也许没有一个主题更低了网站设计比排版,安排和造型文本的艺术和技术。
为自己说话,我是狂热的网站浏览器,知识 - 采集者和事故查找器。但是,我从来没有离开过,说,一个维基百科文章和思想“哇,这个页面上的文字是如此可读!”我是来找信息的,我看了信息,然后带着信息离开了。这意味着,从排版的角度来看,维基百科做得很完美。
排版通过确保我们可以舒适地阅读和处理所有基于文本的内容,在任何网站上发挥关键作用。如果网站的排版工作,我们不会注意到。如果失败,那么我们会从页面上反弹。
每个网站都有文本,并且有文字的地方有很好或不好的排版。因此,作为网站所有者,您需要将时间投入到您自己网站的排版中。通过专注于您的单词的外观和可读性,您可以确保您的读者不会受到文本的挑战。对于少数人欣赏良好的排版,您对细节的关注将传达专业,同理心和设计智能。
本指南将告诉您所有您需要知道的网站排版所需的一切。我们将涵盖一些基本术语,然后回顾九个广泛的指导方针,即每个清晰的标题和文本块应遵循。
什么是网站排版?
通常说明,排版决定了文字看起来对于读者,如何出现在页面或屏幕上的单词。
出于我们的目的,它有助于磨练我们在网站上看到的文字。这是因为Web文本周围的最佳实践通常与印刷文本的最佳实践不同,并且还有很多才能在线帐户。
在易于阅读的顶部,必须设计数字文本:
- 更短的注意力 - 几乎有无休止的网站选项,许多具有更好的字母。
- 臭氧是,因为用户倾向于登陆网页寻找特定的东西并且想快速找到它。
- 可访问性,因为不是所有的互联网用户都以同样的方式看待或与网络文本互动。
- 多种设备类型和屏幕尺寸-文本应该在任何数字媒体上都是可读的。
对于所有这些考虑因素,Web排版都获得了自己的特殊类别。
此外,Web排版包括我们如何设计文本本身的外观 - 字体,颜色和样式 - 以及我们如何在其各自的网页上呈现文本。所有这些细节都有物质,因为它们适用于尽可能多的访客舒适的阅读体验。
Web排版条款
为了更好地理解如何为你的网站引入有效的字体,让我们首先介绍一些排版领域的基本术语,以及每个术语如何应用于网页设计。
字体和字体
一个字体是一个特定的外观,并觉得应用于一组字母和数字字符。常见的字体包括时代新罗马,Arial,Helvetica,Courier和Calibri。
但坚持,不是那些字体吗?不完全是。一个字体是字体的特定实例。字体内的每个字体都具有特定的重量(即更大胆或更轻),大小(例如,16 px与24 px),并且可以具有应用其他特殊的款式(例如,斜体或非斜体,圆形或无序)。
例如,字体“Helvetica Light(12pt)”,“Helvetica常规(16PT)”和“Helvetica Bold Oblique(20PT)”是“Helvetica”字体中的三个字体:

换句话说,一个字体是一组特定字体的广泛风格类别 - 这就是为什么字体也被称为a字体系列.
字体和字体之间的区别很小,但重要的是我们开始探索Web排版法的更深入。现在,让我们了解有关我们用于描述字体的语言的更多信息。
Serif和Sans-Serif字体
许多字体遵循两种字体样式:衬线和无衬线。
一个衬里是一个小写的划分的一张小型装饰投影。调用具有此样式的字体衬线字体.Sans在法语中是“没有”的意思,没有这些装饰的字体被标记为Sans Serif字体:

还有其他字体样式 -脚本是在网络上使用的另一种风格,尽管比serif和sans-serif字体少见得多。脚本字体被设计用来复制手写所创造的各种和通常是流畅的笔触。脚本比衬线和无衬线更难读,只能在特殊情况下使用,比如突出的标题和花哨的派对邀请。

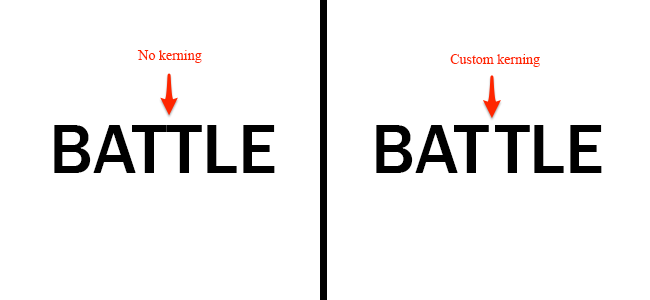
克宁
克宁是两个特定字符之间的水平空间。字体可以具有较小或更宽的金属串以提高易读性并避免尴尬的差距。常见字体具有针对每个相邻字符的每配对的特定封口,因此所有字母都适合紧密合身。

