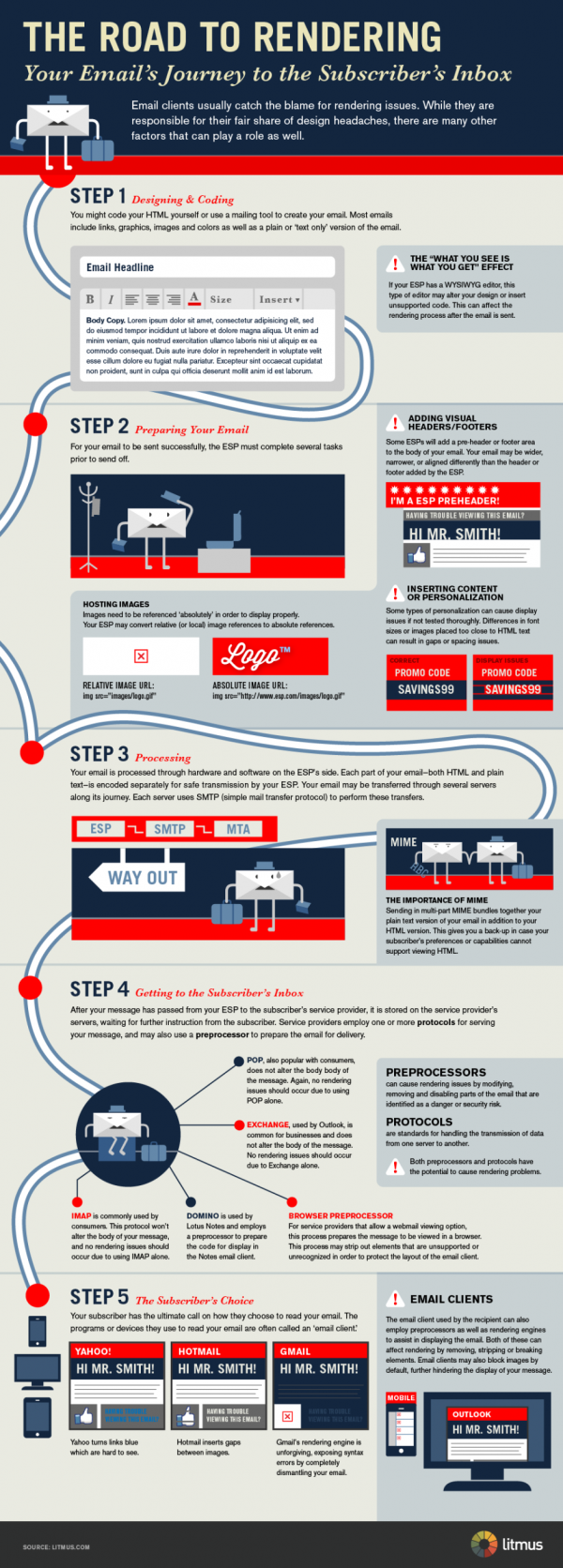
当你发送电子邮件时,很多事情都在幕后进行。作为纯粹的市场凡人,我们中的大多数人可能并不完全理解这个过程,特别是当我们依赖软件来为我们处理所有那些晦涩难懂的技术时。雷竞技苹果下载官方版看看下面的内容信息图表从石蕊,它记录了一封电子邮件从点击“发送”按钮一直到用户收件箱的过程。事实证明,让邮件在收件人的电子邮件客户端正确显示并不是那么简单。有相当多的因素可以影响电子邮件显示方式,你,营销人员,最初的打算!

正如你所看到的,你时髦的电子邮件设计很容易就会被打破,在收件人的收件箱中显得摇摇晃晃、不专业。所以,除了那些你完全无法控制的因素——即订阅者的浏览器、电子邮件客户端和设备——你如何确保无论如何都能写出漂亮的电子邮件呢?关键是要为每封电子邮件起草两个版本:一个是HTML格式的,和它是为纯文本优化的。
HTML和纯文本邮件的区别
那么HTML邮件和纯文本邮件到底有什么区别呢?让我们来分解一下:
纯文本的电子邮件是简单的电子邮件,没有任何格式,使您可以自定义电子邮件的视觉效果,如粗体、斜体或下划线文本;不同的标题和字体样式/大小;颜色;图像;超链接锚文本;等。其理念是,在纯文本电子邮件中,如果在不同的电子邮件客户端或设备上查看电子邮件,信息不会在翻译中丢失。超文本标记语言电子邮件,另一方面,使用格式(通常称为富文本格式),使创建确实显示上述类型的可视化组件的电子邮件成为可能。结果是一个更漂亮的电子邮件,但前提是电子邮件客户端和设备可以处理它。
为了帮助你理解不同,下面是用纯文本和HTML格式呈现的相同电子邮件的例子:
纯文本版本

