空的空间并不总是浪费的空间。
事实上,在网页设计方面,它是最好的做法,让您的内容有点呼吸室。
今天的网站访问者是内容扫描仪。它们快速滚动,撇柱,并通过繁忙的布局来分散注意力,试图实现太多。简单是吸引访问者注意力的关键——这要从有效使用空格开始。

在这篇文章中,我们将简要地看看为什么空格很重要,它对转化率驱动的网页设计意味着什么,以及八个网站是如何使用空格来引导他们的访问者进行预期的操作的。
空格是什么?
空白是任何构图中的负区域。正是不同元素之间未标记的距离,让观众在进行设计时获得一些视觉上的休息,减少干扰,更容易集中注意力。
故意设置空白区域并不只是美观,它们实际上有很大的影响我们的大脑如何进入和处理新材料。太多的信息或视觉数据填充到一个小的繁忙空间中会导致认知疲劳,我们的大脑难以吸收任何东西。它是最糟糕的信息过载。
为什么我们需要空格
要了解空白的重要性,请考虑从电话簿或白页处理整个页面的大脑如何难度。所有这些小文本的专栏都会被压在一起进入一个难以消化的信息,并且可以找到您要找的东西是一个真正的挑战。
虽然电话簿的设计是在最小的空间内显示最大的信息,但大多数打印布局是为了更容易理解——多亏了空格。
为了说明空格是如何有效地帮助我们的大脑处理打印出来的信息,看看下面的例子数字墨水:

看出不同了吗?左边的布局占用了大部分可用空间,但它看起来拥挤而严峻——盯着它看很长时间,你会觉得不舒服。
相比之下,右边的布局使用了更宽的栏,段落之间的距离更大。这是一个简单的设计班次,对使文章看起来更加平易近且可读的重大影响。
除了更容易理解的布局外,空格还可以强调特定元素,帮助观众理解他们应该关注什么。使用空格来打破布局,并将特定的东西组合在一起,有助于创造一种平衡和复杂的感觉。
看看这个名片例子Printwand:

左边的名片做包括负空间,但元素仍然挤在一个区域,使整个卡片看起来杂乱和不专业。右边的卡片使用空格来达到更好的效果,将各个元素隔开,使组成更容易理解。
在设计网站时,空白是至关重要的——不仅仅是从美学角度
事实上,经典研究人因国际发现使用空格来突出或强调网站上的重要元素可以提高访问者20%的理解能力。
看看这两个网站布局:

在左侧,呼叫行动按钮没有喘息的空间——它被夹在繁忙的分隔符和紧凑的文本之间。有太多的分散注意力的按钮,使访问者很难集中在重要的东西。
在右侧,呼叫动作已填充有一些需要的空格。该按钮现在似乎是页面上的一个焦点,鼓励游客停止并注意到。
您会注意到,在呼叫到行动周围添加一些空格导致页面上的其他一些内容被推下来 - 这完全没问题。并不是所有的东西都要放在显眼的地方(用户开始滚动之前出现的网站的一部分)。事实上,设计师不应该在页面折叠之前尝试填写大量内容,因为它会最终看起来凌乱和压倒性。
9个利用空白营销的网站
1) Shopify
的主页
为了引导用户进行此操作,他们在单字段注册表单中添加了大量的内容

2) Everlane
空白并不一定意味着完全没有颜色或图片,它意味着确保页面元素宽敞,并有策略地间隔,以避免淹没或混淆你的访问者。
展示其最新的服装系列,时尚零售商Everlane选择最简单的设置:整个页面的背景显示了一张“GoWeave”运动夹克的照片,屏幕中央出现了一个小的、巧妙放置的行动呼吁,鼓励用户点击并“现在购物”。这是一个完美的例子,引导用户采取行动,而不是咄咄逼人或咄咄逼人。

