呼叫行动(cta)是最重要的要素之一领先一代,它们应该用于你的每一种营销策略:电子邮件、社交媒体更新、新闻稿、贸易展。。。这个名单还有很多。事实上,无论何时,只要你想确保你的团队朝着正确的方向前进,就要提出这样一个问题:“我们用什么行动来推动人们的行为?”
一旦你在头脑中有了一个策略,你将在你的网站上突出行动号召,你可能会开始沉迷于他们的设计。在这篇博客文章中,我们将向你展示一些指导方针,帮助你掌握成功的行动呼吁的设计。
1.尺寸问题:使您的CTA大
你的行动呼吁的目标是吸引网站访问者的注意,传达其重要性的一个方法是扩大它。“你希望你的按钮足够大,在不压倒整个设计的情况下脱颖而出,”写的平面设计师卡梅隆查普曼。

不应独立于其他因素确定大小 - 它与页面的上下文紧密相关,以及您的呼叫行动的其他特征。例如,如果包括加强消息的图形或图像,则CTA自然会很大。这是我们为Hubspot的博客所做的:在每篇文章结束时放置的呼叫动作比标准的CTA按钮大,因为它是上下文化的,并为文章添加了值。只需向下滚动到此帖子的底部,以便自己看。
2.空间效应:给它呼吸的空间
你知道他们是怎么说的,有时候,更少的是更多的?嗯,这绝对是呼叫行动的真实。如果您想吸引更多关注您的CTA,您应该给它一些空格(或在下面的情况下,橙色空间)。除非围绕它的信息是采取行动的关键,否则不要挤满这种语言。

简单的逻辑决定了“空白的数量”。将CTA与网页上的其他内容分开意味着它是一个单独的项目。如果号召行动和其他网页元素之间有紧密的联系,那么也许应该减少两者之间的空白。
“在呼叫动作按钮与周围元素之间的空间越多,它们的连接越少,”雅各布·古贝在《粉碎》杂志上写道.“因此,如果你有其他元素可以帮助用户采取行动,减少这些元素和CTA之间的空白。”
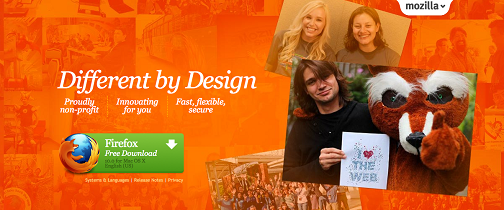
这里的另一个策略是用温暖的背景色来填充你的行动号召,比如红色和橙色,它们比表示寒冷、蓝色和绿色的颜色显得更大。暖色看起来离观众更近。
3.把它放在显眼的位置
您的呼叫行动需要在折叠之上所以观众不必向下滚动以便发现它。根据eyetrack III研究,在线广告的最佳放置位于顶部和左侧位置。这种策略也由简单的逻辑决定。在英语中,我们从左到右开始阅读,从上到下。

撰稿人迪安·里克建议,一旦你的读者习惯了一个特定的位置,他们可能会开始忽略行动号召或广告。“因此,如果你总是在那里放广告,即使是最主要的左上角区域也不会很好地工作。”他写.最有效的位置也可能取决于页面其余部分的上下文,因此请确保您进行一些测试(请参阅本帖子末尾的部分)。
例如,测试理想的顶部和左侧位置与发布说明下方的呼叫动作的位置。运行A / B测试看看你是否能获得更多点击,然后选出一个赢家。
对比是关键
对比是最强大的图形技术之一,您可以应用于呼吁行动。抓住某人注意力的最快方法是让你的CTA从页面的其他部分中脱颖而出,并使其占据主导地位。您可以通过为按钮选择与背景对比的颜色来实现这一点。

有过一个巨大的争论围绕“行动召唤”设计中红色的使用展开。一些营销人员认为红色可以显著提高点击率。其他人解释说,网页的上下文应该决定颜色。无论你决定使用火焰、激情的颜色,还是国际停止信号,请注意你的整体网站设计。虽然你想保持颜色对比,但要确保所有颜色都符合你的网站总体配色方案,并避免使用图案。
另一种与你的呼吁行动实现对比的方法是让字体在视觉上不同:有些字可能比其他字更大或更强调。只要确保CTA是容易阅读的。
5.添加特效
当然,当你用鼠标悬停在他们身上时,你已经看到了改变的呼叫动作。这种类型的悬停效果创造了CTA即时点击的感知。从这个意义上说,游客越来越靠近采取行动。

使用HOVER动画,您可以使按钮改变颜色和亮度。您也可以给他们一个阴影,或者让它们放大或放大。有许多Adobe Photoshop教程在那里,可以教你如何创建这样一个悬停动画,并帮助你创建一个更不可抗拒的行动呼吁。
6.拥抱非常规形状
大多数行动召唤都具有相同的形状:标准矩形盒子的形状。Shay Howe, Groupon的设计师和用户界面工程师,推荐你可以让你的CTA形状圆润或圆角,使它更“像按钮”。他写道,方形角可能会向访问者表明CTA是一个广告或横幅,因此他们可能会避开它。

