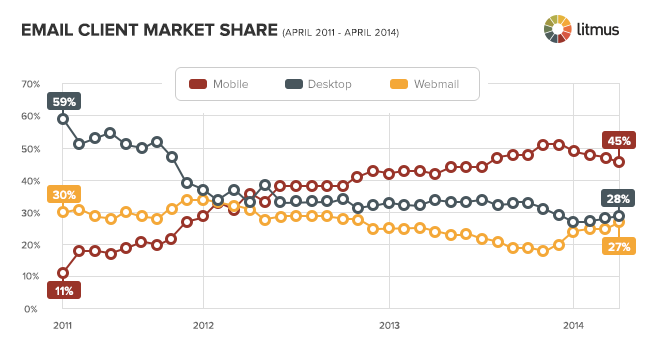
在过去的几年里,打开手机电子邮件的数量呈爆炸式增长。虽然他们目前在所有打开的电子邮件中占比稳定在45%左右,但三年前这一比例仅为11%,较2011年4月增长了309%。
移动平台的开放程度不仅在增长,而且也在蚕食桌面和网络邮件打开。在过去的三年里,桌面的打开率下降了53%,现在占了28%。在同一时期,网络邮件的打开量下降了10%,现在占到打开量的27%。

移动领域的崛起让许多品牌和企业开始思考,他们是否需要搭乘移动列车——如果他们决定这么做,他们需要做什么才能“优化移动设备”。继续阅读,看看如何为移动用户量身定制电子邮件营销策略。
手机对我意味着什么?
说到创造成功的电子邮件营销一般来说,这都是关于你的观众。他们对什么类型的内容感兴趣?他们多久需要你发一次邮件?他们用哪些电子邮件程序和设备来阅读你的电子邮件?
当谈到如何应对手机电子邮件的增加时,最后一个问题的答案是关键。然而,MarketingSherpa发现只有31%的营销人员知道他们的手机邮件打开率。
因为每个用户都是不同的,所以你可以通过分析去发现人们是通过哪些设备打开你的邮件的。虽然一些公司可能认为手机的打开率高达70%,但其他公司可能认为Outlook的打开率也很高。你应该将测试和优化的重点放在大多数用户用来阅读邮件的设备上——如果这些设备是手机,那就这样吧。

例如,汽车贸易商发现越来越多的用户选择手机平台。有了这些信息,他们知道让电子邮件对手机友好是非常必要的。在Chalk和Pixel的帮助下,他们彻底修改了他们的电子邮件,并注意到自从重新设计后,点击率增加了391% !通过提供他们的订阅者更好的体验,汽车贸易已经看到了伟大的结果。
为您的订阅者的需求设计
发现你的受众打开你的电子邮件的地方可以让你根据订阅者的需求进行设计——这一切都是为了让他们的电子邮件体验尽可能流畅。一旦你确定了哪些电子邮件客户端在你的订阅者中最受欢迎,下一步就是发现这些客户端的怪癖以及他们支持什么技术。然后,是做决定的时候了。哪种设计方法最能与你的用户和他们的设备产生共鸣?
例如,在Litmus,我们有很高比例的苹果邮件打开,因此使用技术,如HTML5视频背景是一个选择——苹果邮件支持视频。当然,我们使用了后备技术,以便用户在不支持视频的程序中阅读我们的电子邮件时仍然有很好的体验。
如果你看到很高的比例前景打开后,最好不要使用背景图像或文本阴影,因为这些元素将不被支持。你的大多数订阅者是在iPhone吗?如果是这样,也许您应该考虑使用响应设计。
手机电子邮件最佳实践
拥有超过80%用户报告如果邮件在移动设备上不美观,他们就会删除邮件。如果手机用户是你的主要用户,那么优化你的邮件就很重要了。使用移动电子邮件设计的最佳实践,确保设计不仅在移动设备上,而且在平板电脑和桌面环境上易于阅读和交互。以下是一些让你的电子邮件在手机上看起来更棒的建议:
1)放大字体
在台式电脑上,小文本很难阅读,更不用说在手机的小屏幕上了。为了避免难以辨认的字体,我们建议体拷贝的最小尺寸为14像素,标题的最小尺寸为22像素。同时,请注意iOS会自动将字体调整到13px以下,让它们更大。
你可以在下面的两封邮件中看到放大字体的作用。由于A公司的字raybet电子竞技体很小(如左图),在移动设备的小屏幕上很难阅读文字。然而,B公司(右图raybet电子竞技)使用了更大的字体,允许用户不需要放大就能轻松阅读电子邮件。

