也许没有一个话题比这更被低估了网站设计比排版,编排和设计文本的艺术和技术。
就我自己而言,我是一个狂热的网站浏览者、知识搜集者和事实发现者。但是,我从来没有看完一篇维基百科的文章后会想,“哇,那页上的文字太可读了!”我是来找信息的,我看了信息,然后带着信息离开了。这意味着,从排版的角度来看,维基百科做得很完美。
排版通过确保我们可以舒适地阅读和处理所有基于文本的内容,在任何网站上发挥关键作用。如果网站的排版工作,我们不会注意到。如果失败,那么我们会从页面上反弹。
每个网站都有文本,有文本的地方就有好的或不好的排版。所以,作为一个网站所有者,你需要投入时间在你自己网站的排版上。通过关注你的文字的外观和可读性,你可以确保你的读者不会受到你的文字的挑战。对于少数欣赏好的排版的人来说,你对细节的关注将传达出专业、同理心和设计智慧。
本指南将告诉您所有您需要知道的网站排版所需的一切。我们将涵盖一些基本术语,然后回顾九个广泛的指导方针,即每个清晰的标题和文本块应遵循。
什么是网站排版?
一般来说,排版决定了文本的形式看起来对读者来说,文字是如何在页面或屏幕上出现的。
就我们的目的而言,它有助于专注于我们在网站上看到的文本。这是因为围绕网络文本的最佳实践通常不同于那些印刷文本,而在网上有更多的解释。
除了易于阅读之外,数字文本还必须设计为:
- 注意力持续时间较短——实际上有无数的网站可供选择,很多都有更好的字母。
- 略读性,因为用户倾向于登陆网页寻找特定的东西,并希望快速找到它。
- 可访问性,因为不是所有的互联网用户都以同样的方式看待或与网络文本互动。
- 多种设备类型和屏幕尺寸-文本应该在任何数字媒体上都是可读的。
对于所有这些考虑因素,Web排版都获得了自己的特殊类别。
此外,网页排版包括了我们如何设计文本本身的外观——字体、颜色和样式——以及我们如何在各自的网页上呈现文本。所有这些细节都很重要,因为它们为尽可能多的访问者提供了舒适的阅读体验。
网络排版方面
为了更好地理解如何为你的网站引入有效的字体,让我们首先介绍一些排版领域的基本术语,以及每个术语如何应用于网页设计。
字体和字体
一个字体是应用于一组字母和数字字符的特定外观和感觉。常用字体有Times New Roman、Arial、Helvetica、Courier和Calibri。
等等,这些字体不是吗?不完全是。一个字体是字体的特定实例。字体内的每个字体都具有特定的重量(即更大胆或更轻),大小(例如,16 px vs. 24 px),并可能应用其他特殊的样式(例如,斜体或非斜体,圆角或非圆角)。
例如,字体“Helvetica Light(12pt)”,“Helvetica常规(16PT)”和“Helvetica Bold Oblique(20PT)”是“Helvetica”字体中的三个字体:

换句话说,一个字体是一组特定字体的广泛风格类别 - 这就是为什么字体也被称为a字体.
字体和字体之间的区别很小,但重要的是我们开始探索Web排版法的更深入。现在,让我们了解有关我们用于描述字体的语言的更多信息。
衬线和无衬线字体
许多字体遵循两种字体样式:衬线和无衬线。
一个衬里是一个小写的划分的一张小型装饰投影。调用具有此样式的字体衬线字体.Sans在法语中是“没有”的意思,没有这些装饰的字体被标记为无衬线字体:

还有其他的字体样式脚本是在网络上使用的另一种风格,尽管比serif和sans-serif字体少见得多。脚本字体被设计用来复制手写所创造的各种和通常是流畅的笔触。脚本比衬线和无衬线更难读,只能在特殊情况下使用,比如突出的标题和花哨的派对邀请。

字距调整
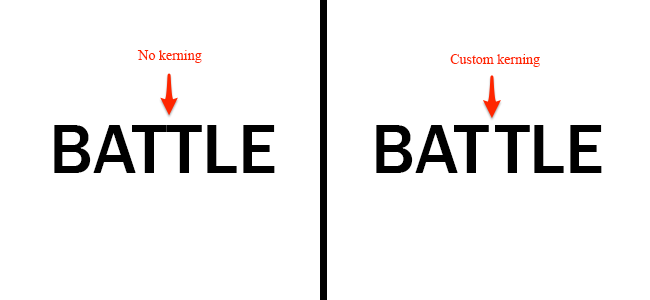
字距调整是两个特定人物之间的水平空间。字体的字距可以更小或更宽,以提高可读性,避免令人尴尬的空白。一般的字体对于每一对相邻的字符都有特定的字距,所以所有的字母都可以紧密地排列在一起。

