按钮颜色是转换和优化世界上最长期的争论之一。每个人似乎都有自己最喜欢的颜色。在过去的两年里,不同的时候,我听说绿色,粉色,红色,橙色,甚至是浅蓝色是最好的颜色。显然,这不是事实。
幸运的是,按钮颜色非常易于测试。回到当天,我们在主页上运行了一个按钮颜色测试可完成的网站,结果让我们感到惊讶。按钮颜色对此有很大的影响整体转换页面。
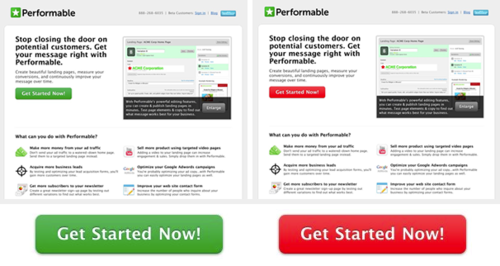
我们选择的测试颜色是绿色和红色。首先,我用最初设计的绿色按钮创建了正常的主页。然后,我克隆了这个页面(创建了一个精确的副本),并将按钮的颜色改为红色。我没有修改页面上的其他内容。每个页面的内容、信息和图形都是完全相同的。唯一的区别是决定按钮颜色的十六进制值。如果按键颜色会影响转换,那么我们可以在测试结果中看到。
你可以看到下面我们测试的两个页面:

我们选择的每种颜色 - 绿色和红色 - 具有有趣的内涵。
绿色的
绿色意味着“自然”和“环境”等想法,并赋予交通灯广泛使用,表明“GO”或向前运动的想法。绿色也处于易表的配色方案(以及黑色和灰色),因此绿色按钮更加适合页面设计。绿色目前也很大,是许多Web 2.0网站的选择色调。(虽然我不确定这发生了什么。)
红色的
另一方面,颜色红色通常被认为是宣传兴奋,激情,血液和警告。它也被用作在红绿灯处停止的颜色。红外,红色也被引人注目。一般而言,红色几乎不像绿色一样用作按钮颜色。
假设
那么,哪种颜色会让更多的人点击呢?是绿色,意味着"走"还是红色,意味着"停"这些内涵真的会影响人们是否被点击吗?
我的亨希是,即使一种颜色比另一个颜色更好,差异也会很小。我可以想象一种颜色可能比另一个颜色更有吸引力或抓住用户的注意力,而且整体转换号码将被页面的整体信息所淹没。我认为这个测试的结果将显示我们之前在测试中看到的内容 - 即转换页面之间的主要区别是页面沟通的消息。
按钮测试结果
我们在几天的交通中进行了测试。我们总共有超过2000次的访问,对于每次访问,Performable记录了是否有人点击了按钮。(使用可执行的的工具,所有的分析和转换数据都是自动收集的,所以我们可以看着结果。)
结果呢?红色按钮比绿色按钮的效果好21%.
点击红色按钮的人比点击绿色按钮的人多21%。页面上的其他内容都是相同的,所以只是按钮的颜色造成了这种差异。这比我想象的要大得多。
请考虑以下情况:该页面的转换增加21%,意味着所有下游指标都可能增加21%。所以通过增加21%的人点击这个过程的顶部,我们在底部也增加了21%。这就是为什么优化页面如此重要的原因。我们不需要增加页面的流量来看到改进的结果.相反,我们改进了效率页面。并通过提高现有流量的转换,因此增加了相当大的价值。
此外,有趣的是要注意,这是您在用户测试中轻松找到的结果。因为需要这么多试验来寻找统计上重大结果(通常是数千项试验),所以它会花费有时间和金钱来运行那些面对面的人的测试。一般来说,A/B测试对于快速且轻松地运行测试非常有效像这样的页面上的个别变量。这就是为什么在测试时使用平衡方法的好主意使用适当的测试类型来加入您想要的结果。
营销外卖
像往常一样,我们不能把这些结果推广到所有情况。我们最多能说的是,他们坚持他们发生的条件:在这个页面设计,在这个网站上,与观看它的观众。也可能是因为Performable的用户喜欢红色(或不喜欢绿色),或者红色恰好与Performable的配色方案中的绿色形成鲜明对比。有很多可能的原因可以解释为什么这个特殊的测试会产生这样的结果。
因此,不要在没有测试之前就走出去盲目地将绿色按钮切换为红色按钮。你应该测试颜色你的页面和你的观众来看看会发生什么。你可能会在你的数据中发现一些我们没有的有趣的东西。
最初发布于2011年8月2日下午1:04:00,2017年2月1日更新
主题:
呼吁采取行动别忘了分享这篇文章!
相关文章
![HubSpot博客如何产生Leads [+ How your Can, Too]](http://www.emcdepot.com/hubfs/lead%20generation-Jan-04-2021-03-53-13-02-PM.jpg)


扩大优惠
社交媒体内容日历模板
现在得到它