如果您花时间优化博客或网站的内容,标题,副标题和搜索引擎的元描述,则以下图像应告警您:

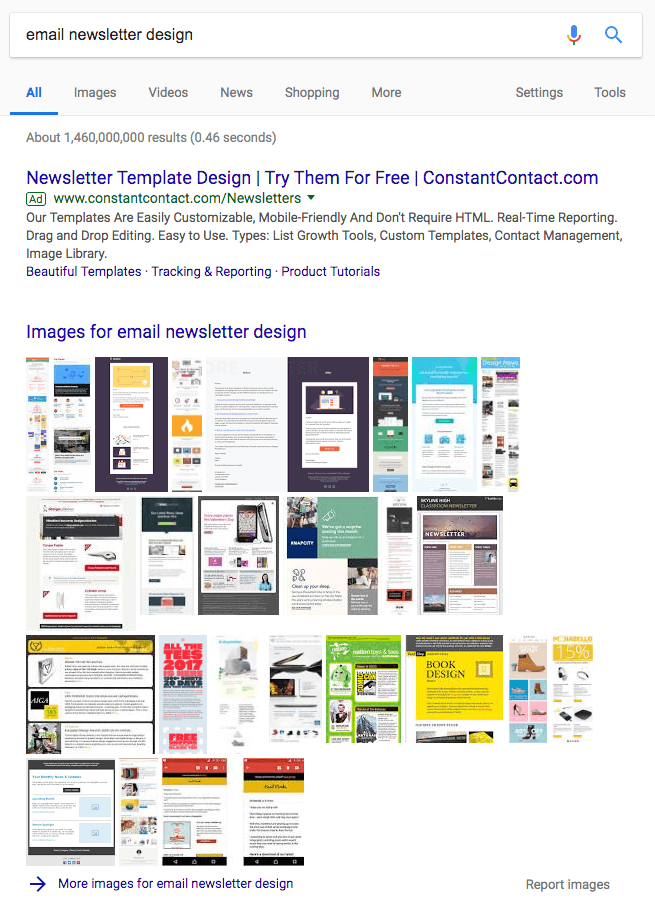
今天,谷歌的搜索引擎结果页面(SERPS)只提供多项图像结果他们做了基于文本的结果。上面的屏幕截图是第一个谷歌生产搜索词,“电子邮件时事通讯设计”。raybetapp请注意,除了顶部的“图像”选项卡之外,Google除了大量的可点击图像中,在主要结果页面的开头 - 在任何有机文本结果均匀可见之前。
尽管您最好的SEO努力,但您仍然可以在另一个有机流量来源中遗漏:您的网站的图像。你如何进入这个交通来源?图像alt文本。
越来越多,许多企业和出版商创建内容的主题需要图像陪伴他们的单词。raybet电子竞技例如,如果您正在编写摄影,例如,您的洞察力的摄影示例对于您的访客阅读体验至关重要。当解释如何使用某种类型的软件时,该软件的屏幕截图通常是展示它的最佳方式。雷竞技苹果下载官方版
如果您在需要支持视觉效果的主题上创建内容,请考虑您的受众可能更愿意在该主题上找到对其问题的答案。在许多情况下,谷歌搜索者不希望经典的蓝色,超链接的搜索结果 - 它们希望图像本身,嵌入在您的网页内。
图像alt文本的最重要的事情之一可以为您的图像转换为超链接的搜索结果 - 为您的网站提供另一种接受有机访客的方法。
什么是alt文字?
还称为“alt标签”和“alt描述”,如果映像未能在用户的屏幕上加载,则Alt文本是出现在网页上的图像的书面副本。本文有助于屏幕阅读工具将图像描述为视觉受损的读者,并允许搜索引擎更好地爬网并排名您的网站。
无论您是否为您的业务执行SEO,优化您的网站图片ALT文本是您为访问者为访问者创造更好的用户体验的机票,无论他们如何先找到您。
如何将alt文本添加到图像中
在大多数内容管理系统(CMS)中,单击博客文本主体中的图像会产生图像优化或富文本模块,您可以在其中创建和更改图像的alt文本。
HUBSPOT用户:这是此图像优化窗口的样子CMS.在Hubspot门户网站内:

然后,您的alt文本将自动写入网页的HTML源代码,在那里您可以在其中可以进一步编辑图像的alt文本,如果您的CMS没有易于编辑的ALT文本窗口。这就是在文章的源代码中alt标签看起来像的那样:

alt文本最重要的规则?是描述性和具体的。但请记住,如果您的alt文本也不考虑图像的上下文,则此替换文本规则可能会失去其值。Alt文本可能以三种不同的方式错过标记。考虑以下示例。
3图像alt文字示例(好的和坏)
1.关键字与细节