2)简化内容
评估你的电子邮件的内容,去掉不太有用的或相关的链接、副本和图片。也要简洁,但仍要平易近人。文本越短,人们就越容易在手机上滚动。
3)单列布局
虽然很多raybetapp时事通讯是多栏的,移动友好的电子邮件应该考虑切换到单栏布局。这种方法适用于较小的屏幕,有助于提高可读性。此外,沟详细导航栏。在移动设备上浏览时,导航条可能会中断,太小以至于无法点击,或者与电子邮件的内容根本无关。
看看下面的邮件就知道我的意思了。ra&raybetapp#121;bet电子竞技A公司的时事通讯(左图)有四栏宽——在移动设备的小屏幕上,它看起来很繁忙,图片和字体都非常小。然而,B公司的单列raybet电子竞技设计(如图右)允许图像脱颖而出,并适应更大的文本大小和可点击的按钮。

4)触屏移动按钮
说到用手机阅读邮件,你的文字-动作(CTA)必须触屏移动。我们建议把CTA放在前面和中间,如果你正在使用一个按钮,使它的最小大小为44 px x 44 px。
在下例中,A公司的社交分享图标(左图)非常靠raybet电子竞技近(而且很小),这可能导致用户点击错误的链接。相反,B公司的CTA(右raybet电子竞技图)很大,并且它们之间有适当的空间,允许用户轻松“触摸”他们最感兴趣的CTA。

5) Image-Blocking技术
就像webmail和桌面客户端一样,有许多移动电子邮件应用程序默认情况下块图像。因此,优化你的电子邮件,使其不显示图片是很重要的。幸运的是,有很多策略可以帮助对抗图像阻塞。
ALT文本是替代文本的缩写,是解决默认情况下阻塞图像的客户端的最佳方法之一。当图像被关闭时,ALT文本通常会代替图像呈现。当图像被禁用时,这是为订阅者提供一些上下文的一种极好的方式。作为一个额外的好处,ALT文本使您的电子邮件更易于视觉受损的用户使用屏幕阅读器!幸运的是,添加ALT属性非常简单——只需要这么做向图像标记添加一个属性。
通过添加一些内联CSS来改变字体、颜色、大小、样式和粗细,你可以将ALT文本提升到一个新的层次。这种技术被称为ALT文本样式,是维护品牌和为图像关闭视图添加一些乐趣的一个很好的选择。
此外,即使图像被禁用,你的触摸友好按钮也应该是可见的。虽然文本链接是一种选择,但防弹按钮可以让你获得更多乐趣。防弹按钮由实时文本和背景颜色组成,看起来像一个基于图像的按钮。虽然创建这种类型的按钮有很多选择,我们更喜欢使用简单的HTML和内联样式,它在大多数电子邮件客户端中都很好用。
我们还建议使用适当的实时文本和图像平衡。它确保您的电子邮件是可访问的,消除html对文本的比例垃圾邮件的问题,并允许电子邮件是清晰的,易于互动,无论图像是否存在。
6)优化左上角内容
许多移动电子邮件应用程序,包括一些Android和黑莓应用程序,只会显示你的电子邮件的左上角。缺乏自动定量切断电子邮件的右侧,迫使用户除了向上和向下滚动之外,还必须向左和向右滚动来查看你的整个邮件。因此,把重要信息和cta放在邮件的左上角就很重要了。
你还遵循哪些最佳实践来优化你的手机邮件?
最初发布于2014年6月23日上午11:00:00,2017年8月28日更新
主题:
移动优化别忘了分享这篇文章!
相关文章

扩大提供
社交媒体内容日历模板
现在得到它
