如何在你的博客文章中添加滑动式的行动呼吁[教程] - raybet平台,雷竞技苹果下载官方版,reybet雷竞技下载
米任何博客——包括这个博客——在每一篇文章的结尾都有一个行动号召,导致着陆页.
但问题是……读者注意到你博客的cta了吗?
每篇博文底部的静态cta的问题在于,一段时间后,访问者就会学会屏蔽它们。这不仅仅是你的回访者的问题,因为很多博客都采用了这种策略,甚至你的新访问者也可能会忽略你的“额外内容”或“推荐的下一步步骤”。
为了解决这个问题,一些博客开始实施一种叫做幻灯片式CTA的方法。理想情况下,这个CTA将进入你的侧边栏内容下面的屏幕,所以它不会覆盖它。如果你没有侧边栏,一旦它被触发,它就会滑到右边。

很酷,对吧?如果你有兴趣在你的博客上测试这种类型的CTA,我们会在下面指导你。但首先,让我们探索一些数字……

这些滑入式cta真的有用吗?
当我们第一次在博客上实现幻灯片式cta时,我们决定运行一些测试,看看它们是否真的有效。
在一个月的时间里,我们进行了一次测试,将这些幻灯片式的cta添加到HubSpot访问量最高的10篇博客文章中。我们比较了幻灯片CTA和静态CTA,并查看了三个数据点:
- 点击率(CTR)-每次CTA的点击率是多少?
- 转化率(表格)-点击的人最终转换到登陆页表单的百分比是多少?
- 提交-每个CTA最终产生了多少条线索?
在这个测试中幻灯片,在CTA有CTR高出192%和生成27%的提交.提交的数量并不高,因为幻灯片上的CVR低于静态cta。但是点击量是如此之大,所以值得在CVR上妥协。
记住,任何CTA的成功率都与你的特定受众有很大关系我们鼓励您自己运行一些测试来确定幻灯片式的cta是否适合你的博客。
如何使用HubSpot免费营销在你的博客上安装幻灯片cta
要在你的博客上安装这些幻灯片式的cta,你需要:
- 可以访问你的WordPress帐户,也可以在你的公司网站上添加一行JavaScript代码。raybet电子竞技
- 一个免费的HubSpot的账户(注册在这里).
如果你没有第一条,把这篇文章发邮件给你的站长,让他或她帮你设置HubSpot的免费营销工具。你可以做剩下的。
如果这看起来让你不知所措,请记住,你只需要做第一步一次。一旦JavaScript或WordPress插件被添加到你的网站,你就可以简单地从你的HubSpot帐户创建新的幻灯片cta。
1)在你的网站上安装HubSpot的免费营销工具。
首先,创建您的帐户。
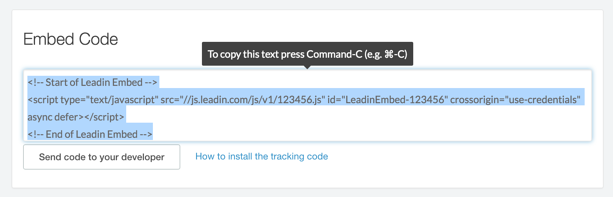
你会被要求在你的网站的HTML中
标签之前安装一段JavaScript。这是一个指导如何为大多数内容管理系统做到这一点,包括Joomla、Drupal、Weebly等。
如果你使用HubSpot托管你的网站,你可以添加导致流s(弹出窗体)作为附加组件在产品和附加组件中遵循这些指令.

2)创建引线流,选择“滑动框”作为类型。
一旦你设置好了HubSpot的免费营销工具(或现有HubSpot门户中的Lead Flow),你就会想要创建一个Lead Flow——一个一体化的转换弹出窗口,允许你用特定的内容瞄准你的受众。
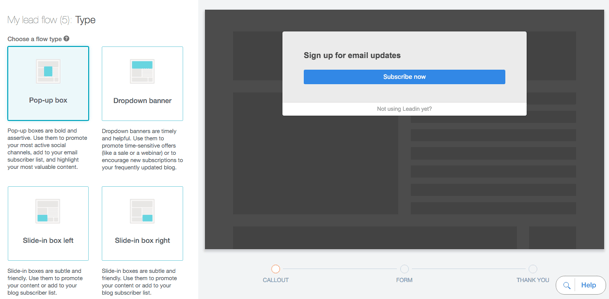
要访问潜在客户流编辑器,请单击顶部导航中的“潜在客户流”,然后单击“创建潜在客户流”。
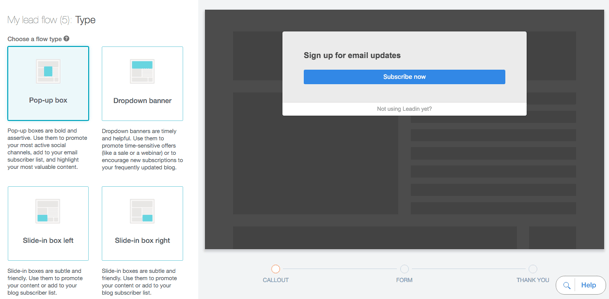
一旦您到达那里,您将有几个定制选项.首先,你需要选择铅流类型。为了达到滑入CTA的效果,你会想选择“幻灯片框”。(注意:你可以选择幻灯片在左边还是右边出现——这取决于你。)

