空的空间并不总是浪费的空间。
事实上,当涉及到网页设计时,最好的做法是给你的内容一点喘息的空间。
今天的网站访问者是内容扫描仪。他们快速滚动,浏览帖子,并被繁忙的布局分心,试图完成太多。简单是吸引访问者注意力的关键——这要从有效使用空格开始。

在这篇文章中,我们将简要地看看为什么空格很重要,它对转化率驱动的网页设计意味着什么,以及八个网站是如何使用空格来引导他们的访问者进行预期的操作的。
空格是什么?
空白是任何构图中的负区域。正是不同元素之间未标记的距离,让观众在进行设计时获得一些视觉上的休息,减少干扰,更容易集中注意力。
故意设置空白区域并不只是美观,它们实际上有很大的影响我们的大脑是如何吸收和处理新物质的.在一个狭小、繁忙的空间里塞太多的信息或视觉数据会导致认知疲劳,我们的大脑很难吸收任何东西。这是最糟糕的信息过载。
为什么需要空格
要理解空格的重要性,想想看,你的大脑处理电话簿或白页上的整页是多么困难。所有这些微小的文本列挤在一起成为一个难以消化的信息块,这可能是一个真正的挑战,以找到你想要的。
虽然电话簿的设计是在最小的空间内显示最大的信息,但大多数打印布局是为了更容易理解——多亏了空格。
为了说明空格是如何有效地帮助我们的大脑处理打印出来的信息,看看下面的例子数字墨水:

看出不同了吗?左边的布局占用了大部分可用空间,但它看起来拥挤而严峻——盯着它看很长时间,你会觉得不舒服。
相比之下,右边的布局使用了更宽的栏,段落之间的距离更大。这是一个简单的设计转变,但却对文章的可读性和可读性产生了重大影响。
除了让布局更容易理解,空白还可以强调特定的元素,帮助观众理解他们应该关注什么.使用空格来打破布局,并将特定的东西组合在一起,有助于创造一种平衡和复杂的感觉。
看看这个名片的例子Printwand:

名片在左边做包括负空间,但元素仍然挤在一个区域,使整个卡片看起来杂乱和不专业。右边的卡片使用空格来达到更好的效果,将各个元素隔开,使组成更容易理解。
在设计网站时,空白是至关重要的——不仅仅是从美学角度
事实上,经典研究人因国际发现使用空格来突出或强调网站上的重要元素可以提高访问者20%的理解能力。
看看这两个网站布局:

在左侧,呼叫行动按钮没有喘息的空间——它被夹在繁忙的分隔符和紧凑的文本之间。有太多的分散注意力的按钮,使访问者很难集中在重要的东西。
在右翼,行动呼吁被填补了一些急需的空白。按钮现在看起来是页面上的焦点,鼓励游客停下来注意。
您会注意到,在我们的号召行动周围添加一些空白会导致页面上的其他一些内容被下推——这完全没有问题。并不是所有的东西都要放在显眼的地方(在用户开始滚动之前出现的网站部分)。事实上,设计师不应该试图在页面折叠之前填充大量的内容,因为它会最后看起来杂乱不堪.
9个利用空白营销的网站
1) Shopify
的主页
为了引导用户进行此操作,他们在单字段注册表单中添加了大量的内容

2) Everlane
空白并不一定意味着完全没有颜色或图片,它意味着确保页面元素宽敞,并有策略地间隔,以避免淹没或混淆你的访问者。
为了炫耀其最新的服装系列,时尚零售商Everlane选择最简单的设置:整个页面的背景显示了一张“GoWeave”运动夹克的照片,屏幕中央出现了一个小的、巧妙放置的行动呼吁,鼓励用户点击并“现在购物”。这是一个完美的例子,引导用户采取行动,而不是咄咄逼人或咄咄逼人。

