如果你花时间优化你的博客或网站内容、标题、副标题和搜索引擎的元描述,以下图像应提醒您:

上面的截图是第一个搜索引擎结果页(SERP)谷歌为搜索词生成“excel表示例”。注意,除了顶部的“图像”选项卡之外,谷歌还在主结果页面的开始部分添加了大量的可点击图像——甚至在任何有机文本结果出现之前。
今天差不多38%的谷歌SERP显示图像-这可能会增加。这意味着,尽管你尽了最大的努力,你仍然可能错过另一个有机流量来源:你网站的图片。你是如何进入这个流量源的?图像替换文本。
什么是alt文本?
alt text也被称为alt标签和alt描述,alt text是在用户屏幕上无法加载图像时出现在网页上的书面副本。此文本帮助屏幕阅读工具描述图像视觉受损的读者,并允许搜索引擎更好地抓取和排名你的网站。
不管你表现如何搜索引擎优化对于你的业务,优化你的网站的图像Alt文本是你的门票创造更好的用户体验给你的访客,不管他们最初是怎么发现你的。
如何将Alt文本添加到图像中
在大多数内容管理系统(CMS),单击博客文章正文中的图像可生成图像优化或富文本模块,您可以在其中创建和更改图像的alt文本。
让我们看看CMS Hub和WordPress的下一步是什么。
如何在HubSpot CMS中添加Alt文本
在HubSpot中,一旦你点击了一个图像并点击了编辑图标(看起来像一支铅笔),一个图像优化弹出框就会出现。
下面是图像优化窗口在CMS在您的HubSpot门户网站:

然后,您的alt文本会自动写入网页的HTML源代码中,如果CMS没有易于编辑的alt文本窗口,您可以进一步编辑图像的alt文本。下面是文章源代码中的alt标记的外观:

如何在WordPress CMS中添加Alt文本
在WordPress中,点击图片会自动打开块选项卡。在标签为“图像设置”的部分下,在空白区域添加alt文本。

准备好后,单击使现代化从屏幕顶部的工具栏。
alt文本最重要的规则是什么?描述和具体。但是要记住,如果你的alt文本不考虑图像的上下文,这个alt文本规则可能会失去它的值。Alt文本会以三种不同的方式错过标记。考虑下面的例子。
3个图像Alt文本示例(好的和坏的)
1.关键词和细节

错误的Alt文本
alt=“HubSpot office wall新加坡入境营销工作场所壁画橙色墙壁发货”上面的alt文本行有什么问题?对HubSpot的引用太多。使用alt文本将关键字填充到零碎的句子中会给图像添加太多的绒毛,并且没有足够的上下文。这些关键字可能对发布者很重要,但对发布者来说并不重要网络爬虫程序.
事实上,上面的alt文本让谷歌很难理解该图像与其他网页或文章的关系,从而阻止了该图像在相关网页或文章中的排名长尾关键词背后有更高层次的兴趣。
最糟糕的是,如果你塞进了太多的关键词,那么你可能会招致一场灾难谷歌惩罚.
良好的Alt文本
考虑到错误的alt文本(如上),此图像的更好的alt文本可能是:
alt=“HubSpot新加坡办事处墙上的橙色壁画,上面写着‘发货’”2.细节与特异性

图像通过温斯洛·汤森
错误的Alt文本
alt="棒球运动员在棒球场上击球"从技术上讲,上面的alt文本行遵循alt文本的第一条规则-描述性-但它没有以正确的方式进行描述性。是的,上面的图片显示了一个棒球场和一个打棒球的球员。但这也是芬威公园的一张照片——红袜队的34岁的大卫·奥尔蒂斯(David Ortiz)在右外野射门一次。如果图片出现在(比如)一篇关于波士顿体育的博文上,谷歌需要对这些重要细节进行适当的索引。
良好的Alt文本
考虑到错误的alt文本(如上),此图像的更好的alt文本可能是:
波士顿红袜队的大卫·奥尔蒂斯在芬威球场的本垒击球。3.特异性和上下文

