到它