如果你花时间优化你的博客或网站内容、标题、副标题和搜索引擎的元描述,以下图像应提醒您:

上面的屏幕截图是第一个搜索引擎结果页(SERP)谷歌为搜索词生成“Excel表示例”。请注意,除了顶部的“图像”选项卡之外,Google除了大量的可点击图像中,在主要结果页面的开头 - 在任何有机文本结果均匀可见之前。
今天,几乎38%的谷歌的serp显示图像——这可能会增加。这意味着,尽管你做了最好的SEO努力,你仍然可能会错过另一个有机流量来源:你网站的图片。你是怎么进入这个流量源的?图像alt文本。
什么是alt文本?
还称为Alt标签和Alt描述,Alt Text是如果映像无法在用户屏幕上加载,则出现在网页上的图像代替图像。本文有助于屏幕阅读工具将图像描述为视觉受损的读者,并允许搜索引擎更好地爬网并排名您的网站。
你是否表演SEO对于你的业务,优化你的网站的图像Alt文本是你的门票创造更好的用户体验对于您的访客,无论他们如何先找到你。
如何添加Alt文本到您的图像
多数情况内容管理系统(CMS),单击博客文章正文中的图像可生成图像优化或富文本模块,您可以在其中创建和更改图像的alt文本。
让我们走过下一个步骤的CMS集线器和WordPress下面的内容。
如何在Hubspot CMS中添加Alt文本
在HubSpot中,一旦你点击了一个图像并点击了编辑图标(看起来像一支铅笔),一个图像优化弹出框就会出现。
下面是图像优化窗口在CMS在您的HubSpot门户网站:

然后,您的alt文本会自动写入网页的HTML源代码中,如果CMS没有易于编辑的alt文本窗口,您可以进一步编辑图像的alt文本。下面是文章源代码中的alt标记的外观:

如何在WordPress CMS中添加Alt文本
在WordPress中,单击图像将自动打开块选项栏中的选项卡。在标记为“图像设置”的部分下,在空字段中添加Alt文本。

当你准备好了,点击更新从屏幕顶部的工具栏。
alt文本最重要的规则?描述和具体。但请记住,如果您的alt文本也不考虑图像的上下文,则此替换文本规则可能会失去其值。Alt文本可能以三种不同的方式错过标记。考虑以下示例。
3图像Alt文本示例(好的和坏的)
1.关键字与细节

坏Alt文本
alt=“HubSpot office wall新加坡入境营销工作场所壁画橙色墙壁发货”上面的alt文本有什么问题?太多引用HubSpot。使用alt文本将关键字填充到支离破碎的句子中,给图像添加了太多的虚饰,而没有足够的上下文。这些关键词对发行商来说可能很重要,但对他们来说却不是Web爬行者.
事实上,上面的alt文本使谷歌很难理解图像如何与它发布的网页或文章的其余部分相关联,阻止了图像的相关排名长尾关键词背后有更高层次的兴趣。
最糟糕的是,如果你塞进了太多的关键词,那么你可能会招致一场灾难谷歌惩罚.
好的alt text.
考虑到上面的坏的替换文本(alt text),这张图片更好的替换文本可能是:
alt=“HubSpot新加坡办事处墙上的橙色壁画,上面写着‘发货’”2.细节与特异性

图像通过温斯洛·汤森
坏Alt文本
Alt =“棒球运动员在棒球场上击球”从技术上讲,上面的alt文本行遵循alt文本的第一条规则-描述性-但它没有以正确的方式进行描述性。是的,上面的图片显示了一个棒球场和一个打棒球的球员。但这也是芬威公园的一张照片——红袜队的34岁的大卫·奥尔蒂斯(David Ortiz)在右外野射门一次。如果图片出现在(比如)一篇关于波士顿体育的博文上,谷歌需要对这些重要细节进行适当的索引。
好的alt text.
考虑到上面的坏的替换文本(alt text),这张图片更好的替换文本可能是:
Alt =“来自芬威公园的家庭板材的波士顿红袜队的David Ortiz”3.特异性与上下文

