登陆页面是生活的调味品。或者至少是,一个良好的网上转换的调味品。除了写一个很大的标题,并有一个伟大的优惠,就需要一些伟大的图像来完成您的着陆页。毕竟,一张图片胜过千言万语。
但是,如果你有什么需要得到一个伟大的形象和你没有手头上有图形设计一鼓作气一个出来?按照这些提示,以获得最佳的着陆页的图像和提高转换率!
1)寻找免费图片
当然,您首先需要的是一些图像。你可以从许多网上图片库购买它们,或者更好HubSpot提供了大量的免费库存照片着陆页。
一旦你为你的登陆页找到了完美的照片,是时候为网页优化它了。
2)图像效果
一旦你有一个形象,你可能会想作出一些更改。
有许多网站,让您更改图像,除了所有的明显的Adobe产品的。
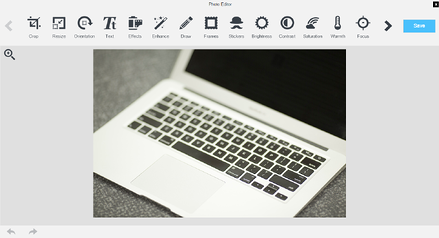
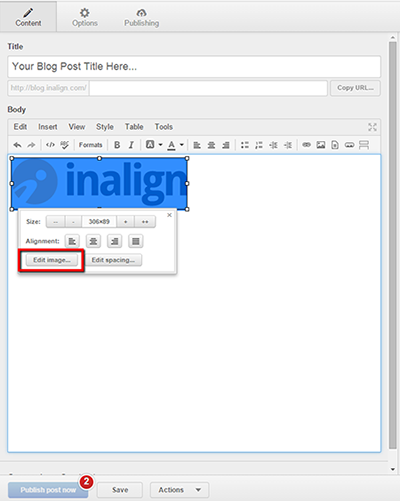
根据你想要做什么,HubSpot可能有足够为你在它的图像编辑器,这是可能的HubSpot的最充分利用的工具之一。大多数HubSpot的客户,我展示给以前从未见过它。
它可以处理许多你需要的简单成像任务,比如调整大小和裁剪。

以上是HubSpot的其中一个免费股票照片在HubSpot的图像编辑器进行编辑。
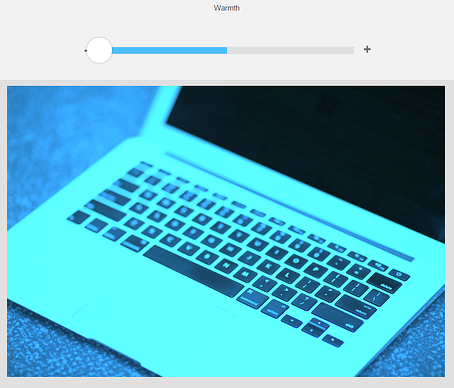
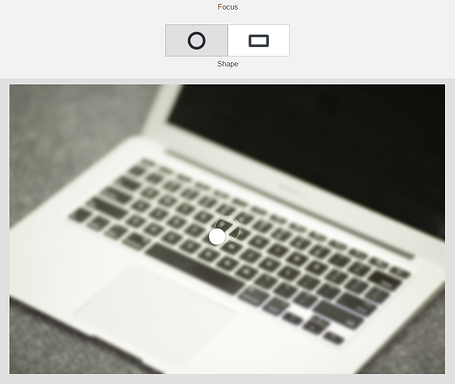
通过改变温暖和关注,你可以,如果你正在寻找做一个漂亮的背景图片得到一些非常不错的效果:


3)图像和页面性能
影响登陆页面图像的最大因素之一是图像的大小,这将大大降低登陆页面在潜在用户浏览器中的加载速度。加载得越慢,潜在客户就越有可能放弃并永远看不到你的报价,因此永远不会转换。
您可以测试您的所有预先存在的登陆页面(和这些页面上的所有图像)谷歌的免费使用PageSpeed Insights工具。
这很容易做到,只要把你的登陆页面,然后转到的网址:

对于您的新图像,您应该在创建图像时始终记住页面性能。
4)确定图象尺寸
与页面性能的最大问题将是图像的尺寸。很多人会上传一个非常大的图像(如2000像素×2000个像素),并使用HTML到“大小”的形象降低到200x200像素。这里的问题是,浏览器仍然加载2,000x2,000像素的图片,基本上装载的10倍比它。
你应该确保你的图像更接近你在屏幕上看到的尺寸,所以你不需要在HTML中调整大小。
请记住:大多数网站都仅宽900〜1200像素的桌面上,所以你很少会想看到1,000+范围图像的尺寸。
5)调整登陆页面图像大小
有大量的工具可以在网上和线下做到这一点。当我们不使用HubSpot的编辑器时,我们最喜欢的是免费的在线图片编辑器从Pixlr.com
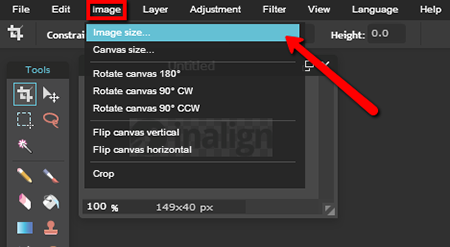
首先,打开图像文件或使用“文件”菜单在屏幕的上方网址。接下来,从顶部菜单中单击“图像”,然后选择“图像大小”。

