作为一个营销人员,你希望你的网站达到你的目标受众。你可能已经调整了你的品牌、信息和价值主张。但如果所有这些都是正确的,但你却无意中把一些访客拒之门外呢?换句话说,你是否考虑过残疾观众的需求?
有某种残疾的人会化妆15%根据世界卫生组织的数据在美国,疾病控制和预防中心估计26%的美国人有一个残疾。也就是6100万人。
要为您的残疾访客服务,您需要成为其中的一部分网络可访问性计划.网页可及性是关于消除阻碍残疾人有效使用网站的障碍。
残疾网络用户是一个多样化的群体。他们的损害可分为以下五类中的一种或多种:
视觉障碍:失明、低视力和色盲。
听觉障碍:耳聋和听力损失。
运动能力损伤:例如,瘫痪、感觉受限或缺乏精细运动控制。
认知障碍:包括癫痫、诵读困难、学习障碍、自闭症、多动症等。
语言障碍
为了满足这些不同的需要,我们有一套无障碍网页的指引。这就是网页内容易读性指引进来。
网页内容可及性指引
网站内容可访问性指南(WCAG)是由网站可访问性倡议(WAI)发布的一套国际指南。WCAG提供了一个详细的路线图,用于理解残疾用户在浏览网页时的需求。WCAG创建允许残疾人轻松访问的内容,并对特定的web可访问性问题进行测试。
第一个Web Accessibility指南由Technologist Gregg Vanderheiden于1995年发布。其他作者添加了更多的Web可访问性指南,以创建统一的网站可访问指南。本文档成为1.0 Web内容可访问性指南的基础,该指南于1999年发布。
WCAG 1.0包含14个指南。这些指导方针包括指定音频和视频内容的替代方案,避免使用表格进行布局,并让用户控制移动或闪烁文本。
在WCAG 1.0之后的几年里,人们创建和使用网站的方式发生了一些变化。然后,Web 2.0进化了——一个更加以用户为中心的、社会化的、交互式的网络。人们开始在网络上创建和分享自己的内容,社交媒体网站开始流行起来。具备互联网功能的手机发布了。网站再也不能只在台式机和笔记本电脑上运行了,它们必须适应移动设备。表格布局过时了,响应式网页设计诞生了。
由于所有这些变化,网页可访问性指南变得过时,需要更新。在2008年12月,一个完整的修订版发布了,称为WCAG 2.0。WCAG 2.0围绕4个无障碍原则组织了12个指导方针:可感知、可操作、可理解和健壮。WCAG 2.0在2012年成为官方标准。
2018年推出,WCAG 2.1是最新版本。它通过添加新的指南和新标准来构建版本2.0,以帮助具有低视野,具有认知问题的用户和移动设备用户的用户。
如何组织网页内容可及性指南
Web内容可访问性指南围绕四个原则构建:
- 可爱:用户可以通过感官(视线或听力,有时触摸)消耗内容。
- 可操作的:用户可以使用他们平时使用的控件来操作网站。
- 可以理解的:网站和用户界面对用户来说是可以理解的。
- 健壮的:网站应该跨浏览器和跨平台工作。
我们将深入了解以下每个原则。
总共有13个网页可访问性准则,每个准则被进一步分解成成功标准的列表。成功标准被设计成可测试的可访问性度量。每个成功标准都有a、AA或AAA级。a级标准是最容易通过的标准,而AAA级是最难通过的标准。
您可能会看到一个网站描述为WCAG 2.0 AA兼容。这意味着什么?这意味着该网站通过了WCAG 2.0 A级成功标准和AA级成功标准。把它想象成电子游戏中的关卡。除非你完成了第一关,否则你无法完成第二关。
许多国家的政府网站都采用了WCAG 2.0或WCAG 2.1AA级作为首选标准。在美国,根据《美国残疾人法》(ADA)有这样的判决ADA适用于网站.到目前为止,对于网站应遵循什么网页易读性准则以符合《美国残疾人法》,还没有达成共识。
由于WCAG很有可能在未来被推荐为符合ADA,现在值得花时间来理解和应用这些web可访问性准则。
如何遵循网页内容易读性指引
- 为非文本内容提供替代方案。
- 提供不同的选项观看媒体内容。
- 创建可以在不同平台上查看的内容。
- 使内容易于听和看。
- 使所有功能键盘可访问。
- 允许用户调整时间。
- 避免闪烁或频繁闪烁的内容。
- 提供工具来帮助浏览你的网站。
- 适应各种输入选项。
- 确保文本内容语法正确。
- 设计可预测的网站功能。
- 当用户出错时提供帮助。
- 编写有效的代码。
1.为非文本内容提供替代方案。
WCAG 1.1指南:"为任何非文本内容提供文本替代,以便将其更改为人们需要的其他形式,如大字、盲文、语音、符号或更简单的语言。"
所有非文本内容都需要文本描述来向看不到的用户传达其含义。这主要是指图像,但也包括其他内容,如验证码、ASCII艺术和表情符号。
描述图像的最常见方法是通过替代文本,俗称图像Alt文本。这是添加到图像的HTML代码中的简短描述,用于指示图像所代表的内容。
大多数内容管理系统都有在上传图像时添加alt文本的机制。