3) Wistia
有策略地使用空格很容易,只要确保你的表单和行动按钮与其他内容明显分开。这个简单的改变会在你的内容被理解的方式上产生巨大的不同。
Wistia,一个视频平台,用一个友好的问题和一个下拉表单锚定他们的主页。中间的两个CTA按钮是整个页面的中心焦点,它有足够的空间将其与网站的主导航和图像区分开。

4) Welikesmall
数字机构Welikesmall证明空白不一定是无聊的、空的,甚至是静态的。他们的主页展示了他们最近的视频项目的全屏演示卷,过滤了各种令人兴奋的小插曲,以立即捕获访问者的注意力。
全屏视频在任何其他情况下都可能显得忙碌和咄咄逼人,但由于布局设计有大量的空白,它看起来很精致。由于所有的焦点都集中在视频背景上,文本保持最小。该机构的标志出现在一个角落,和折叠汉堡风格菜单出现在另一个。Welikesmall的口号“制作的信念”被固定在屏幕中央,旁边还有一个行动号召按钮,链接到该机构2016年的完整演示胶片。

5)
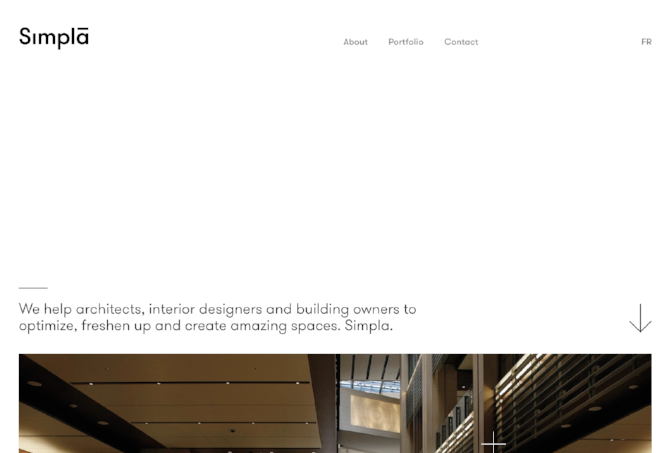
Simpla
这个主页
在logo和导航栏下面,网站的很大一部分没有被标记。照片的顶部有一段简短的文字和一个箭头,邀请访问者继续阅读,以更多地了解这家公司和他们的使命。raybet电子竞技
这种对空白的独特使用不仅看起来复杂,而且有策略地吸引游客进一步进入网站。

6)哈佛艺术博物馆
的哈佛大学艺术博物馆可能以显示而闻名过时的画,但他们的主页绝对是现代的。这里的空白为特色艺术提供了完美的背景,确保没有任何东西分散了作品本身。这是你能看到的最接近数字艺术展览的地方。
的masonry-style布局给用户保留的理由

7) Burnkit
当你在你的主页上处理空白时,你将不得不做出一些艰难的决定,什么是足够重要的显示,因为没有足够的空间来放置一堆杂乱的内容。这家设计机构向我们展示,你可以在一个最小的布局中展示各种各样的内容,而不是把东西挤在一起

8)中
Medium巧妙地使用空格来吸引读者继续向下滚动页面,通过注释来吸引他们,显示有多少人“鼓掌”了一篇文章,有多少人评论了它,以及接下来他们要阅读的相关内容是什么。
空格会促使读者看屏幕的中间一栏,上面有引人注目的标题和封面照片,并利用社会证明向读者展示为什么他们应该继续滚动。

10) Ahrefs
Ahrefs网站上的空格显然不是白色的另一个例子,它的主页使用了空格和文本格式,让访问者的目光聚焦在发光的橙色按钮上,开始免费试用。
Ahrefs以粗体、大字体提供了其软件的价值主张,在较小的、中间对齐的文本中,雷竞技苹果下载官方版它使用空格来引导查看者单击CTA按钮。聪明,对吧?
最初发布于2017年10月16日下午9:52:00,更新于2017年10月17日
主题:
网站设计别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它
![博客-网站重新设计工作手册指南[基于列表]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