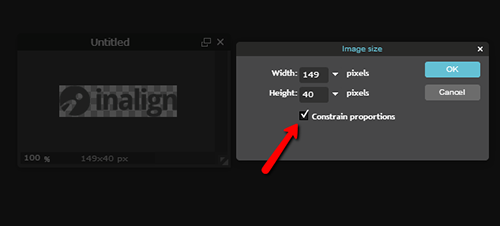
一个窗口会打开,询问您想要的尺寸。确保选中了“约束比例”,这样图像就不会看起来被压扁了。

一旦你有你想要的图像大小,只需点击“保存”的“文件”菜单下,你的图像保存到您的计算机。
6)尺寸您的社交网络图片
当你调整图片大小的时候,你应该确保你的图片是为社交分享而优化的。
每个社交网站都有自己的特色自己的标准图像尺寸。
- Facebook推荐图片至少为600 x 315px
- TWITTER仅建议的图像是大于60 X 60像素
- LinkedIn的图片应该等于或小于180 x 110像素
当有人分享你的登陆页面时,社交网络就会使用这些图片。你可以看到为什么它们很重要。
这可能涉及在不同尺寸创建图像的多个副本,这取决于你想优化的社交平台。
7)将图像压缩
现在,您的图片尺寸正确和程式化,你应该更加压缩文件,以加快网页的加载时间。
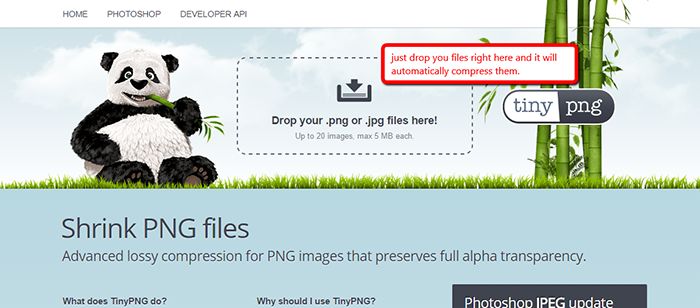
我更喜欢tinypng.com图像压缩。它的结果是可靠的——尽管名字是这样的——它可以压缩。jpg和。png文件。
只需将文件拖放到页面上,它会压缩他们的权利在你身边。

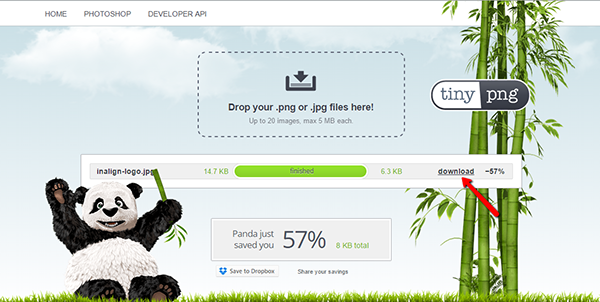
当您已经降到你的文件,你会看到所有新的压缩文件的列表可供下载。下载的文件备份到您的计算机,现在你有网站优化的图像!

现在,您可以上传图片到您的网站!
8)设置你的图片,ALTS
一旦你的登陆页面上有了图像,你必须设置alt标签。图像alt标签为无法看到图像的浏览者提供关于图像的描述性文本。
不仅如此,alt标签提高搜索引擎优化。它们允许搜索引擎从你的ALT标签读取的关键字来更好地诠释您的图像内容。
大多数内容管理系统允许您在编辑或选择图像时设置alt标签。例如,在HubSpot中,你可以在图像编辑模块中更改alt文本:


当写你的ALT标签,请注意以下几点:
- 确保描述与图像相关。不要用不相关的关键字填充替换文本。
- 虽然没有官方限制你要添加多少字到alt文本,但最好保持简短。这篇文章在Hobo网络营销的博客建议搜索引擎停止阅读16个单词后的Alt文本。实际上,许多图像需要少于10个单词的描述。
结论
你定!你应该有一个良好的设计和优化的着陆页的图像,这将有助于转换赶英寸

最初发表2015年9月21日下午1点00分〇〇秒,更新2021年6月10
别忘了分享这篇文章!
相关文章



扩大优惠
社交媒体内容日历模板
现在得到它