3) Wistia
有策略地使用空格很容易,只要确保你的表单和行动按钮与其他内容明显分开。这个简单的改变会在你的内容被理解的方式上产生巨大的不同。
巫婆,一个视频平台,用一个友好的问题和一个下拉表单锚定他们的主页。中间的两个CTA按钮是整个页面的中心焦点,它有足够的空间将其与网站的主导航和图像区分开。

4)Welkesmall.
数字机构Welikesmall证明空白不一定是无聊的、空的,甚至是静态的。他们的主页展示了他们最近的视频项目的全屏演示卷,过滤了各种令人兴奋的小插曲,以立即捕获访问者的注意力。
全屏视频在任何其他情况下都可能显得忙碌和咄咄逼人,但由于布局设计有大量的空白,它看起来很精致。由于所有的焦点都集中在视频背景上,文本保持最小。该机构的标志出现在一个角落,和折叠汉堡风格菜单出现在另一个。Welikesmall的口号“制作的信念”被固定在屏幕中央,旁边还有一个行动号召按钮,链接到该机构2016年的完整演示胶片。

5)
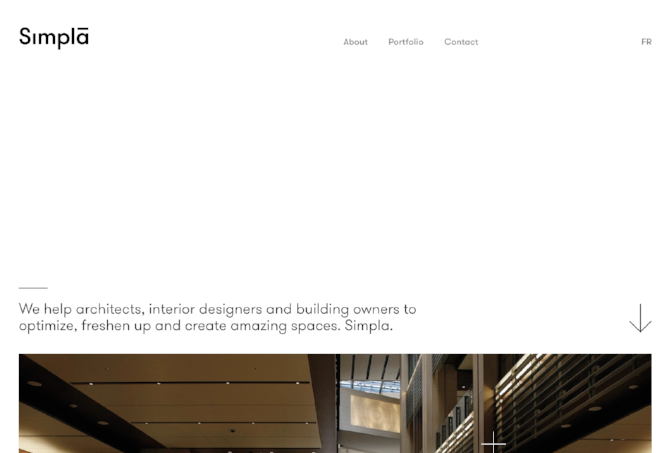
Simpla
这个主页从
在徽标和导航下方,该网站的大部分已留下了未标记。一张照片的顶部 - 与文本和箭头的简短段落 - 邀请游客继续阅读以了解更多有关公司及其使命的更多信息。raybet电子竞技
这种独特的空格使用不仅看起来很复杂,但它策略性地将游客进一步吸引到网站。

6)哈佛艺术博物馆
的哈佛艺术博物馆可能已知显示过时画,但他们的主页绝对是现代的。这里的空白为特色艺术提供了完美的背景,确保没有任何东西分散了作品本身。这是你能看到的最接近数字艺术展览的地方。
的砌体式布局给用户保留的理由

7)伯克特
在与您的主页上的空白合作时,您必须做出关于展示的重要事项的艰难决定,因为堆积杂乱的内容的空间较少。这个设计机构向我们展示了您可以在最小的布局中显示各种各样的内容,而不会在一起呈现物

8)中
Medium巧妙地使用空格来吸引读者继续向下滚动页面,通过注释来吸引他们,显示有多少人“鼓掌”了一篇文章,有多少人评论了它,以及接下来他们要阅读的相关内容是什么。
空格会促使读者看屏幕的中间一栏,上面有引人注目的标题和封面照片,并利用社会证明向读者展示为什么他们应该继续滚动。

10) Ahrefs
Ahrefs“网站是一个绝对不是白色的空白的另一个例子,它的主页使用空格和文本格式来将访客的眼睛集中在发光的橙色按钮上 - 开始他们的免费试用。
以粗体,大字体,AHREFS提供其软件的价值主张,并且在较小的中心正义的文本中雷竞技苹果下载官方版,它使用空格来指导查看器单击CTA按钮。聪明,对吗?
最初发布2017年10月16日晚上9:52:00,2017年10月17日更新
主题:
网站设计别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它
![博客 - 网站Redesign工作簿指南[列表]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