HTML版本

不幸的是,事情并没有那么简单。即使是电子邮件客户端做接受一些HTML格式,它可能不支持一些更丰富的格式元素,如图像。如果是这种情况,收件人收到的邮件可能是这样的:

而不是像Groupon营销人员想的那样,看起来是这样的:

营销人员的难题
如今,大多数电子邮件服务提供商(esp)允许营销人员使用简单的所见即所得(WYSIWYG,即“所见即所得”)编辑工具,轻松起草具有视觉冲击力的HTML电子邮件,这使得传统的纯文本电子邮件变得不重要。但如果你认为纯文本电子邮件已经过时了,你可能要三思了。在电子邮件的世界里,纯文本仍然有它的位置,所以在你完全怀疑它对你未来的重要性之前电子邮件营销发送,请阅读。我们将讨论在纯文本和HTML中都能很好渲染的电子邮件起草的重要性,以及我们设计HTML和纯文本版本的电子邮件的顶级技巧。
为什么不能忽略纯文本
当然,创建漂亮的HTML电子邮件是很诱人的,特别是考虑到你现在不需要成为一个开发人员来做这件事。但邮件服务提供商MailChimp透露在美国,你仍然需要考虑纯文本的五大原因。
1)一些浏览器,电子邮件客户端和移动设备不能处理HTML
正如信息图表提醒我们的,由于带宽和功能等因素,并不是所有支持电子邮件的电子邮件客户端、浏览器和移动设备都足够复杂,能够正确显示HTML等格式。当营销人员不能优化他们的电子邮件的两个版本,发生的是一个坏的设计和无法破译的,无效的电子邮件。
有些人喜欢它
普通的和简单的。有些人宁愿避开所有花哨的东西,而只是阅读信息。虽然许多电子邮件客户端允许您将HTML电子邮件设置为默认设置,但也有一些允许用户只查看纯文本电子邮件。如果不解决这种类型的电子邮件订户问题,营销人员就会面临疏远一部分订户的风险。
3)一些邮件类型适合纯文本
创建HTML电子邮件——即使使用WYSIWYG编辑器这样的简单工具——也比创建纯文本电子邮件花费更多时间,这是可以理解的。因为营销人员需要花费额外的时间和精力来起草一份漂亮的HTML邮件,所以有时候并不值得这么做。例如,如果您发送简单的、带有新闻订阅或快速链接等内容的每日电子邮件提醒,或者如果您发送电子邮件非常频繁,纯文本是一种更有效的方式。raybetapp
4)垃圾邮件过滤器喜欢看到纯文本
当SPAM过滤器看到没有纯文本对应的HTML电子邮件时,它更有可能怀疑该电子邮件是SPAM,因为这表明该邮件是“懒惰的垃圾邮件制造者”。换句话说,没有包含一个纯文本版本的电子邮件是对垃圾邮件过滤器来说是一个危险信号.
5)事务性消息更安全
当HTML电子邮件包含点击跟踪器时,电子邮件客户端警告收件人“潜在的隐私威胁”或潜在的“网络钓鱼企图”并不罕见。因此,在发送事务性邮件时,坚持纯文本邮件,否则你可能会有声誉受损的风险。
幸运的是,最受欢迎的电子邮件服务提供商——包括HubSpot的邮件工具——使营销人员能够编辑和定制HTML和纯文本版本的电子邮件,使它没有必要完全放弃视觉上吸引人的HTML电子邮件为纯文本的好处。
和即使你的电子邮件服务提供商没有需要在设计HTML电子邮件时创建纯文本版本,无论如何,创建纯文本版本是最佳实践,因为我们上面提到的所有原因。当你优化你的电子邮件的HTML和纯文本版本时,你确保任何人都可以阅读它,不管他们的默认设置、电子邮件客户端、浏览器或移动设备的功能。话虽如此,在创建每个版本的邮件时,仍然有一些事情你应该记住。
设计电子邮件HTML版本的提示
1)将Clear Alt文本分配给图像
正如我们在上面Groupon的例子中看到的,即使你的收件人的电子邮件客户端做支持一些HTML格式,它可能不总是友好的图像在电子邮件。尽量避免使用图片过多的电子邮件,当你使用图片时,一定要用alt文本标记图片,清楚地表明图片是什么。alt文本代替图像的情况并不少见,在这种情况下,让接收者了解图像应该描述什么是有帮助的。
2)确保邮件内容全面没有图片
借鉴我们的最后一个技巧,避免使用图像来显示重要信息。作为一个一般的经验法则,想想如果图片没有显示,你的电子邮件会是什么样子。您的接收者能够获得与图像相同的信息吗做了显示器吗?如果没有,重新考虑你的邮件。如果你包括文字-动作(CTA)图像按钮,就像我们在HubSpot的例子在这篇文章早些时候,包括一个基于文本的CTA。如果不这样做,将意味着你将在流量和/或你希望从图像cta生成的电子邮件,如果他们未能渲染。
3)避免在邮件中使用CSS
CSS,或级联样式表,是一种比HTML更复杂的编码语言。因为并不是所有的电子邮件客户端/浏览器都接受相同的代码,而且电子邮件并不像网页浏览器那么复杂,在电子邮件中包含CSS可能会导致渲染灾难。有关不同电子邮件客户端如何支持CSS的更多信息,请参见这是来自CampaignMonitor的概述.
4)使用纯文本样式的子弹头
除了图片,在HTML电子邮件渲染中,另一个容易出错的元素是HTML样式的项目符号。
- 你知道,那些漂亮的
- 圆角或方形子弹头
- 像这样吗?
因此,与其冒着看不见或不可靠的子弹的风险,不如使用纯文本替代,如星号(*)或破折号(-),它们无论如何都更有可能出现。
5)不要从其他文字处理器复制粘贴文本
哦,格式化的恐怖!如果你曾因将文本从Word文档中复制粘贴到你的ESP中而感到沮丧,请举手。我知道我的已经举起来了。这样做会从文字处理程序中继承格式,并在ESP中使文本变得更加糟糕。最安全的做法是从头开始,直接在ESP中复制。
6)注意深色背景色
虽然色块可以为你的电子邮件添加漂亮的设计元素,但要小心。假设你决定用深灰色背景创建整个电子邮件——或者只是一部分。为了使文本可读,您选择白色作为字体颜色。现在,当收件人的电子邮件客户端没有呈现背景色时会发生什么?无形的文本!教训:电子邮件副本的可见性不应该取决于电子邮件的背景颜色。
7)总是包含一个到Web版本的链接
许多esp可以让你创建一个基于网络的电子邮件版本。在你发送的电子邮件中包含这个链接。这样,如果图像或其他东西没有正确地呈现给收件人,他们可以很容易地点击到基于web的版本,并确切地看到你想要的内容。