在上面的例子中,Cherning将两个“T”分开以提高可读性。
追踪
像Kerning一样,追踪也描述了字母之间的间隔。然而,跟踪指的是一整行或一整块文本中字母之间的整体间距,而不是两个特定的字母:
![]()
跟踪是另一种可用性的印刷细节。我们可以判断一行文本是否太广泛间隔或看起来有点过于压扁。
领导
领导(像元素“铅”一样发音)是文本行之间的垂直间隔。我们经常使用像“单个间隔”或“双间距”等术语来指定领先,但领先也可以以像素或点为单位表示。
 同样,适当的导语量有助于读者浏览文本——太多或太少都让人难以阅读。
同样,适当的导语量有助于读者浏览文本——太多或太少都让人难以阅读。
等级制度
大多数网页,尤其是文本较多的网页,会按主题将内容分成若干部分。这些部分用标题表示和标记。文本由最显著到最不显著的顺序包括层次结构页面。
层次结构对于易于导航和消化的页面至关重要。读者应该能够通过观看单独的标题,跳转到任何部分与他们相关的部分。排版旨在暗示具有不同字体大小,字体重量,字体样式,以及完全不同的字体或字体的层次结构。
例如,典型的博客文本层次结构以标题文本(A.K.A.“标题为1”或“H1”)开始,然后逐渐增加特异性和降低视觉突出(H2S,H3S等)。最后,我们到达身体文本,可能是最小但包含内容读者想要的。
这是用不同的Helvetica字体创建的视觉层次结构的示例:

既然我们已经知道了基本的东西,让我们来学习一下网页排版的9个注意事项。
网站排版准则
- 限制每个网站的字体数量。
- 正文文本使用无衬线字体。
- 一开始坚持使用标准字体。
- 适当调整文本的大小。
- 不要全用大写。
- 小心谨慎地使用颜色。
- 保持在每行大约40和80个字符之间。
- 在线之间提供足够的间隔。
- 消除文本动画。
您可能没有必要在网络上进行排版。That’s because popular websites have typography down to a well-styled T. Many years of trial, error, and experimentation have left us with 9 best practices — follow them to ensure your site’s typography meets expectations and keeps users reading (or at least skimming).
1.限制每个网站的字体数。
要在整个内容中保持视觉凝聚力,请在您的网站上使用不超过两个不同的字体。许多网站对一个字体确实很好,特别是如果它们在字体内适用不同的字体以进行不同的目的(如标题,身体,按钮文本, 等等。)。例如:

