按钮颜色是转换和优化世界中最长的辩论之一。每个人似乎都有他们最喜欢的颜色。在过去两年的不同时间,我听到绿色,粉红色,红色,橙色,甚至是浅蓝色,作为一种最佳的一种颜色。显然,这不可能是这种情况。
幸运的是,按钮颜色非常易于测试。回到当天,我们在主页上运行了一个按钮颜色测试表演的网站,结果让我们感到惊讶。按钮颜色对此有很大的影响整体转换页面。
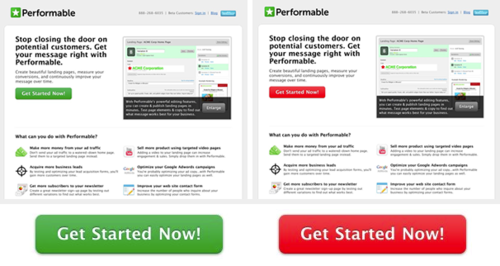
我们选择测试的颜色是绿色和红色。首先,我创建了使用最初设计的绿色按钮颜色的普通主页。然后,我克隆了该页面(创建了精确的副本)并将按钮颜色更改为红色。我没有改变页面上的其他任何东西。每个页面变化的内容,消息和图形都完全相同。唯一的区别是确定按钮颜色的十六进制值。如果受到按钮颜色影响的一些转换差异,那么我们的想法是我们将在此测试的结果中看到它。
您可以看到我们在下面测试的两页:

我们选择的每种颜色 - 绿色和红色 - 具有有趣的内涵。
绿色的
绿色意味着“自然”和“环境”等想法,并赋予交通灯广泛使用,表明“GO”或向前运动的想法。绿色也处于易表的配色方案(以及黑色和灰色),因此绿色按钮更加适合页面设计。绿色目前也很大,是许多Web 2.0网站的选择色调。(虽然我不确定这发生了什么。)
红色的
另一方面,颜色红色通常被认为是宣传兴奋,激情,血液和警告。它也被用作在红绿灯处停止的颜色。红外,红色也被引人注目。一般而言,红色几乎不像绿色一样用作按钮颜色。
假设
那么,哪种颜色会转换更多人点击?它会是绿色的,哪些暗示“去”或红色,这意味着“停止”?这些内涵是否实际上影响人们是否点击?
我的亨希是,即使一种颜色比另一个颜色更好,差异也会很小。我可以想象一种颜色可能比另一个颜色更有吸引力或抓住用户的注意力,而且整体转换号码将被页面的整体信息所淹没。我认为这个测试的结果将显示我们之前在测试中看到的内容 - 即转换页面之间的主要区别是页面沟通的消息。
按钮测试结果
我们在几天的交通中运行了测试。总共有超过2,000多次访问页面,以及每个访问,可执行录制有人是否单击按钮。(使用可执行的工具,所有分析和转换数据都会自动收集,因此我们可以随着结果滚入的结果观看。)
结果?红色按钮优于绿色按钮21%。
21%的人在红色按钮上单击比绿色按钮上的更多人。页面上的所有其他内容都是一样的,因此它只是按钮颜色,使得这种差异。这是我预期的更大差异。
考虑一下:此页面转换的增加21%可能与所有下游指标增加21%。因此,通过获得21%的人来点击此过程的顶部,我们也在底部添加了21%。这就是为什么优化页面是如此有价值。我们不必将流量增加到页面以查看改进的结果。相反,我们改进了效率页面。并通过提高现有流量的转换,因此增加了相当大的价值。
此外,有趣的是要注意,这是您在用户测试中轻松找到的结果。因为需要这么多试验来寻找统计上重大结果(通常是数千项试验),所以它会花费有时间和金钱来运行那些面对面的人的测试。一般来说,A / B测试很好,可以快速轻松地运行测试像这样的页面上的个别变量。这就是为什么在测试时使用平衡方法的好主意使用适当的测试类型来加入您想要的结果。
营销外卖
一如既往,我们不能将这些结果概括为所有情况。我们最能说的是,他们持有他们发生的条件:在本页设计中,在本网站上,与观众观看它。可以将可表现的观众恰好发生在红色(或不喜欢的绿色),或者红色发生在恰到好处的颜色方案中的绿色与绿色对比。有许多可能的原因可以解释为什么这个特定的测试导致它所做的方式。
因此,不要出门,盲目地将绿色按钮切换到红色而无需先测试。你应该测试颜色你的页面和你的观众看看会发生什么。您可能会在我们的数据中找到有趣的东西。
最初发布2011年8月2日1:04:00,2017年2月1日更新
话题:
呼吁采取行动别忘了分享这篇文章!
相关文章



扩大优惠
社交媒体内容日历模板
现在得到它