呼叫行动(CTA)是最重要的元素之一领先一代,他们应该在每个和每一个营销策略中使用:电子邮件,社交媒体更新,新闻稿,贸易展示......列表继续。事实上,每当你想要确保你的团队朝着正确的方向移动,提出问题,“我们正在使用的是什么呼叫行动是什么?”
一旦您在您的网站上有一个拨打电话的策略,您可能会在您的设计中开始痴迷于他们的设计。在本博客文章中,我们向您展示了一些指导方针来掌握成功呼叫的设计。
1.尺寸问题:使您的CTA大
您的呼叫行动的目标是吸引网站参观者的注意力,并通过扩大它来传达其重要性的一种方式。“你希望你的按钮足够大,无法突出,而不会压倒设计,”写下图形设计师卡梅隆查普曼。

不应独立于其他因素确定大小 - 它与页面的上下文紧密相关,以及您的呼叫行动的其他特征。例如,如果包括加强消息的图形或图像,则CTA自然会很大。这是我们为Hubspot的博客所做的:在每篇文章结束时放置的呼叫动作比标准的CTA按钮大,因为它是上下文化的,并为文章添加了值。只需向下滚动到此帖子的底部,以便自己看。
2.空间效果:让它呼吸空间
你知道他们是怎么说的,有时候,更少的是更多的?嗯,这绝对是呼叫行动的真实。如果您想吸引更多关注您的CTA,您应该给它一些空格(或在下面的情况下,橙色空间)。除非围绕它的信息是采取行动的关键,否则不要挤满这种语言。

简单的逻辑决定了“空白空间量”的决定。将CTA从网页上的其余内容分开将意味着它是一个单独的项目。如果呼叫呼叫和某些其他网页元素之间存在紧密连接,则可能在两者之间存在较少的白色空间。
“在呼叫动作按钮与周围元素之间的空间越多,它们的连接越少,”在Smashingmagazine写jacob gube。“因此,如果您有其他可以帮助用户采取行动的其他元素,请减少这些元素和CTA之间的空白空间。”
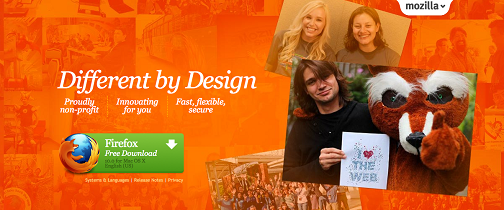
这里的另一个策略是用温暖的背景颜色填充你的呼叫动作,例如红色和橙色,这看起来大于暗示寒冷,蓝色和绿色的颜色。温暖的颜色看起来更接近观看者。
3.给它突出的放置
您的呼叫行动需要在折叠之上所以观众不必向下滚动以便发现它。根据eyetrack III研究,在线广告的最佳放置位于顶部和左侧位置。这种策略也由简单的逻辑决定。在英语中,我们从左到右开始阅读,从上到下。

CopyWriter Dean Rieck表明,一旦您的读者习惯了特定的展示位置,他们可能会开始忽略呼叫到动作或广告。“如此,如果你总是把广告放在那里,那么左上方的左上方也不会工作,”他写。最有效的位置也可能取决于页面其余部分的上下文,因此请确保您进行一些测试(请参阅本帖子末尾的部分)。
例如,测试理想的顶部和左侧位置与发布说明下方的呼叫动作的位置。运行A / B测试看看你是否得到更多点击,然后选择一个胜利者。
对比是关键
对比是您可以应用于呼叫呼叫的最强大的图形技术之一。抓住某人注意的最快方法是让你的CTA从页面的其余部分脱颖而出并使其成为主导。您可以通过为背景上的按钮挑选颜色来实现这一点。

有过巨大的辩论旋转呼叫动作设计的颜色红色的使用。一些营销人员认为,红色可以显着提高点击率。其他人解释了网页的上下文应该确定颜色。无论您决定使用火,激情,也是国际停止信号还是没有,请注意您的整体网站设计。虽然您想要保持颜色对比,请确保所有这些都适合您的常规网站配色方案,并避免使用模式。
另一种与您的呼叫动作形成对比的方法是使字体视觉上不同:某些单词可能比其他方式更大或更强调。只需确保CTA易于阅读。
5.添加悬停效果
当然,当你用鼠标悬停在他们身上时,你已经看到了改变的呼叫动作。这种类型的悬停效果创造了CTA即时点击的感知。从这个意义上说,游客越来越靠近采取行动。

使用HOVER动画,您可以使按钮改变颜色和亮度。您也可以给他们一个阴影,或者让它们放大或放大。有许多Adobe Photoshop教程在那里可以教你如何创建这样的悬停动画,并帮助您创建更不可抗拒的呼叫动作。
6.拥抱非常规形状
大多数呼叫动作具有相同的形状:标准矩形框。Groupon的Shay Howe,Designer和用户界面工程师,推荐你给你的CTA形状圆形或圆角,使其更加“按钮。”他写的方形角落可以向访问者发出信号,即CTA是广告或横幅,因此他们可能会避免它。