在上面的例子中,字距调整将两个“T”分开,以提高可读性。
跟踪
字距调整,跟踪也描述了字母之间的间隔。然而,跟踪指的是一整行或一整块文本中字母之间的整体间距,而不是两个特定的字母:
![]()
跟踪是另一个排版细节,以获得正确的易读性。我们可以判断一行文字是否间隔太宽或看起来太压扁了。
领先的
领先的(发音类似于元素“lead”)是文本行之间的垂直间距。我们经常使用术语如“单倍行距”或“双倍行距”来指定前导,但前导也可以用像素或点的单位来表示。
 同样,适当的导语量有助于读者浏览文本——太多或太少都让人难以阅读。
同样,适当的导语量有助于读者浏览文本——太多或太少都让人难以阅读。
等级制度
大多数网页,尤其是文本较多的网页,会按主题将内容分成若干部分。这些部分用标题表示和标记。文本由最显著到最不显著的顺序包括层次结构的页面。
层次结构对于使页面易于浏览和理解至关重要。读者应该能够通过单独看标题跳转到与他们相关的部分。排版意味着不同字体大小、字体权重、字体样式,甚至可能是完全不同的字体或字体的层次。
例如,一个典型的博客文章层次结构从标题文本(又称“标题1”或“H1”)开始,接着是专一性增加、视觉突出性降低的章节标题(H2s、H3s等)。最后,我们到达主体文本,它可能是最小的,但包含了读者想要的内容。
下面是一个使用不同Helvetica字体创建的视觉层次结构的例子:

既然我们已经知道了基本的东西,让我们来学习一下网页排版的9个注意事项。
网站排版准则
- 限制每个网站的字体数量。
- 正文文本使用无衬线字体。
- 一开始坚持使用标准字体。
- 适当调整文本的大小。
- 不要全用大写。
- 小心谨慎地使用颜色。
- 每行保持在40到80个字符之间。
- 提供足够的行间距。
- 消除文本动画。
您可能没有必要在网络上进行排版。That’s because popular websites have typography down to a well-styled T. Many years of trial, error, and experimentation have left us with 9 best practices — follow them to ensure your site’s typography meets expectations and keeps users reading (or at least skimming).
1.限制每个网站的字体数量。
为了保持整个内容的视觉凝聚力,在整个网站中使用不超过两种不同的字体。许多网站用一种字体做得很好,特别是如果他们在不同的目的(如标题,正文,按钮文字等)。例如:

如果您选择两种不同的字体,请选择视觉上兼容但彼此区别的选项。
2.正文文本使用无衬线字体。
虽然衬线字体在印刷文本中很常见,但排版专家普遍认为,在数字环境中,无衬线字体实际上更具可读性。没有装饰,我们的眼睛能更好地跟随网页文字。
这并不意味着你不能在你的网站上使用衬线字体-在标题,标题,引用,或装饰部分的衬线文本可以吸引注意,提供良好的对比。然而,对于需要更多努力去阅读和理解的文本块,你的文本最好是“sans”。
3.一开始坚持使用标准字体。
这里的“标准”不是指“平淡”或“无趣”,而是“兼容”。通过选择合法的字体,你将确保你的文本易于阅读,通过任何数字手段。
标准字体有几个优点。首先,所有网络安全字体将在每一个网络浏览器和设备上渲染,无论是桌面还是移动设备。如果无法识别字体,系统将默认为看起来更糟糕的字体。
第二,读者习惯于在网上看到标准字体。他们不会因为文字的外观而分心,并且能够更快地浏览它。最终,你的排版应该帮助读者,而不是分散他们的注意力。
第三,网络安全字体往往缺乏其他字体中常见的一些不便的设计缺陷。例如,标准字体不会包含任何奇怪的字距,使两个字母看起来粘在一起。它们还减少了难以区分两个不同字符的情况,比如“I”由“L”组成,或者“r”由“n”组成。
如果你更喜欢非标准字体或字体,那么总有可能一些浏览器无法识别这种样式,而显示类似普通的Times New Roman的字体。好的旧时代并没有什么错,但是再次强调,无衬线字体更适合正文。
要解决这个问题,考虑实现一个字体堆栈,CSS文件中的备份字体列表,浏览器将呈现您的第一个字体选择是否无法执行此操作。在字体堆栈中放入几个标准字体,以确保访问者将始终看到最合适的文本风格。
4.适当调整文本的大小。
Web设计器指定具有像素(PX)而不是点(PT)的字体大小。这是因为像素是在线标准化的单元,而字体点不是 - 两个人在同一网站上读取12pt文本可能会根据其设备或Web浏览器看到不同的东西。
一种常见的做法是将所有网站文本设置为最低限度大小16px。这大致是印刷媒体中的身体文本的大小,是大多数人可以在不需要放大的情况下读取的最小字体。当然,您可以并且应该增加并改变文本的大小,以进一步助听读者并建立层次结构, but don’t go overboard with massive fonts either.
在层次结构的主题上,标题应该总是比正文大,并减少H1, H2, H3等大小。这有助于读者扫描您的页面以获取目标内容。您还可以选择在标题中添加不同的权重,以便与正文形成更大的对比。
5.不要全用大写。
这是一个更直接的规则——除了装饰性文本、品牌和偶尔出现的一组标题外,几乎在所有上下文中“所有大写”都是不必要的。
如果你想强调正文或标题文本,请加粗它。这可以产生同样的效果,同时更具有可读性和视觉效果。
6.小心谨慎地使用颜色。
对于网络用户来说,一个共同的痛点是文本颜色和背景颜色的糟糕配对,这两者的对比不足以保持易读性。不要把文字放在颜色相似的背景上,把文字放在图片上面时要非常小心。
更准确地说,网页内容可及性指引(WCAG)建议大多数文本的对比度至少为4.5:1,粗体大的文本的对比度为3:1。使用一个像这样的免费工具检查字体和背景颜色的对比度。或者,在白色背景上使用黑色或深色文本也不会出错,至少在易读性方面是这样。
除了对比度之外,还要注意文本颜色的选择。除了超链接之外,身体文本最好保持统一的颜色,因为超链接应该与其他文本形成对比。避免在文本中使用蓝色作为默认颜色,因为它意味着一个超链接。
另外,不要在文章中使用红色和绿色作为视觉提示,因为红绿色盲患者看不出来。事实上,不应该仅用颜色来区分一段文字。将颜色与其他样式结合(如粗体、斜体或下划线)以强调文本片段。
7.每行保持在40到80个字符之间。
人类是挑剔的读者——我们喜欢40到80个字符之间的文本行。不那么频繁地让我们的眼睛移到下一行,这会分散我们的注意力。另一方面,如果行长太长,就会让读者感到厌烦、不舒服,读者的视线会回到文本块的左侧,因此需要花更多精力去寻找新行的开头。
这些参数为不同的页面布局和移动响应设计提供了一定的回旋余地。但是,如果可以的话,最好是每行60-70个字符。你的眼睛会感谢你的。
8.提供足够的行间距。
恰当的空格确保读者可以轻松地跟随单行文本,并在换行后返回下一行。可访问性框架倾向于根据各自文本的字体大小分配垂直空间。
对于正文文本,间距为1.5,这意味着前半部分是文本行高度的50%。对于标题,这个距离应该稍微大一些。段落之间的间距从2.5开始,然后在此基础上进行上下调整。
9.消除文本动画。
是的,动画确实能抓住读者的注意力,但没有什么比闪烁或移动的文本更糟糕的可读性了。如果你曾经试着读过别人递给你的纸条,你就会明白为什么了——这需要努力将它稳定在我们的大脑中。
更糟糕的是,许多访问者会认为这是一个不必要的麻烦,一个噱头,或广告。闪烁的图像也可能引发光敏性癫痫。
这一最终规则的唯一例外是入口或出口效应。这是一种有趣的方式来为用户创建滚动体验。但是,一旦文本出现,它应该保持静态。
测试您的文本
武装这些指南和排版诀窍,您可以开始尝试尝试寻找完美的阅读体验的字体,字体和风格。
然而,还有最后一个问题:你可以遵循上面所有的指导方针,但仍然忽略了一般访问者会立即注意到的排版的某些方面。这就是为什么任何文本设计迭代的最后阶段都是彻底的用户测试.
找一群不同的互联网用户,他们可以提供洞察你的文本内容的可读性。不管你是发布基本的产品描述还是浪漫小说——通过在排版中考虑人类的反馈,你会相信你的网站是一个舒适和令人满意的阅读。
最初发布于2020年9月28日上午7:00:00,更新于2021年3月6日
主题:
网站设计别忘了分享这篇文章!
相关文章

![激发你灵感的11种网站类型[+例子]](http://www.emcdepot.com/hubfs/Google%20Drive%20Integration/11%20Types%20of%20Websites%20to%20Inspire%20Your%20Own%20%5B+%20Examples%5D-May-26-2021-05-30-10-07-PM.jpeg)

扩大提供
注册HubSpot的CMS软件雷竞技苹果下载官方版
现在得到它

![博客-网站重新设计工作手册指南[基于列表]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)