有时候,你会遇到一些非传统形式的行动号召。例如,它们可能是椭圆形、星形或假设另一个物体的轮廓。这种创造性的方法创造了一种惊喜元素,并可能被证明是提高点击率的有效方法。所以,尝试一些罕见的、不对称的、不寻常的号召行动的形状。
7.3 .创造方向感
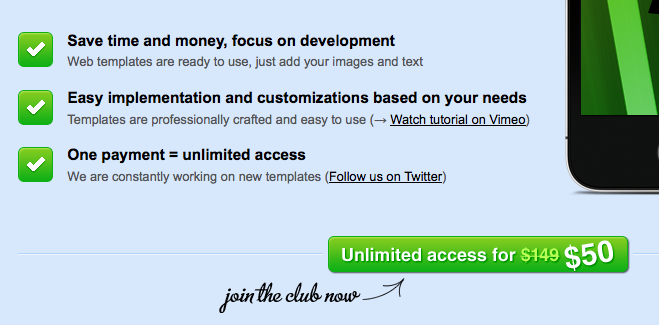
一些最成功的呼叫动作有指向它们的箭头。它创造了方向感,并将访问者引导到页面上的重要元素。这是一种优先考虑信息和创建流程的方式。

事实上,HubSpot社交媒体科学家Dan Zarrella发现,如果你有一张照片,上面是一个人在看一个线索捕获表单或页面上的行动呼吁,访问者的目光也会转移到那里。所以不要添加那些盯着你的观众看的人的图片;让他们盯着你的听众应该看的东西看。
8.专注于文字,而不是图形
眼镜三世研究同时也显示,在广告中,网站访问者阅读的文本内容多于图形内容。“查找信息的人查找的是文本,而不是图片。”院长写道. 确保你的措辞清晰、具体、以行动为导向。如果您需要更多关于行动要求文案的信息,下载我们的免费电子书,其中包括CTA文案的具体指南.

虽然您应该专注于您的呼叫动作文本,但不要忘记图形可以帮助传达意义并加强您的信息。它们特别有用于解释一个难以单独用词解释的概念。
9.考虑添加辅助CTA
通常情况下,你有两个或三个相互竞争的行为,你希望你的网站访问者采取。例如,您可能想让他们请求咨询和尝试您的产品。或者您可能希望他们注册您的电子邮件时事通讯raybetapp和下载白皮书。确定哪个呼叫动作具有更高的优先级,并使其更加突出的放置和更大的尺寸。此外,请记住,您的页面的上下文将影响点击率,因此请确保您的呼叫与其周围的内容有明确的对齐。

确保使用不同的颜色来说明更可取的替代方案。例如,在Hubspot的主页上,你会看到在中间我们有三个行动呼吁,从左到右,重要性降低。关键的行动号召“请求演示”是橙色的,后面是灰色的“免费试用”CTA,然后是“完整功能集”CTA,它只是超链接文本。
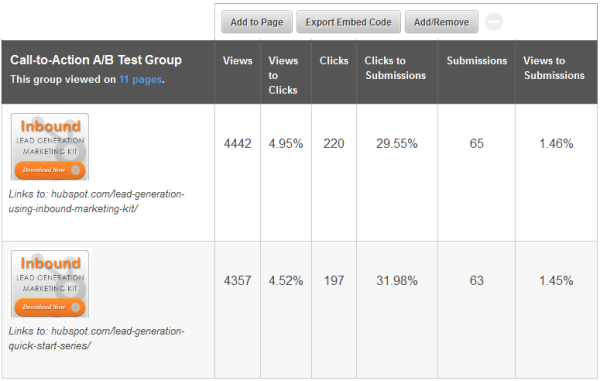
CTA A A/B测试
这篇文章中的许多建议都代表了CTA的最佳实践,但重要的是要理解,有时候,最佳实践可能不是最佳实践你的特殊业务。一家公司可能会发现,网页左上角的红色按钮对他们来说效果最好,而另一家公司可能会发现红色按钮很少被点击,网页右上角是他们CTA的最佳位置。
因此,努力不断提高CTA点击率和转化率的营销人员也在不断提高进行A / B测试确定他们的CTA的最佳设计。我们在此帖子中提到的每个设计元素都可以 - 并且应该进行测试。如果你是一名集中客户,那么文字-动作模块我们可以很容易地通过A/B测试不同的“行动召唤”按钮,以确定哪个按钮能够产生最多的点击量和转化率。

既然你已经熟悉了行动呼吁设计的关键要素,你应该去看看改进cta是如何影响你的潜在客户开发工作.确保您与我们分享您的实验!
最初发布于2012年2月13日上午9:00:00,2017年2月1日更新
主题:
呼吁采取行动别忘了分享这篇文章!
相关文章
![HubSpot博客如何产生线索[+你的博客如何也能]](http://www.emcdepot.com/hubfs/lead%20generation-Jan-04-2021-03-53-13-02-PM.jpg)

扩大提供
社交媒体内容日历模板
现在得到它