使用不同的电子邮件客户端,移动设备和浏览器测试电子邮件
了解不同的浏览器、电子邮件客户端和移动设备如何解释您的HTML电子邮件的最好方法是亲自去看!为了节省测试每一封邮件的麻烦,你可以测试几个选项,然后创建一个模板,用于你发送的每一封邮件使用获胜的版本。
制作纯文本版本的电子邮件的提示
1)保持副本与HTML版本相同
还记得我们提到过,没有纯文本版本的HTML邮件是一个信号,垃圾邮件过滤器,你的邮件是…嗯…垃圾邮件?同样的道理也适用于复制的纯文本电子邮件,它与HTML版本有很大的不同。避免使用纯文本邮件直接将收件人转到网页版本的电子邮件,或访问你网站上的特定页面。
2)创建有吸引力的电子邮件副本
当然,一张图片胜过千言万语,但在纯文本邮件中,图片是不完全可以选择的,不是吗?在纯文本邮件中,文字比以往任何时候都重要,所以要花时间为你的HTML和纯文本版本的电子邮件精心制作引人注目的电子邮件副本。你很幸运,我们最近出版了一本全面的博客文章如何创建引人注目的电子邮件营销副本.点击这里查看详情!
3)不要过度使用链接(并缩短它们!)
无论你在电子邮件的HTML版本中包含锚文本链接,你都需要在纯文本版本中包含括号中的完整URL。因此,带有链接的HTML电子邮件很容易转换成冗长而混乱的纯文本电子邮件。,而最终将超链接的电子邮件客户端完整的URL在收件人的收件箱——甚至为纯文本(见我们的纯文本HubSpot的邮件在post)的早期例子——那些不需要用户将URL复制/粘贴到浏览器,这并不是非常用户友好。因此,尽量减少邮件中的链接,并考虑通过使用类似于Bitly的.
4)考虑在标题中使用全部大写
因为格式化元素如粗体文本,斜体,标题,等等,您会使用强调重要的文本在你的HTML电子邮件不会显示在纯文本版本中,考虑使用技术,如对诸如标题全部大写帮你突出重要的部分邮件或从另一个单独的部分。
5)使用要点
另一种分隔文本块或突出重点的方法是使用项目符号。就像HTML邮件一样,这可以用星号(*)或破折号(-)来完成。
你是否给予你的HTML和纯文本邮件应有的关注?你还有什么其他的建议吗?
图片来源:ilamont.com

最初发布于2012年5月2日上午9:00:00,更新于2021年6月11日
别忘了分享这篇文章!
相关文章

![19个可靠的Lead Magnet想法和例子[+分步讲解]](http://www.emcdepot.com/hubfs/lead-magnet.jpg)
![4个简单的步骤来获得一个自定义的电子邮件域[+关键功能寻找]](http://www.emcdepot.com/hubfs/custom-email-domain.jpg)
扩大提供
社交媒体内容日历模板
现在得到它