图像通过加州大学洛杉矶分校
上面的两幅图片都有清晰的背景,可以帮助我们写出好的alt文本——一幅来自HubSpot办公室,另一幅来自芬威公园。但是如果你的图像没有官方的上下文(比如地名)来描述它呢?
这是你需要使用的文章或网页的主题,你要发布的图像。下面是一些好的和坏的例子,基于你发布它的原因:
这是一篇关于读商学院的文章
坏Alt文本
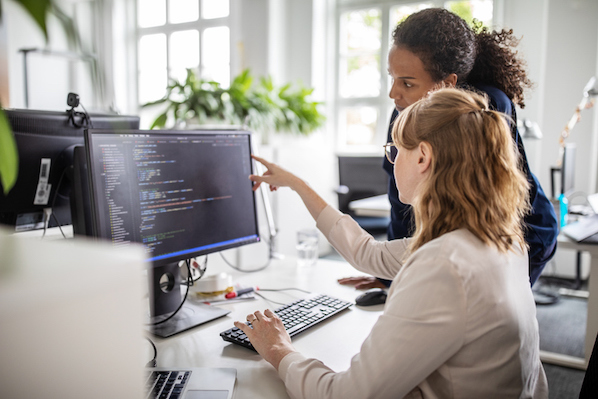
Alt =“女人指向一个人的电脑屏幕”上面的Alt文本的行通常将作为体面的替代文本传递,但鉴于我们的目标是通过关于去商学院的文章发布此图像,我们错过了一些可以帮助谷歌关联图像的关键词选择与文章的某些部分。
好的alt text.
考虑到上面的坏的替换文本(alt text),这张图片更好的替换文本可能是:
alt=“商学院教授指着学生的电脑屏幕”浏览“商学院教师教育软件”网页雷竞技苹果下载官方版
坏Alt文本
alt="老师指着学生的电脑屏幕"上面的这行alt文本几乎和前面例子中的好的alt文本一样具有描述性和特异性,那么为什么它不能满足教育软件的网页呢?雷竞技苹果下载官方版这个例子更深入地探讨了商学院的主题,并指出这个网页的理想受众是教师。因此,图像的alt文本需要反映这一点。
好的alt text.
考虑到上面的坏的替换文本(alt text),这张图片更好的替换文本可能是:
教授用教学软件指导商学院学生雷竞技苹果下载官方版图像Alt文本最佳实践
最终,图像alt文本需要是具体的,但也要代表它所支持的网页的主题。明白了吗?这里有一些重要的关键,书写有效的图像alt文本:
- 描述图像,并且要具体。使用图像的主题和上下文来指导您。
- 添加与页面主题相关的上下文。如果图像没有可识别的地点或人物,则根据页面内容添加上下文。例如,一个人在电脑上键入的股票图像的alt文本可以是“Women Optimization WordPress website For SEO”或“Women Research free Blog Platform”,具体取决于网页的主题。
- 保持你的alt文本少于125个字符.屏幕阅读工具通常会在此时停止阅读alt文本,在为视障人士描述时,在尴尬的时刻切断冗长的alt文本。
- 不要以“图片的…”或“图片的…”开头。跳转到图像的描述中。屏幕阅读工具(以及谷歌,对于此事项)将其作为来自文章的HTML源代码的图像标识。
- 使用关键词,但要谨慎。只包括你的文章的目标关键字,如果它很容易包括在你的alt文本。如果没有,考虑语义关键词,或者只是长尾关键词中最重要的术语。例如,如果你的文章的标题关键词是“如何生成线索”,你可能会在alt文本中使用“线索生成”,因为“如何”可能很难自然地包含在图像alt文本中。
- 不要将关键字克切到每一个图像的alt文本中。如果你的博客文章包含一系列的身体图片,至少在其中的一张图片中包含你的关键词。找出你认为最能代表你的主题的图像,并赋予它你的关键词。在周围的媒体中坚持更多的美学描述。
- 检查拼写错误。图像Alt文本中的拼写错误的单词可能会损害用户体验或混淆搜索引擎爬行您的网站。您应该查看像页面上的任何其他内容的Alt文本。
- 不要向每个图像添加alt文本。为了搜索引擎优化、用户体验和可访问性,你应该为网页上的大多数图像添加alt文本——然而,也有例外。例如,纯装饰性的图像或在附近用文本描述的图像应该有一个空的alt属性。关于何时添加alt文本和何时不添加alt文本的更详细的细分,请查看此决策树.
Alt文本如何影响搜索引擎优化
根据谷歌,alt text与计算机视觉算法和页面内容结合使用,以理解图像的主题。
因此,Alt text不仅可以帮助谷歌更好地理解图片的内容,还可以帮助谷歌更好地理解整个网页的内容。这有助于增加图像出现在图像搜索结果中的机会。
在主题上创建内容时,请考虑您的受众可能更愿意在该主题上找到对其问题的答案。在许多情况下,谷歌搜索者不希望经典的蓝色,超链接的搜索结果 - 它们希望图像本身,嵌入在您的网页内。
例如,在excel中查找如何删除重复项的访问者可能更喜欢屏幕截图,这样他们就可以一眼就了解如何完成任务。

