如果你花时间优化你的博客或网站的内容,标题,子标题和搜索引擎的元描述,下面的图片应该提醒你:

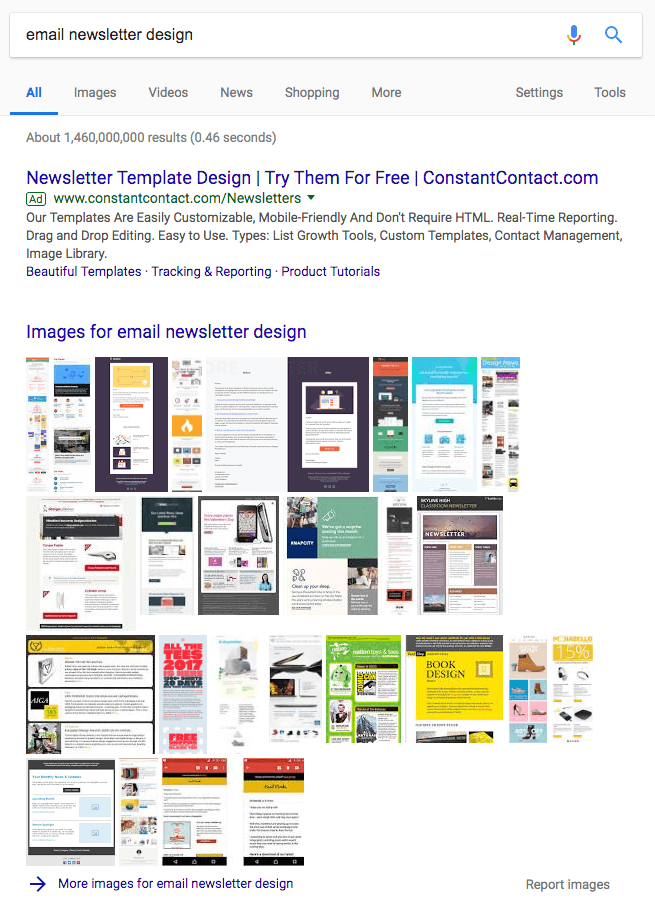
今天,谷歌的搜索引擎结果页面(SERPS)只提供多项图像就像他们做基于文本的结果一样。上面的截图是谷歌为搜索词“电子邮件时事通讯设计”生成的第一个SERP。raybetapp请注意,除了顶部的“图片”标签,谷歌还在主结果页面的开始处放置了大量可点击的图片——在任何有机文本结果可见之前。
尽管你做了最好的搜索引擎优化,你仍然可能会错过另一个有机流量的来源:你的网站的图片。你怎么进入这个流量来源?图像alt文本。
越来越多的企业和出版商在创作内容时都要求图片与文字搭配。raybet电子竞技例如,如果你写的是关于摄影的文章,用摄影来展示你的洞察力对访客的阅读体验至关重要。当解释如何使用某种软件时,该软件的截图往往是最好的方式来演示它。雷竞技苹果下载官方版
如果你在一个需要视觉支持的主题上创建内容,考虑你的听众可能更喜欢如何找到他们在这个主题上的问题的答案。在很多情况下,谷歌搜索者不想要经典的蓝色,超链接的搜索结果——他们想要图像本身,嵌入你的网页。
image alt text能为你做的最重要的事情之一就是把你的图片变成超链接的搜索结果——这给了你的网站另一种接收有机访客的方式。
什么是Alt文本?
alt文本也被称为“alt标签”和“alt描述”,alt文本是当图片无法在用户屏幕上加载时出现在网页上的书面副本。这个文本帮助屏幕阅读工具向视障读者描述图像,并允许搜索引擎更好地抓取和排名你的网站。
无论你是否为你的业务执行SEO,优化你的网站的图像替代文本是你的门票为你的访客创造一个更好的用户体验,无论他们如何发现你。
如何添加Alt文本到你的图像
在大多数内容管理系统(cms)中,点击博客文章正文中的图像将产生图像优化或富文本模块,您可以创建和更改图像的Alt文本。
HubSpot的用户:这里是这个图像优化窗口看起来像CMS在Hubspot门户网站内:

然后,你的alt文本会自动写入网页的HTML源代码,在那里你可以编辑图像的alt文本进一步,如果你的CMS没有一个容易编辑的alt文本窗口。下面是文章源代码中alt标签的样子:

alt文本最重要的规则是什么?描述和具体。但是要记住,如果你的alt文本没有考虑图像的上下文,那么这个alt文本规则就会失去它的值。Alt文本有三种不同的方式会错过标记。考虑下面的例子。
3图片Alt文本示例(好的和坏的)
1.关键词和细节