图像通过加州大学洛杉矶分校
上面的两幅图片都有清晰的背景,可以帮助我们写出好的alt文本——一幅来自HubSpot办公室,另一幅来自芬威公园。但是如果你的图像没有官方的上下文(比如地名)来描述它呢?
在这里,您需要使用要将图像发布到的文章或网页的主题。以下是一些基于发布原因的alt文本的好例子:
这是一篇关于读商学院的文章
错误的Alt文本
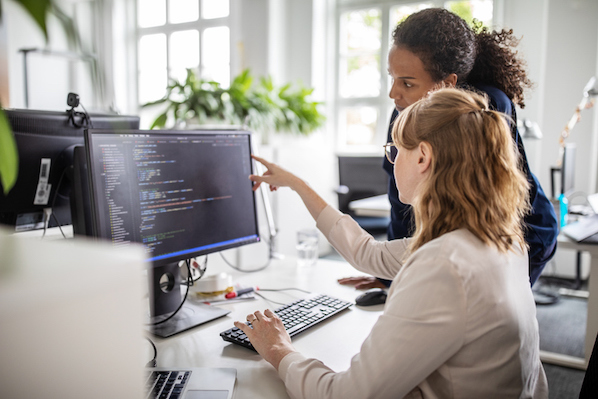
alt="女人指着别人的电脑屏幕"上面的alt文本通常会通过体面的alt文本,但是考虑到我们的目标是发布这张照片的文章去商学院,我们错过一些关键字的选择,可以帮助谷歌副图像的某些部分。
良好的Alt文本
考虑到错误的alt文本(如上),此图像的更好的alt文本可能是:
alt=“商学院教授指着学生的电脑屏幕”浏览“商学院教师教育软件”网页雷竞技苹果下载官方版
错误的Alt文本
alt=“教师指向学生的计算机屏幕”上面的alt文本行几乎与上一个示例中的优秀alt文本一样具有描述性和特定性,那么为什么它不足以作为关于教育软件的网页呢?本例更深入地探讨了商学院的主题,并指定此网页的理想受众是教师。因此,图像的alt文本需要反映这一点。雷竞技苹果下载官方版
良好的Alt文本
考虑到错误的alt文本(如上),此图像的更好的alt文本可能是:
教授用教学软件指导商学院学生雷竞技苹果下载官方版图像替换文本最佳实践
最终,图像alt文本需要是特定的,但也代表它所支持的网页主题。到目前为止,你有这个想法吗?以下是编写有效图像alt文本的几个关键点:
- 描述图像,并且要具体。使用图片的主题和上下文来指导你。
- 添加与页面主题相关的上下文。如果图像没有可识别的地点或人物,则根据页面内容添加上下文。例如,一个人在电脑上键入的股票图像的alt文本可以是“Women Optimization WordPress website For SEO”或“Women Research free Blog Platform”,具体取决于网页的主题。
- 保持你的alt文本少于125个字符.屏幕阅读工具通常会在此时停止阅读alt文本,在为视障人士描述时,在尴尬的时刻切断冗长的alt文本。
- 不要以“图片…”或“图像…”开头alt文本直接进入图像的描述。屏幕阅读工具(以及谷歌)将把它标识为来自文章的HTML源代码的图像。
- 使用关键词,但要谨慎。如果文章的目标关键字很容易包含在alt文本中,则只包含它。如果没有,考虑语义的关键字,或者只是长尾关键词中最重要的术语。例如,如果文章的标题关键字是“如何生成潜在客户”,您可能会在alt文本中使用“潜在客户生成”,因为“如何”可能很难自然地包含在图像alt文本中。
- 不要把你的关键词塞到每一个图像的替换文本中。如果你的博客文章包含一系列的身体图片,至少在其中的一张图片中包含你的关键词。找出你认为最能代表你的主题的图像,并赋予它你的关键词。在周围的媒体中坚持更多的美学描述。
- 检查拼写错误。在图像替换文本中拼写错误的单词可能会损害用户体验或混淆搜索引擎抓取你的网站。你应该像检查页面上的其他内容一样检查alt文本。
- 不要向每个图像添加alt文本。为了SEO、UX和可访问性,您应该在网页上的大多数图像中添加alt文本-但是,也有例外。例如,纯粹是装饰性的或在附近的文本中描述的图像应该具有空的alt属性。有关何时添加alt文本以及何时不添加alt文本的更详细的细分信息,请查看此决策树.
Alt文本如何影响搜索引擎优化
根据谷歌,alt text与计算机视觉算法和页面内容结合使用,以理解图像的主题。
因此,Alt text不仅可以帮助谷歌更好地理解图片的内容,还可以帮助谷歌更好地理解整个网页的内容。这有助于增加图像出现在图像搜索结果中的机会。
在创建一个主题的内容时,考虑你的听众可能更喜欢如何找到他们关于该主题的问题的答案。在很多情况下,谷歌搜索者并不想要经典的蓝色超链接搜索结果——他们想要的是图片本身,嵌入到你的网页中。
例如,在excel中查找如何删除重复项的访问者可能更喜欢屏幕截图,这样他们就可以一眼就了解如何完成任务。