糟糕的alt text.
alt =“Hubspot Office Wall新加坡入站营销工作场所壁画橙色墙壁船”上面的Alt文本线有什么问题?对Hubspot的引用太多了。使用替代文本到填充句子的填充关键字会将图像和不足的上下文添加了太多绒毛。这些关键字对发布者来说可能很重要,但不是谷歌。
实际上,上面的alt文本使谷歌难以了解图像如何与其发布的其他网页或文章相关的,防止图像排名相关长尾巴它们背后具有更高级别的关键字。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
Alt =“橙色壁画,在Hubspot的新加坡办事处的墙上说”船上“2.细节与特异性

图片By.Winslow镇森
糟糕的alt text.
Alt =“棒球运动员在棒球场上击球”上面的Alt文本的行技术上遵循alt文本的第一个规则 - 描述性 - 但它并没有以正确的方式描述。是的,上面的图像显示了棒球场和击中棒球的玩家。但这也是Fenway Park的图片 - 以及红袜队的#34 David Ortiz时钟右右领先。这些是重要的细节谷歌需要正确索引图像,例如,如果是关于波士顿运动的博客文章。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
Alt =“来自芬威公园的家庭板材的波士顿红袜队的David Ortiz”3.特异性与上下文

图像ViaUCLA
上面的两个图像都有明确的上下文,可以帮助我们编写好的alt文本 - 一个是来自一个hubspot办公室,另一个是芬威公园。但是如果你的形象没有官方上下文(如地方名称),那么怎么办?
这是您需要使用您发布图像的文章或网页的主题。以下是基于您发布IT的原因的替代文本的一些不好和良好的示例:
关于参加商学院的文章
糟糕的alt text.
Alt =“女人指向一个人的电脑屏幕”上面的Alt文本的行通常将作为体面的替代文本传递,但鉴于我们的目标是通过关于去商学院的文章发布此图像,我们错过了一些可以帮助谷歌关联图像的关键词选择与文章的某些部分。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
ALT =“指向学生电脑屏幕的商学院教授”关于商学院教师的教育软件网页雷竞技苹果下载官方版
糟糕的alt text.
alt =“指向学生的电脑屏幕的老师”上面的alt文本的行几乎是从前面的例子中作为好的alt文本的描述性和特定的,因此为什么有关教育软件的网页不足?雷竞技苹果下载官方版这个例子甚至更深入地进入商业学院的主题,并指定这个网页的理想受众是教师。因此,图像的alt文本需要反映出来。
好的alt text.
考虑到倒数替代文字(上面的),这个图像的更好的alt文本可能是:
ALT =“使用教育软件教授指导商学院学生”雷竞技苹果下载官方版alt文本最佳实践
最终,image alt文本需要具体,但也代表了它支持的网页主题。到目前为止得到这个想法?以下是使用SEO写入有效图像ALT文本的一些重要键:
- 描述图像,并且是特定的。使用图像的主题和上下文来指导您。
- 保持您的alt文本少于125个字符。屏幕阅读工具通常在此时停止读取替代文本,在尴尬时刻切断长时间的换倒卖文本,当语言中的这种描述为视力障碍时。
- 不要以“...”或“......的图片图片”开始替代文本跳转到图像的描述中。屏幕阅读工具(以及谷歌,对于此事项)将其作为来自文章的HTML源代码的图像标识。
- 使用关键词,但谨慎地使用。如果它只包含您的文章的目标关键字,如果它很容易包含在您的Alt文本中。如果没有,请考虑语义关键字,或只是LongTail关键字中最重要的术语。例如,如果您的文章的HEAD关键字是“如何生成潜在客户”,您可以在alt文本中使用“优势生成”,因为“如何”自然可能难以在图像alt文本中包含。
- 不要将关键字克切到每一个图像的alt文本中。如果您的博客帖子包含一系列身体图像,请在至少一个图像中包含您的关键字。确定您认为最代表主题的图像,并将其分配您的关键字。坚持周围媒体的更多审美描述。
那么,你在博客帖子和网页开发Alt文本时从哪里开始?考虑执行对现有内容的基本审计,以查看您可以将Alt文本合并到以前未标记的图片中。注意您在您提供新的ALT标签的页面中的有机流量的变化如何变化。
您优化的图像越多,SEO策略将越好将前进。
最初发布于2018年9月28日上午7:00:00,Updated 9月23日2020年
话题:
技术SEO别忘了分享这篇文章!
相关文章


![如何在不伤害SEO [清单]的情况下成功迁移网站](http://www.emcdepot.com/hubfs/website-migration-1.jpg)
扩大优惠
社交媒体内容日历模板
现在得到它