坏Alt文本
alt=“HubSpot办公室墙新加坡入境营销工作场所壁画橙色墙装运它”上面的alt文本行有什么问题?太多地提及HubSpot。使用alt文本将关键字填充到碎片化的句子中,会给图像增加太多的内容,而且上下文不够。这些关键字可能对发行商很重要,但对谷歌却不是。
事实上,上面的alt文本让谷歌很难理解图片是如何与其他网页或文章相关联的,阻止了图片在相关文章中的排名长尾它们背后具有更高级别的关键字。
良好的Alt文本
考虑到上面的坏的替换文本,更好的替换文本应该是:
alt=“HubSpot新加坡办公室墙上挂着写着‘发货’的橙色壁画”2.细节与特异性

图片By.温斯洛Townson
坏Alt文本
alt="棒球运动员在棒球场击球"以上的alt文本行在技术上遵循了alt文本的第一条规则——描述性——但它的描述性并不正确。是的,上面的图片显示了一个棒球场和一个球员在打棒球。但这也是芬威球场的照片——红袜队34号的大卫·奥尔蒂斯在右外野打出一个。这些是谷歌需要正确索引的重要细节,如果它是在一个关于波士顿体育的博客帖子上。
良好的Alt文本
考虑到上面的坏的替换文本,更好的替换文本应该是:
alt="波士顿红袜队的大卫·奥尔蒂斯在芬威球场本垒击球"3.特异性和上下文

图像通过加州大学洛杉矶分校
上面的两张图片都有明确的背景,可以帮助我们写好的alt文本——一个是来自HubSpot办公室,另一个是芬威公园。但是如果你的图像没有官方背景(比如地名)来描述它呢?
这是您需要使用文章的主题或要发布图像的网页的地方。根据你发布alt文本的原因,这里有一些好的和坏的例子:
关于参加商学院的文章
坏Alt文本
alt="女子指着电脑屏幕"上面的alt文本通常会通过体面的alt文本,但是考虑到我们的目标是发布这张照片的文章去商学院,我们错过一些关键字的选择,可以帮助谷歌副图像的某些部分。
良好的Alt文本
考虑到上面的坏的替换文本,更好的替换文本应该是:
alt="商学院教授指着学生的电脑屏幕"关于商学院教师的教育软件网页雷竞技苹果下载官方版
坏Alt文本
alt="老师指着学生的电脑屏幕"上面的alt文本行几乎和前面例子中的好的alt文本一样具有描述性和特殊性,那么为什么它不能满足一个关于教育软件的网页呢?雷竞技苹果下载官方版这个例子更深入地探讨了商学院的主题,并指定此网页的理想受众是教师。因此,图像的替代文本需要反映这一点。
良好的Alt文本
考虑到上面的坏的替换文本,更好的替换文本应该是:
ALT =“使用教育软件教授指导商学院学生”雷竞技苹果下载官方版Alt文本最佳实践
最终,image alt文本需要具体,但也代表了它支持的网页主题。到目前为止得到这个想法?以下是使用SEO写入有效图像ALT文本的一些重要键:
- 描述图像,并且要具体。使用图片的主题和背景来指导你。
- 保持您的alt文本少于125个字符.屏幕阅读工具通常在此时停止读取替代文本,在尴尬时刻切断长时间的换倒卖文本,当语言中的这种描述为视力障碍时。
- 不要以“picture of…”或“Image of…”开始alt文本。直接进入图像的描述。屏幕阅读工具(以及谷歌)将把它标识为本文HTML源代码中的图像。
- 使用关键词,但要谨慎。只包括你的文章的目标关键字,如果它很容易包括在你的替代文本。如果没有,考虑语义关键字,或只是LongTail关键字中最重要的术语。例如,如果您的文章的HEAD关键字是“如何生成潜在客户”,您可以在alt文本中使用“优势生成”,因为“如何”自然可能难以在图像alt文本中包含。
- 不要把你的关键字塞入每一个图像的替代文本。如果您的博客帖子包含一系列身体图像,请在至少一个图像中包含您的关键字。确定您认为最代表主题的图像,并将其分配您的关键字。坚持周围媒体的更多审美描述。
那么,在为博客文章和网页开发替代文本时应该从哪里开始呢?考虑对现有内容执行一个基本审计,看看在哪里可以将alt文本合并到以前没有标记的图片中。查看您的有机流量如何在您提供新的alt标签的页面之间变化。
你优化的图像越多,你的SEO策略就会越好。
最初发布于2018年9月28日上午7:00:00,2020年9月23日更新
主题:
搜索引擎优化技术别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它