由于此图像优化了alt文本,因此它会出现在图像搜索结果中的长尾关键词“如何在excel中删除重复项”。由于该帖子也会出现在web搜索结果中的同一关键词中,因此访问者可以通过这两个不同的渠道登录博客帖子。
为什么图像alt文本很重要?
我们已经提到了图像alt文本之所以重要的几个原因:即可访问性、用户体验和图像流量。了解这些原因将有助于为图像编写尽可能最好的alt文本。下面我们将更仔细地了解一下图像alt文本重要的主要原因。
可访问性
早在1999年,W3C就发布了Web内容可访问性指南1.0以便解释如何让残疾用户更容易访问内容。其中一个指导方针是“提供听觉和视觉内容的等效替代品”。这意味着任何包含图像(或电影、声音、小应用程序等)的网页都应该包含与其视觉或听觉内容相对应的信息。
例如,假设一个网页包含一个指向目录的向上箭头的图像。文本等价物可能是“转到目录”。这将允许使用屏幕阅读器或其他辅助技术的用户在看不到图像的情况下理解图像的目的。
换句话说,alt text有助于确保所有用户(包括有视觉障碍的用户)都可以访问您的视觉内容。
用户体验
Alt text不仅为残疾用户提供了更好的用户体验,还为所有用户提供了更好的用户体验。比方说,访问者的连接带宽很低,因此网页上的图像无法加载。他们不仅会看到断开的链接图标,还会看到alt文本。这将使他们能够了解这幅图像的意图。
例如,用户可能能够看到左侧的图像。如果由于残疾、带宽问题或其他原因,他们不能这样做,那么他们将听到或看到右侧的alt文本。这将有助于提供比没有alt文本时更好的用户体验。
![]()
图像流量
一个最重要的事情图像alt文本可以为你做的是把你的图像变成超链接搜索结果,要么出现在谷歌图像或作为图像包。图像包是一种特殊的结果,显示为一排水平的图像链接,可以出现在任何有机位置(包括SERP上的#1点,如介绍中的示例所示)。
出现在谷歌图像或图像包中的图像提供了另一种接收有机访问者的方式。这可以带来成千上万的访问者——至少在HubSpot的案例中是这样的。
从2018年开始,HubSpot博客团队实施了一个新的搜索引擎优化策略在某种程度上,它更专注于优化图像Alt文本。这使得博客的图片流量在不到一年的时间里增加了779%,增加了160,000个有机浏览量。你可以阅读更多关于这个团队的成功博文.
向网站添加图像Alt文本
那么,你从哪里开始为你的博客文章和网页开发替换文本呢?考虑对现有内容进行基本审计,看看在哪些地方可以将alt文本合并到以前未标记的图片中。看看你的有机流量是如何在你提供新的alt标签的页面之间变化的。
你优化的图片越多,你的搜索引擎优化策略就会越好。
编者按:这篇文章最初发表于2018年9月,并进行了全面更新。
最初发布于2021年7月12日上午7:00:00,更新于2021年7月12日
主题:
技术搜索引擎优化别忘了分享这篇文章!
相关文章



扩大报价
社交媒体内容日历模板
现在就去拿