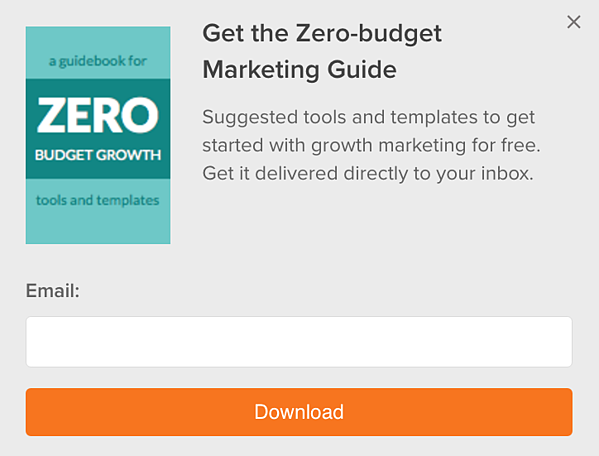
在那之后,是时候制作你真正的“callout”或CTA了。您的CTA提供了一个机会,通过标题、描述、图像和主题颜色对您所提供的内容进行简要描述,从而抓住访问者的注意力。

在编辑器的标注步骤中,你可以:
- 上载图像(也包括在形成步骤)。
- 设置你的标注文本(主标题)。
- 调整按钮文本(也包括在表单步骤中)。
- 设置贯穿整个流程的主题颜色。
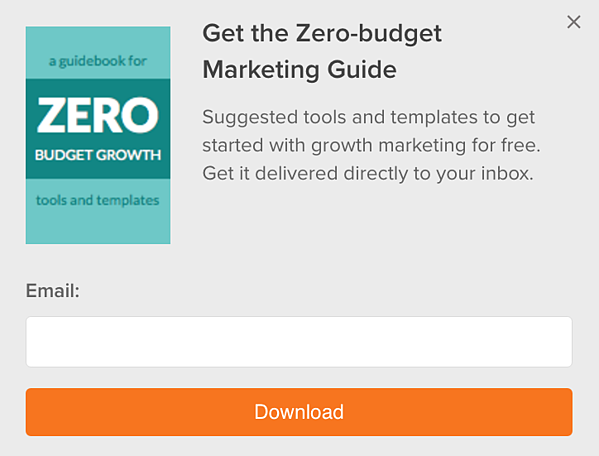
您将在编辑器的右侧看到您所做更改的实时更新。让我们仔细看看它可能是什么样子:

仍然和我们在一起吗?好。现在可以构建表单了。
在表单步骤中,您可以向表单添加额外的字段,更改字段的语言,并添加一个主体来详细说明您在Lead Flow中提供的值。


语言允许您更改CTA中不可编辑部分的语言,包括表单字段标签。目前,可以将这些形式翻译成法语、西班牙语、日语、德语和巴西葡萄牙语。
最后,创建一个访问者在提交表单后会看到的感谢信。

在这个步骤中,你也可以添加一个链接到额外的资源/下载,并包括一些稍微格式化的文本,像这样:reybet雷竞技下载

3)调整选择。
在“流选项”部分中,您可以调整流的位置、让它出现在用户面前的触发器等等。

首先,您可以调整潜在客户流的内部名称,或者在需要时取消发布。给你的CTA命名的时候,记住这就是名字那将出现在您的联系时间线和内部电子邮件通知。
接下来,配置您希望流出现在哪些页面上。你会注意到HubSpot Marketing Free中的'exact match URL'选项支持通配符选项。作为参考,通配符是像星号一样的字符,用作字符或字符组的占位符——例如:“http://www.website.com/blog/*”。
所以,如果你想让你的CTA出现在你博客的所有页面上,请确保在末尾加上“*”。

以下位置,您可以选择行动将会触发引线流量。您的触发选项将不同根据你使用的铅流类型,但以下选项可用于幻灯片导入:
- 页面滚动。这将触发你的访客滚动50%你的页面。
- 运行时间。这将触发过X秒的时刻(至少7秒)。

不希望《Lead Flow》出现在手机上?您可以使用下一个选项禁用它。(注:铅流是完全移动优化的,所以在大多数情况下,建议将铅流包含在手机上。)

最后,您可以启用/禁用内部电子邮件通知的新提交在这个铅流。启用通知后,每当捕捉到联系人时,您就会收到一封电子邮件。

你也可以把你的免费工具连接到电子邮件供应商(这里有更多相关内容).如果你将HubSpot的免费营销工具与供应商连接,你可以选择哪些新联系人列表,提交此Lead Flow将被推入其中。

(HubSpot的用户:引线流被视为一个表单。当有人填写时,他们以表单提交的形式进入数据库。在那里,你可以根据提交的表单在HubSpot中设置工作流或自动邮件。)
预览和发布你的CTA。
Lead Flow编辑器提供了一个交互式预览,您可以在其中测试Lead Flow的每个阶段并查看其运行情况。该预览提供了在台式机、平板电脑和移动设备上查看的功能。

当你准备发布你的潜在客户流时,只需选择右上角的蓝色“发布”按钮。

出于某种原因要取消发布吗?进入“选项”选项卡,你会在顶部发现一个“取消发布”选项。您还可以直接从潜在流程仪表板取消发布。

一旦你的Lead Flow启动并运行,你就可以从仪表板上跟踪视图和转换。这里有一个预览,它将会是什么样子:

唷,我们终于完成了。你做到了!优秀的工作。现在让我们知道进展如何。
你试过幻灯片式cta吗?在下面的评论中分享你的建议和技巧。
编者按:本文最初发表于2014年4月并已更新为新鲜,准确和全面。

最初发布于2016年7月22日上午8:00:00,更新于2020年9月08日























![HubSpot博客如何产生线索[+你的博客如何也能]](http://www.emcdepot.com/hubfs/lead%20generation-Jan-04-2021-03-53-13-02-PM.jpg)