由于此图像优化了alt文本,因此它会出现在图像搜索结果中的长尾关键词“如何在excel中删除重复项”。由于该帖子也会出现在web搜索结果中的同一关键词中,因此访问者可以通过这两个不同的渠道登录博客帖子。
为什么图像alt文本很重要?
我们已经提到了为什么图像替换文本很重要的几个原因:即可访问性、用户体验和图像流量。了解这些原因将帮助您编写最好的alt文本可能为您的图像。下面我们将仔细看看图像替换文本的重要原因。
可访问性
早在1999年,W3C就发布了Web内容可访问性指南1.0以便解释如何让残疾用户更容易访问内容。其中一个指导方针是“提供听觉和视觉内容的等效替代品”。这意味着任何包含图像(或电影、声音、小应用程序等)的网页都应该包含与其视觉或听觉内容相对应的信息。
例如,假设一个网页包含一个向上的箭头图像,链接到目录。一个等价的文本可能是“Go to table of contents”。这将允许使用屏幕阅读器或其他辅助技术的用户在看不到图像的情况下理解图像的目的。
换句话说,alt text有助于确保所有用户(包括有视觉障碍的用户)都可以访问您的视觉内容。
用户体验
Alt text不仅为残疾用户提供了更好的用户体验,还为所有用户提供了更好的用户体验。比方说,访问者的连接带宽很低,因此网页上的图像无法加载。他们不仅会看到断开的链接图标,还会看到alt文本。这将使他们能够了解这幅图像的意图。
例如,用户可能能够看到左侧的图像。如果由于残疾、带宽问题或其他原因,他们不能这样做,那么他们将听到或看到右侧的alt文本。这将有助于提供比没有alt文本时更好的用户体验。
![]()
图像流量
图像ALT文本的最重要的事情之一可以为您提供,将图像转换为在Google Images或图像包中显示的超链接搜索结果。图像包是显示为可以出现在任何有机位置的水平行的特殊结果(包括SERP上的#1点),如介绍中的示例中所见)。
出现在谷歌图像或图像包中的图像提供了另一种接收有机访问者的方式。这可以带来成千上万的访问者——至少在HubSpot的案例中是这样的。
从2018年开始,Hubspot博客团队实施了一个新的搜索引擎优化策略部分地,在优化图像ALT文本上更专心地集中在一起。这有助于将博客的图像流量增加779%,在不到一年内,导致160,000个有机观点。您可以阅读更多关于团队的成功博文.
添加图像Alt文本到您的网站
那么,你在博客帖子和网页开发Alt文本时从哪里开始?考虑执行对现有内容的基本审计,以查看您可以将Alt文本合并到以前未标记的图片中。注意您在您提供新的ALT标签的页面中的有机流量的变化如何变化。
您优化的图像越多,SEO策略将越好将前进。
编者按:本文最初发表于2018年9月,为全面起见已进行更新。
最初发布于7月12日7:00:00,2010年7月12日更新
话题:
搜索引擎优化技术别忘了分享这篇文章!
相关文章



扩大报价
社交媒体内容日历模板
现在得到它