写alt文字时,想象一下你会如何向电话里的人描述这张照片.你不需要加上“image of”或者“graphic of”。盲人用来上网的屏幕阅读器软件雷竞技苹果下载官方版,当图像出现时就会通知用户。如果与搜索引擎优化相关,可以在alt文本中添加关键字。然而,在页面上的每个图像中填充相同的关键字是不必要的。
如果图像是装饰的,则它应该具有Null Alt属性,即,alt =“”.例如,如果你让alt文本为空,WordPress会将图像标记为装饰性(alt="")。
链接的图片有一点不同。他们需要alt文本来详细说明他们的URL目的地,而不是图像的描述。

例如,如果房屋的图像与主页相关联,则需要ALT =“HOME”,而不是描述ALT =“带有黄色屋顶的橙色房屋和棕色纠察围栏的橙色房子”。
如果你不确定要写什么alt文本,你可以参考这个Alt决策树,或HUBSPOT的图像指南alt文本.
2.提供不同的选项观看媒体内容。
WCAG 1.2指南:“为基于时间的媒体提供替代选择。”
基于时间的媒体是指音频和视频内容。如果你的网站有音频或视频,它们很可能是预先录制的,所以你应该在上传时提供替代格式。这些格式将允许您的听力或视力有障碍的访问者访问内容。
音频媒体指南
对于音频内容,提供文本是提供替代格式的最常见方法。转录本应该有一个完整的演讲记录,描述录音中其他相关的声音,如声音效果或音乐。
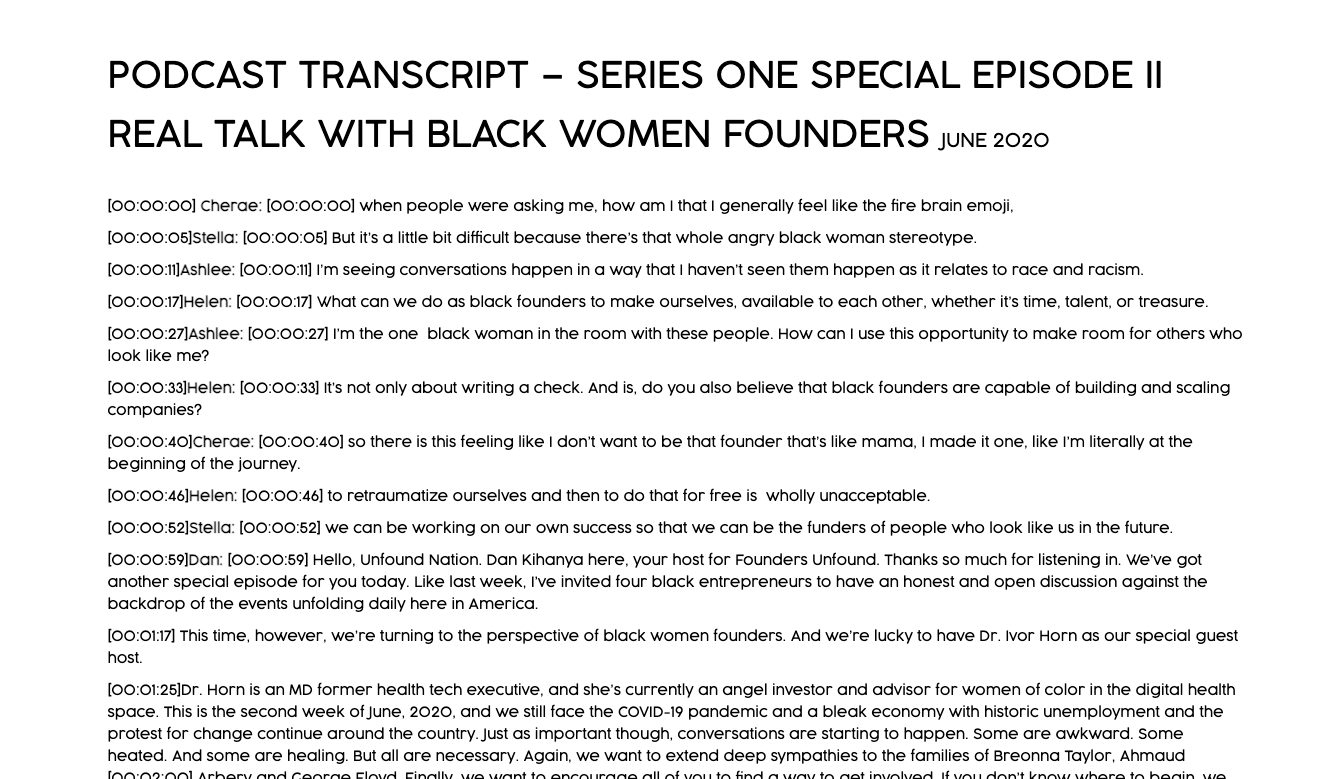
这里有一个很好的例子未被发现的创始人播客:

视频媒体指南
为了满足字幕要求,视频应该有与音频同步的字幕。标题可能开放(嵌入到视频中)或关闭(可以开关)。
下面是HubSpot的一个封闭字幕视频示例:

