如果你花时间优化你的博客或者网站的内容,标题,子标题,和搜索引擎的元描述,下面的图像应该提醒你:

上面的屏幕截图是第一个搜索引擎结果页(SERP)谷歌为搜索词生成“Excel表示例”。请注意,除了顶部的“图像”选项卡之外,Google除了大量的可点击图像中,在主要结果页面的开头 - 在任何有机文本结果均匀可见之前。
今天,几乎谷歌SERP的38%显示图像 - 这可能会增加。这意味着,尽管您的SEO努力,但您仍然可以在另一个有机交通来源中错过:您的网站的图像。你如何进入这个交通来源?图像alt文本。
什么是alt文本?
还称为Alt标签和Alt描述,Alt Text是如果映像无法在用户屏幕上加载,则出现在网页上的图像代替图像。本文有助于屏幕阅读工具将图像描述为视觉受损的读者,并允许搜索引擎更好地爬网并排名您的网站。
你是否表演SEO.对于你的业务,优化你的网站的图像Alt文本是你的门票创造更好的用户体验对于您的访客,无论他们如何先找到你。
如何将alt文本添加到图像中
多数情况内容管理系统(cms),单击博客文章正文中的图像将产生图像优化或富文本模块,您可以创建和更改图像的Alt文本。
让我们走过下一个步骤的CMS集线器和WordPress下面的内容。
如何在Hubspot CMS中添加Alt文本
在HubSpot中,一旦你点击了一个图像并点击了编辑图标(看起来像一支铅笔),一个图像优化弹出框就会出现。
这是这个图像优化窗口看起来像CMS在您的HubSpot门户网站:

你的alt文本然后自动写入网页的HTML源代码,在那里你可以编辑图像的alt文本进一步,如果你的CMS没有一个容易编辑的alt文本窗口。下面是一篇文章的源代码中alt标签的样子:

如何在WordPress CMS中添加Alt文本
在WordPress中,单击图像将自动打开堵塞选项栏中的选项卡。在标记为“图像设置”的部分下,在空字段中添加Alt文本。

当您准备好时,点击更新从屏幕顶部的工具栏。
alt文本最重要的规则?是描述性和具体的。但请记住,如果您的alt文本也不考虑图像的上下文,则此替换文本规则可能会失去其值。Alt文本可能以三种不同的方式错过标记。考虑以下示例。
3图像alt文字示例(好的和坏)
1.关键字与细节

糟糕的alt text.
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"上面的Alt文本线有什么问题?对Hubspot的引用太多了。使用替代文本到填充句子的填充关键字会将图像和不足的上下文添加了太多绒毛。这些关键字对出版商可能很重要,但不是Web爬行者.
实际上,上面的alt文本使谷歌难以了解图像如何与其发布的其他网页或文章相关的,防止图像排名相关长尾关键词背后有更高层次的兴趣。
更糟糕的是,如果你塞满了太多的关键字,那么你可能会招致谷歌惩罚.
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
alt=" HubSpot新加坡办公室墙上写着' shipping it'的橙色壁画"2.细节与特异性

图像通过温斯洛Townson
糟糕的alt text.
Alt =“棒球运动员在棒球场上击球”上面的一行alt文本严格遵循了alt文本的第一条规则——要具有描述性——但它的描述性方式并不正确。是的,上面的图片显示了一个棒球场和一个球员正在打棒球。但这也是芬威球场的照片——红袜队34号的大卫·奥尔蒂斯在右外野打了一球。这些是谷歌需要适当索引的重要细节,如果它是在一个关于波士顿体育的博客帖子上。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
Alt =“来自芬威公园的家庭板材的波士顿红袜队的David Ortiz”3.特异性与上下文

图像通过加州大学洛杉矶分校
上面的两张图片都有清晰的背景,可以帮助我们写出好的替代文本——一张来自HubSpot办公室,另一张来自芬威公园。但是,如果您的图像没有官方上下文(比如地名)来描述它呢?
这是您需要使用您发布图像的文章或网页的主题。以下是基于您发布IT的原因的替代文本的一些不好和良好的示例:
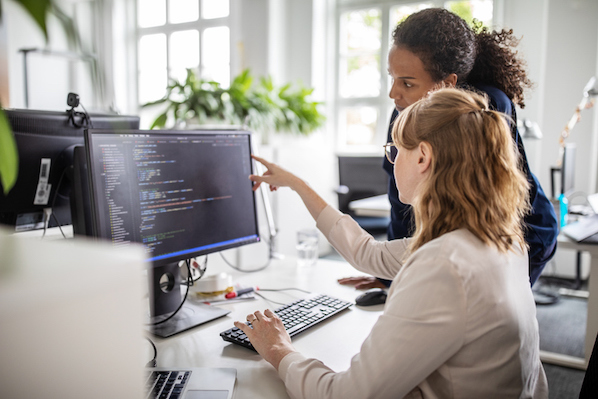
这是一篇关于读商学院的文章
糟糕的alt text.
Alt =“女人指向一个人的电脑屏幕”上面的Alt文本的行通常将作为体面的替代文本传递,但鉴于我们的目标是通过关于去商学院的文章发布此图像,我们错过了一些可以帮助谷歌关联图像的关键词选择与文章的某些部分。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
“商学院教授指着学生的电脑屏幕”浏览“商学院教师教育软件”网页雷竞技苹果下载官方版
糟糕的alt text.
alt =“指向学生的电脑屏幕的老师”上面的alt文本的行几乎是从前面的例子中作为好的alt文本的描述性和特定的,因此为什么有关教育软件的网页不足?雷竞技苹果下载官方版这个例子甚至更深入地进入商业学院的主题,并指定这个网页的理想受众是教师。因此,图像的alt文本需要反映出来。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
教授用教学软件指导商学院学生雷竞技苹果下载官方版图像alt文本最佳实践
最终,image alt文本需要具体,但也代表了它支持的网页主题。到目前为止得到这个想法?以下是写入有效图像alt文本的一些重要键:
- 描述图像,并且要具体。使用图像的主题和上下文来指导您。
- 添加与页面主题相关的上下文。如果图片没有可识别的位置或人物,那么就根据页面内容添加上下文。例如,一个人在电脑上输入图片时,alt文本可能是“为SEO优化WordPress网站的女性”或“研究免费博客平台的女性”,这取决于网页的主题。
- 保持你的alt文本少于125个字符.屏幕阅读工具通常会在此时停止阅读alt文本,在为视障人士描述时,在尴尬的时刻切断冗长的alt文本。
- 不要以“...”或“......的图片图片”开始替代文本跳转到图像的描述中。屏幕阅读工具(以及谷歌,对于此事项)将其作为来自文章的HTML源代码的图像标识。
- 使用关键词,但谨慎地使用。如果它只包含您的文章的目标关键字,如果它很容易包含在您的Alt文本中。如果没有,请考虑语义关键词或者只是LongTail关键字中最重要的术语。例如,如果您的文章的HEAD关键字是“如何生成潜在客户”,您可以在alt文本中使用“优势生成”,因为“如何”自然可能难以在图像alt文本中包含。
- 不要将关键字克切到每一个图像的alt文本中。如果你的博客文章包含一系列的身体图片,至少在其中的一张图片中包含你的关键词。找出你认为最能代表你的主题的图像,并赋予它你的关键词。在周围的媒体中坚持更多的美学描述。
- 检查拼写错误。图像Alt文本中的拼写错误的单词可能会损害用户体验或混淆搜索引擎爬行您的网站。您应该查看像页面上的任何其他内容的Alt文本。
- 不要给每张图片都添加alt文本。您应该为SEO,UX和Accessibility添加到网页上的大多数图像中的Alt文本 - 但是,有异常。例如,附近的文本中纯粹装饰或在文本中描述的图像应该具有空的alt属性。对于更详细的何时添加alt文本以及何时进行的何时更详细的崩溃,请查看此项决策树.
Alt文本如何影响搜索引擎优化
根据谷歌,使用Alt文本-结合计算机视觉算法和页面内容-来理解图像的主题。
因此,Alt文本不仅可以帮助谷歌更好地理解图像的内容,还可以帮助谷歌更好地理解整个网页的内容。这可以帮助增加你的图片出现在图片搜索结果中的机会。
在主题上创建内容时,请考虑您的受众可能更愿意在该主题上找到对其问题的答案。在许多情况下,谷歌搜索者不希望经典的蓝色,超链接的搜索结果 - 它们希望图像本身,嵌入在您的网页内。
例如,一个访问者在查找如何删除excel中的重复项时,可能更喜欢截图,这样他们就可以了解如何在一眼就完成任务。

因为这个图像已优化alt文本,它出现在图像搜索结果的长尾关键字“如何删除重复在excel。”由于同一关键词的文章也会出现在网络搜索结果中,所以访问者可以通过这两种不同的渠道访问该博客文章。
为什么图像alt文字重要?
我们已经提到了图像Alt文本很重要的几个原因:即可访问性,用户体验和图像流量。理解这些原因将帮助您为图像编写最佳alt文本。下面我们将仔细看看图像Alt文本很重要的主要原因。
可访问性
早在1999年,W3C就发布了它的Web内容可访问性指南1.0以便解释如何让残疾用户更容易访问内容。其中一个指导方针是“提供听觉和视觉内容的等效替代品”。这意味着任何包含图像(或电影、声音、小应用程序等)的网页都应该包含与其视觉或听觉内容相对应的信息。
例如,假设网页包含向上箭头的图像链接到内容表。文本等价物可能是“转到目录”。这将允许用户使用屏幕阅读器或其他辅助技术来理解图像的目的而不看到它。
换句话说,alt文本有助于确保所有用户都可以访问您的视觉内容,包括那些有视力障碍的用户。
用户体验
Alt文本不仅为残疾用户提供了更好的用户体验,还为所有用户提供了更好的用户体验。比如说,一个访问者的网络带宽很低,所以你的网页上的图片无法加载。他们不仅会看到一个坏掉的链接图标,还会看到alt文本。这将使他们能够收集图像想要传达的信息。
例如,用户可以看到左边的图像。如果他们不能-由于残疾,带宽问题,或其他原因-然后他们将听到或看到alt文本在右边。这将有助于提供比没有alt文本更好的用户体验。
![]()
图像交通
图像ALT文本的最重要的事情之一可以为您提供,将图像转换为在Google Images或图像包中显示的超链接搜索结果。图像包是显示为可以出现在任何有机位置的水平行的特殊结果(包括SERP上的#1点),如介绍中的示例中所见)。
出现在谷歌图像或图像包中的图像提供了另一种接收有机访问者的方式。这可以带来成千上万的访问者——至少在HubSpot的案例中是这样的。
从2018年开始,Hubspot博客团队实施了一个新的搜索引擎优化策略部分地,在优化图像ALT文本上更专心地集中在一起。这有助于将博客的图像流量增加779%,在不到一年内,导致160,000个有机观点。您可以阅读更多关于团队的成功博客.
将图像alt文本添加到您的网站
那么,你在博客帖子和网页开发Alt文本时从哪里开始?考虑执行对现有内容的基本审计,以查看您可以将Alt文本合并到以前未标记的图片中。注意您在您提供新的ALT标签的页面中的有机流量的变化如何变化。
您优化的图像越多,SEO策略将越好将前进。
编者注:这篇文章最初发布于2018年9月,并已更新全面。
最初发布于7月12日7:00:00,2010年7月12日更新
话题:
技术SEO别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它