有时,您将遇到具有更多非常规形状的呼叫动作。例如,它们可能是椭圆形,星形样或假设另一个物体的轮廓。这种创意方法会产生惊喜的元素,可能证明是为了增加点击率来有效。因此,实验呼叫动作形状,罕见,不对称,普通。
7.创造一种方向感
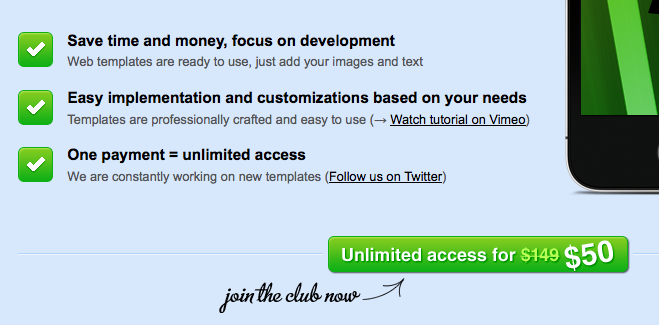
一些最成功的呼叫动作有指向它们的箭头。它创造了方向感,并将访问者引导到页面上的重要元素。这是一种优先考虑信息和创建流程的方式。

事实上,Hubspot社会媒体科学家丹·Zarrella发现了,如果您在页面上有一张人类的录像或呼叫行动的人,那就是访客的眼睛也会转向。所以不要添加盯着你的观众的人的图像;让他们盯着你的观众看起来应该看。
8.专注于文本,而不是图形
眼镜三世研究还表明,在广告中,网站访问者阅读更多文本内容而不是图形内容。“寻找信息的人正在寻找文本,而不是图片,”写道院长。确保您的措辞清晰,具体和以行动为导向。如果您需要更多有关呼叫呼叫操作的文本信息,下载我们的免费电子书,其中包括CTA文案的具体指南。

虽然您应该专注于您的呼叫动作文本,但不要忘记图形可以帮助传达意义并加强您的信息。它们特别有用于解释一个难以单独用词解释的概念。
9.考虑添加辅助CTA
通常,您有两个或三个竞争的行动,您希望您的网站访问者进行。例如,您可能希望要求他们咨询和尝试您的产品。或者您可能希望他们注册您的电子邮件时事通讯raybetapp和下载白皮书。确定哪个呼叫动作具有更高的优先级,并使其更加突出的放置和更大的尺寸。此外,请记住,您的页面的上下文将影响点击率,因此请确保您的呼叫与其周围的内容有明确的对齐。

确保使用不同的颜色来说明更可取的替代方案。例如,在Hubspot的主页上,您将看到在中心,我们有三个呼叫动作,从左到右,重点减少。关键呼叫动作,“请求演示”是橙色的,后跟灰色的“免费试用”CTA,然后是“完整功能集”CTA,这只是超链接文本。
CTA A / B测试
这篇文章中的许多建议代表了CTA最佳实践,但重要的是要了解有时,最好的做法可能不是最佳实践你的特殊事务。一个企业可能会发现网页左上角的红色按钮对它们执行最佳,而另一个业务可能会发现红色按钮很少被点击,而网页的右上角是他们的最佳位置CTA。
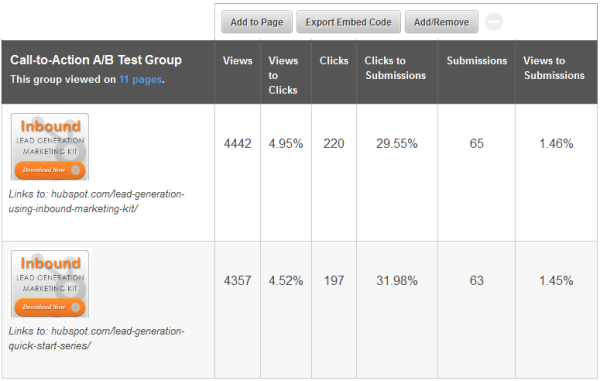
因此,努力不断增加CTA的点击和转换率的营销人员不断增加进行A / B测试确定他们的CTA的最佳设计。我们在此帖子中提到的每个设计元素都可以 - 并且应该进行测试。如果你是一名集中客户,那么呼叫动作模块使A / B非常易于测试不同的呼叫动作按钮以确定哪个生成最多的点击和转换。

既然你熟悉呼叫动作设计中的关键元素,你应该去看,看看如何改善CTA会影响你的领导努力。确保您与我们分享您的实验!
最初发布于2012年2月13日上午9:00:00,2017年2月1日更新
话题:
呼吁采取行动别忘了分享这篇文章!
相关文章


扩大优惠
社交媒体内容日历模板
现在得到它