如果选择两个不同的字体,请选择视觉上兼容但彼此区分的选项。
2.正文文本使用无衬线字体。
虽然Serif字体在印刷文本中很常见,但排版专家普遍认为,SAN SERIF字体实际上在数字背景下更可读。没有装饰,我们的眼睛更好地遵循网络文本。
这并不意味着你不能在你的网站上使用衬线字体-在标题,标题,引用,或装饰部分的衬线文本可以吸引注意,提供良好的对比。然而,对于需要更多努力去阅读和理解的文本块,你的文本最好是“sans”。
3.一开始坚持使用标准字体。
通过“标准”,我不是指“平原”或“无聊”但“兼容”。选择A.合法的字体,您将确保您的文本通过任何数字手段都可以轻松可读。
标准字体有几个优点。首先,所有网络安全字体将在每一个网络浏览器和设备上渲染,无论是桌面还是移动设备。如果无法识别字体,系统将默认为看起来更糟糕的字体。
其次,读者习惯于在线查看标准字体。它们不会被文本的外观分散注意力,并且能够更快地扫描它。最终,您的排版应该帮助读者,不要分散他们想要的内容。
第三,网络安全字体往往缺乏在其他字体中看到的一些不方便的设计缺陷。例如,标准字体不会包含任何使两个字母看起来粘在一起的奇怪封口。它们还最小化了两个不同字符难以区分的实例,例如“我”形式“L”或“n”。
如果您更喜欢非标准字体或字体,总是有可能有些浏览器无法识别风格,而是显示普通时代新罗马的东西。旧时代没有错,但再次,Sans Serif字体对身体文本更好。
要解决这个问题,请考虑实施字体堆栈,CSS文件中的备份字体列表,浏览器将呈现您的第一个字体选择是否无法执行此操作。在字体堆栈中放入几个标准字体,以确保访问者将始终看到最合适的文本风格。
4.适当调整文本的大小。
Web设计器指定具有像素(PX)而不是点(PT)的字体大小。这是因为像素是在线标准化的单元,而字体点不是 - 两个人在同一网站上读取12pt文本可能会根据其设备或Web浏览器看到不同的东西。
常识是将所有网站文本设置为a最低限度大小16px。这大致是印刷媒体中的身体文本的大小,是大多数人可以在不需要放大的情况下读取的最小字体。当然,您可以并且应该增加并改变文本的大小,以进一步助听读者并建立层次结构, but don’t go overboard with massive fonts either.
在层次结构的主题上,标题应该总是比正文大,并减少H1, H2, H3等大小。这有助于读者扫描您的页面以获取目标内容。您还可以选择在标题中添加不同的权重,以便与正文形成更大的对比。
5.不要使用所有帽子。
这是一个更直接的规则 - “所有帽子”在装饰文本,品牌和偶尔的标题之外几乎所有上下文都是不必要的。
如果你想强调身体或标题文本,粗体。这在更可读和视觉上令人读取的同时借鉴了相同的效果。
6.小心谨慎地使用颜色。
对于网络用户来说,一个共同的痛点是文本颜色和背景颜色的糟糕配对,这两者的对比不足以保持易读性。不要把文字放在颜色相似的背景上,把文字放在图片上面时要非常小心。
更准确地说,Web内容可访问性指南(WCAG)建议对比对比度至少为4.5:1,以及大型粗体文本的3:1。用一个像这样的免费工具检查字体和背景颜色之间的对比度。或者,至少在白色背景上的黑色或黑暗文本中不能出错,至少在易读方面。
除了对比外,也会注意到您选择的文本颜色。除了超链接之外,最好将身体文本保持一统一的颜色,这应该与文本的其余部分形成对比。避免使用蓝色作为文本中的默认颜色,因为它意味着超链接。
此外,避免使用红色和绿色作为文本中的视觉提示,因为这对具有红绿色盲目的个体不会显而易见。事实上,单独的颜色不应该用于区分从其余部分的一条文本。将颜色与其他样式(如粗体,斜体或下划线)相结合,以强调文本片段。
7.每行留在大约40和80个字符之间。
人类是挑剔的读者——我们喜欢40到80个字符之间的文本行。不那么频繁地让我们的眼睛移到下一行,这会分散我们的注意力。另一方面,如果行长太长,就会让读者感到厌烦、不舒服,读者的视线会回到文本块的左侧,因此需要花更多精力去寻找新行的开头。
这些参数为不同的页面布局和移动响应设计提供了一定的回旋余地。但是,如果可以的话,最好是每行60-70个字符。你的眼睛会感谢你的。
8.在线之间提供足够的间隔。
恰当的空白确保读者可以轻松地跟随单行文本,并在换行后返回下一行。可访问性框架倾向于根据各自文本的字体大小分配垂直空间。
对于身体文本,从1.5的间距开始,这意味着前面是文本线的高度的50%。对于标题,这个距离应该稍微大。对于段落之间,从2.5的间距开始,从那里调整或向下调整。
9.消除文本动画。
是的,动画确实能抓住读者的注意力,但没有什么比闪烁或移动的文本更糟糕的可读性了。如果你曾经试着读过别人递给你的纸条,你就会明白为什么了——这需要努力将它稳定在我们的大脑中。
更糟糕的是,许多游客将认为这本文字是不必要的不便,噱头和/或广告。闪烁的图像也可能引发光敏癫痫发作。
这一最终规则的唯一例外是入口或出口效应。这是一种有趣的方式来为用户创建滚动体验。但是,一旦文本出现,它应该保持静态。
测试您的文本
武装这些指南和排版诀窍,您可以开始尝试尝试寻找完美的阅读体验的字体,字体和风格。
但是,有一个赛车:你可以遵循上面的所有指导方针,仍然忽略了排版的某些方面,即平均访客将立即注意到。这就是为什么任何文本设计迭代的最终阶段都是彻底的用户测试.
找到一个多样化的互联网用户,他们可以对文本内容的可读性提供洞察。如果您正在发布基本产品描述或浪漫小说 - 通过将人体反馈进行编写到您的排版中,它无关紧要,您将确信您的网站是一种舒适且令人满意的阅读。
最初发布于2020年9月28日上午7:00:00,更新于2021年3月6日
主题:
网站设计别忘了分享这篇文章!
相关文章


![初学者网站指南Wireframe [流程,工具和示例]](http://www.emcdepot.com/hubfs/website-wireframes.jpg)
扩大优惠
注册Hubspot的CMS软件雷竞技苹果下载官方版
现在得到它

![博客 - 网站Redesign工作簿指南[列表]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
